[WordPress]AMPプラグインを使ったAMP対応の際に設定しておきたいこと8個[functions.php]

こんにちは!みぞれ(@xxmiz0rexx)です!
先日とあるWordPressサイトをAMP対応した時に利用した
AMPのプラグインについての設定で覚えておきたいことがあったので記事にします。
AMPってなあに
最近スマートフォンで検索をすると検索結果にいつもとは違う表示がされることがあります。
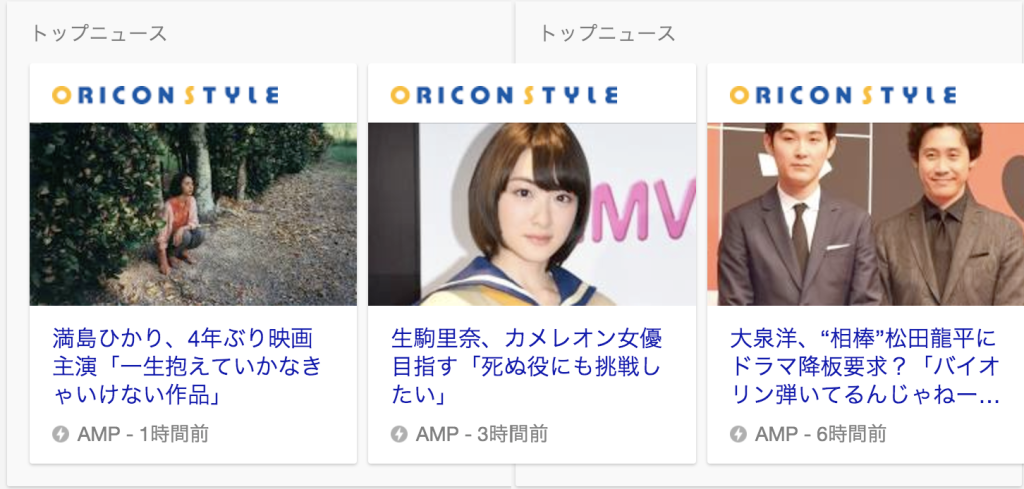
例えば、スマートフォン版のGoogleで「オリコン」と検索してみてください。
ページ上部に左右に動く「カルーセル」が表示されると思います(2017年1月現在)。

ここに表示されている記事がいわゆるAMP対応ページなのですが、
内容としては無駄なものを排除し記事本文にフォーカスされた、
とっても読み込みの早い専用ページになっています。読み方は「アンプ」と読むみたいですよ。
AMPについてもうすこし詳しく知りたい方は以下の参考サイトを読んでみてください。
参考:AMP(Accelerated Mobile Pages)とは?今から導入するための基礎知識と手順書マニュアル|ferret [フェレット]
参考:AMP ページが Google 検索結果に出る基準の調査 | q-Az
ちなみにAMPページのURLの最後に#development=1をつけるとデベロッパーツールでデバッグできるので便利です。
AMPプラグインについて
そんなわけでAMP対応をしていくんですが、
WordPressには便利なAMPのプラグインがありますので今回はそちらを利用させてもらいました。
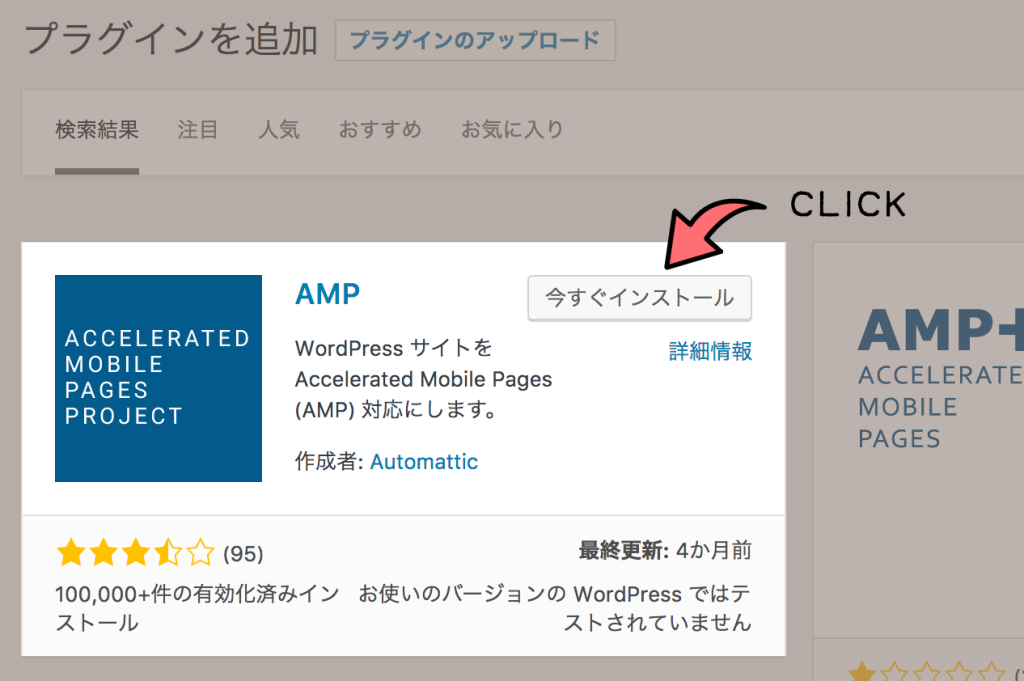
ダッシュボードのプラグイン>新規追加にて「AMP」と検索し、インストールしてくださいね。

このAMPプラグインを有効にすると、http://記事のURL/ampにAMPページが作成されます。
プラグインでのAMP対応時に設定しておきたいこと
さてここからが本題です。こちらのプラグインで自動生成されたAMPページだとちょっと物足りない部分があるので、functions.phpに追記をしてAMPプラグインをカスタマイズしてみましょう。
ちなみに、プラグインのテンプレートファイルを触るようなカスタマイズは除外してあります。
公式のreadme.mdに掲載されているものから、検索で探したものまでまとめてみました。
プラグインの公式ドキュメント(GitHub): – Automattic/amp-wp: WordPress plugin for adding AMP support
1.functions.phpを分割する

まずはこれ。必須ではありませんが、今回のように大掛かりなカスタマイズをしまくっていると
functions.phpがカオスな状態になるため、私はこの機会に分割することにしました。(AMP以外にも少し整理してスッキリです。)
視認性が上がりオススメなので、やりたい人はやってみてください。
手順1:テーマフォルダ内にディレクトリを作り、PHPファイルを新規作成する
なんでも良いので分割ファイルを入れる場所を作りましょう。
私は「lib」というディレクトリ名、「amp-functions.php」というファイル名にしましたが、自分がわかればなんでも良いですよ。
中身は、この後にご紹介するコードを書いていきましょう。
最初と最後にPHPの開始・終了タグを入れるのを忘れずに。初歩的ですが私はよく忘れてサイトを真っ白にしてますw
amp-functions.php内
<?php
//好きなコード
?>手順2:functions.phpに読み込むファイルを指定する
下記のように、先ほどのディレクトリ名/ファイル名を指定しておいてください。
functions.php内
locate_template('lib/amp-functions.php', true); // AMPの設定2.CSSを追加する
AMPページ用のCSSを追加できます。注意点としては、AMPでは!importantや@Charsetが使えません。他にも色々と制約があるので詳しくは以下の参考サイトを確認してみてください。
参考:AMP対応するためのCSSを書いててエラーが出たので原因と解決方法をまとめました | 今村だけがよくわかるブログ
amp-functions.php内
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
?>
// 好きなCSSを書く
.amp-wp-header {
background-color: #ffa47a;
}
<?php
}例で一つ、AMPページのヘッダーカラーを変えるCSSを書いておきました。いらなかったら消しちゃってくださいね。
参考:AMPプラグイン公式ドキュメント”Custom CSS”
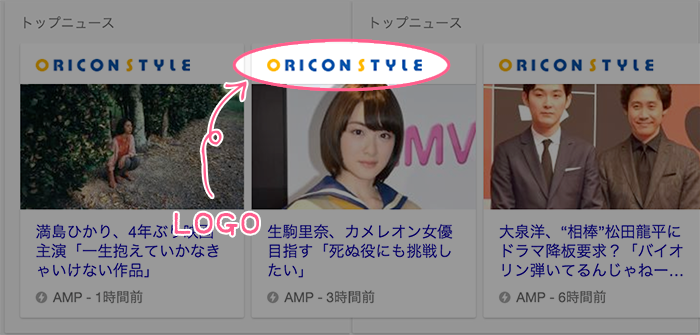
3.ロゴ設定

検索結果に表示されたカルーセルのソースを見る限り、ロゴを設定すると上図のこの部分に表示されるようですが、このプラグインで作成したAMPページはGoogleの構造化データ テストツールでチェックをすると以下のようなエラーが出ることがあります。
「logo」フィールドの値は必須です。
プラグインの仕様で、ダッシュボード(外観>カスタマイズ>サイト基本情報)でサイトアイコンを設定するとJSONに「logo」フィールドの値を出力してくれるのですが、それだとfaviconも変わってしまう&正方形サイズになってしまうので、ちゃんと横長のサイトロゴを設定する方法です。
手順1:600×60以内のロゴ画像を用意
AMP用のロゴ画像を作り、テーマのimagesフォルダにアップロードしておきましょう。公式のドキュメントによると、必要なサイズは幅600px以内、高さ60px以内だそうです。
参考:ロゴ ガイドライン AMP 対応のトップニュース|Google Developers
手順2:amp-functions.phpに以下の記述を追記
ロゴの名前やサイズは書き換えてくださいね。
amp-functions.php内
//AMPのロゴ設定
add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 );
function xyz_amp_modify_json_metadata( $metadata, $post ) {
$metadata['@type'] = 'NewsArticle';
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => get_template_directory_uri() . '/images/amplogo.png',
'height' => 60,
'width' => 600,
);
return $metadata;
}
参考:AMPプラグイン公式ドキュメント”Site Icon”
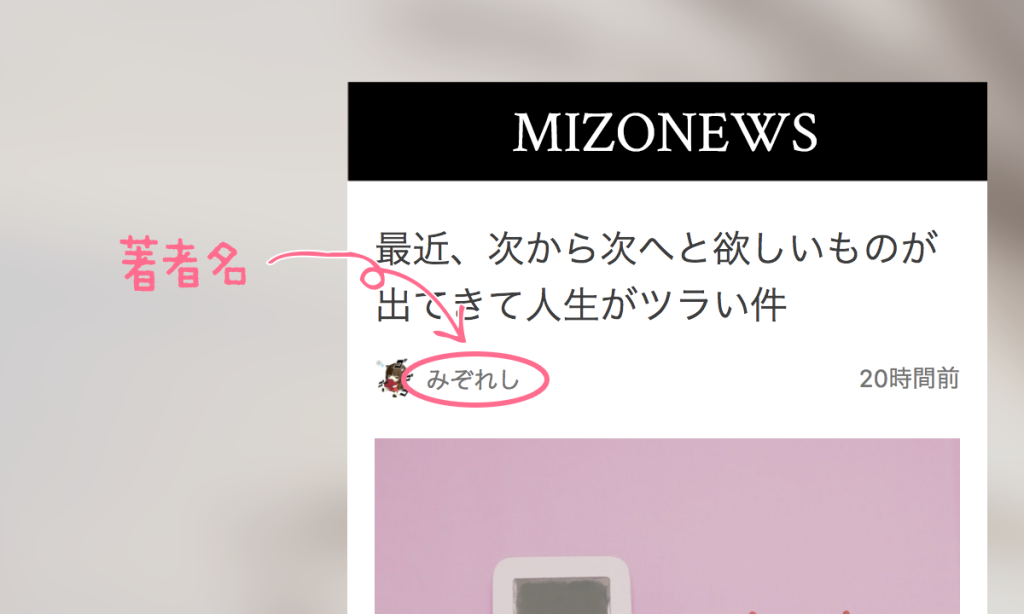
4.著者名の変更

著者名をライターの名前にしたくない場合、例えば「○○メディア編集部」などに変更することができます。コードは以下のサイトからどうぞ!
参考:WordPress AMPプラグインをいろいろ改造してみる – ねんでぶろぐ
ついでにライターのアイコンを変えたい時
色々試してみたんですけど差し替えるのはうまく出来なかったのでCSSで上書きしました。前述したCSSを追加するのコードの中に追記してくださいね。
テーマディレクトリのimagesの中に正方形のアイコン画像を置いておくのを忘れずに。
amp-functions.php内のCSSのところ
.amp-wp-byline{
background:url('<?php echo get_template_directory_uri() .'/images/アイコンファイル名'; ?>') no-repeat left top;
background-size:24px;
padding-left:30px;
margin-right: -30px;
}
.amp-wp-byline amp-img {
display: none;
}5.AMP用Adsense
なんとAMPページにもAdsenseの広告を貼ることができます。AMPページ用の広告タグを作り、以下のコードの
「data-ad-client」と「data-ad-slot」を書き換えて使ってください。
amp-functions.php内
//AMP用Adsense
add_action( 'amp_post_template_head', 'xyz_amp_add_tag_adsense_js' );
function xyz_amp_add_tag_adsense_js() {
?>
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_tag_adsense' );
function xyz_amp_add_tag_adsense() {
?>
<!-- Google Adsense -->
<amp-ad
layout="responsive"
width=300
height=250
type="adsense"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx">
</amp-ad>
<?php
}参考:AMP 広告ユニットを作成する – AdSense ヘルプ
6.AMP用Analytics
AMPページへのアクセスを集計できます。トラッキングIDを変更して使ってくださいね。Googleのドキュメントに以下のような注意書きがあるのでAnalyticsは別プロパティを設定しておく方がいいようです。
注: AMP の測定用に別個のプロパティを設定して使用することをおすすめします。
amp-functions.php内
add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' );
function xyz_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
// https://developers.google.com/analytics/devguides/collection/amp-analytics/
$analytics['xyz-googleanalytics'] = array(
'type' => 'googleanalytics',
'attributes' => array(
// 'data-credentials' => 'include',
),
'config_data' => array(
'vars' => array(
'account' => "UA-XXXXX-Y"
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
// https://www.parsely.com/docs/integration/tracking/google-amp.html
$analytics['xyz-parsely'] = array(
'type' => 'parsely',
'attributes' => array(),
'config_data' => array(
'vars' => array(
'apikey' => 'YOUR APIKEY GOES HERE',
)
),
);
return $analytics;
}7.Webフォントを追加

AMPページだって可愛くしたいですよね!GoogleFontやFontAwesomeなど一部のWebフォントには対応しているそうです。
参考:WordPressのプラグインを使ってAMP対応するにあたっての備忘録
8.AMP用SNSボタン
忘れちゃならないのがシェアボタン!AMPページからでもシェアしてもらいましょう。
テーマ内
function content_for_social_button($content){
if (is_amp_endpoint()) {
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
$twitter = '<a href="http://twitter.com/share?text='.urlencode(the_title( "" , "" , 0 )).'&url='.$url_encode.'"><span class="text">Twitter</span></a>';
$facebook = '<a href="http://www.facebook.com/sharer.php?src=bm&u='.$url_encode.'&t='.$title_encode.'"><span class="text">Facebook</span></a>';
$line = '<a href="//line.me/R/msg/text/?'.$title_encode.'%0A'.$url_encode.'"><span class="text">LINEで送る</span></a>';
$social = "<div class='share amp'>";
$social .= "<h4>\この記事をシェアする/</h4>";
$social .= "<span class='twitter snslist'>" . $twitter . "</span>";
$social .= "<span class='facebook snslist'>" . $facebook . "</span>";
$social .= "<span class='line snslist'>" . $line . "</span>";
$social .= "</div>";
$content .= $social;
return $content;
} else {
return $content;
}
}
add_filter( 'the_content', 'content_for_social_button');参考サイトにあったコードでエラーが出ていたので$title_encodeを付け足しました。
参考:AMPプラグインで記事下にSNSボタンを追加する方法 | OPENCAGE
最後に
というわけで、[WordPress]AMPプラグインを使ったAMP対応の際に設定しておきたいこと8個[functions.php]を備忘録がてら書いてみました。プラグインでサクッと終わるかな♪なんて思ってましたけど、完全にナメてましたねw
AMP対応には、「やるぞ」という強い気持ちが大切です。皆さんも対応する時が来たら頑張って設定してくださいね!!
以上、みぞれでした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx![はてなブックマーク - AMP(Accelerated Mobile Pages)とは?今から導入するための基礎知識と手順書マニュアル|ferret [フェレット]](http://b.hatena.ne.jp/entry/image/https://ferret-plus.com/4005)





