Google Analytics APIを使って、プラグインに頼らずに記事のアクセスランキングを表示しよう[ wordpress]

こんにちは、霙(@xxmiz0rexx)です。
サイトにGoogle Analyticsを導入していることが条件ですが、APIを利用すればプラグインに頼らなくても記事のアクセスランキングが表示できることを最近知りました!色々カスタマイズもしてみましたので、以下に手順とサンプルコードをメモしていきます。
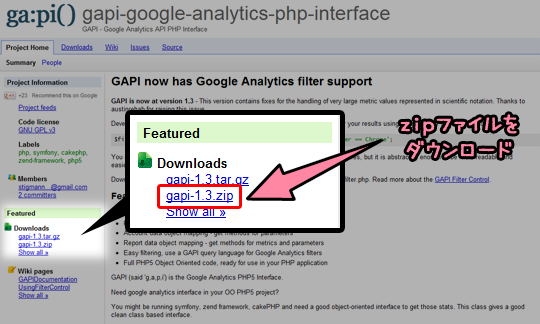
1:GAPI(GAPI – Google Analytics API PHP Interface)をダウンロード
まずは下記のサイトからライブラリが入っているzipファイルをダウンロードします。
gapi-google-analytics-php-interface

2:example.report.phpの中身を編集
次に、ダウンロードしたzipファイルを解凍し、中に入っているexample.report.phpを編集していきます。
下記のサンプルは結構盛りだくさんなので要らない部分は外してしまってOKです。
sample
<?php
define('ga_email','メールアドレス');
define('ga_password','パスワード');
define('ga_profile_id','プロファイルID');
require 'gapi.class.php';
$siteURL = 'http://webimemo.com';
$ga = new gapi(ga_email,ga_password);
$ga->requestReportData(
ga_profile_id,
array('pageTitle','pagePath'),
array('pageviews'),
'-pageviews',
$filter='ga:pagePath=~^/.',
$start_date=date( 'Y-m-d',strtotime( "-8 day" ,time())),
$end_date=date( 'Y-m-d',strtotime( "-1 day" ,time())),
$start_index=1,
$max_results=5
);
?>
<div class="area_rank" id="tab_ranking_1">
<ul class="ranking_week">
<?php foreach($ga->getResults() as $result): ?>
<li class="clearfix">
<!-- アイキャッチ画像を表示 -->
<div class="ranking_img">
<?php
$postid = url_to_postid( $siteURL . $result->getPagepath() );
echo get_the_post_thumbnail($postid , array(50,50));
?>
</div>
<!-- /アイキャッチ画像を表示 -->
<div class="ranking_posttitle">
<script type="text/javascript">var url = "<?php echo $siteURL . $result->getPagepath() ?>";</script>
<a href='<?php echo $siteURL ?><?php echo $result->getPagepath() ?>'><?php echo $result->getPagetitle() ?></a>
<script src="http://api.b.st-hatena.com/entry.count?url=<?php echo $siteURL ?><?php echo $result->getPagepath() ?>&callback=hatebTxt"></script>
</div>
</li>
<?php endforeach ?>
</ul>
</div>
忘れそうなので個別に解説を。
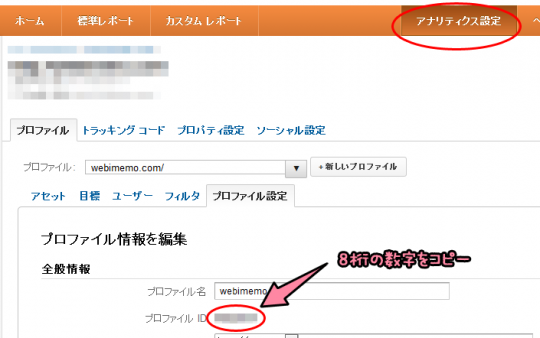
①AnalyticsのプロファイルIDなどを入力(必須)
まずはAnalyticsに登録してあるメールアドレス、パスワードを入力します。
プロファイルIDはアナリティクス設定のプロファイル設定タブの中にある8桁の数字をコピペ。
そして、$siteURL = ‘http://webimemo.com‘;のところを対象のURLに差し替えます。
②少しカスタマイズ
表示件数を変えたければ$max_results=5の数値を。
集計期間を変えたければ$start_dateと$end_dateの数値を変更すればおkです。
サンプルでは前日から8日前までの1週間を集計しています。
特定のディレクトリを対象にしたい(たとえばwordpressディレクトリのみを集計する)場合は
$filter='ga:pagePath=~^/.',
上記の部分を以下のように変更すればよいです。
$filter='ga:pagePath=~^/wordpress/',
③サムネイルを表示させる
この部分で記事のアイキャッチ画像を取得・表示しています。
不要な場合は削除すればおk。
<!-- アイキャッチ画像を表示 -->
<div class="ranking_img">
<?php
$postid = url_to_postid( $siteURL . $result->getPagepath() );
echo get_the_post_thumbnail($postid , array(50,50));
?>
</div>
<!-- /アイキャッチ画像を表示 -->
URLからurl_to_postidでpostIDを抜き出して、get_the_post_thumbnailでアイキャッチを表示。
array(50,50)で画像サイズの変更が可能。
まわりくどいwwwプラグインでランキング表示すればもっとシンプルなんですけどね・・w
ここでかなり心が揺らぎましたけど、url_to_postidを教えて頂いたのでなんとか踏ん張れましたw
④はてブ数を取得&表示させる
以下のピンクの部分+JSとCSSで表示しています。
<script type="text/javascript">var url = "<?php echo $siteURL . $result->getPagepath() ?>";</script>
<a href='<?php echo $siteURL ?><?php echo $result->getPagepath() ?>'><?php echo $result->getPagetitle() ?></a>
<script src="http://api.b.st-hatena.com/entry.count?url=<?php echo $siteURL ?><?php echo $result->getPagepath() ?>&callback=hatebTxt"></script>
Javascript
function hatebTxt(count){
if(count == 0){
return;
}
else {
document.write("<a href=http://b.hatena.ne.jp/entry/");
document.write(url);
if (count < 10){
document.write(" class='hatenaA'");
}
else{
document.write(" class='hatenaB'");
}
document.write(" target='_blank'>");
if (count == 1){
document.write(count+' user');
}
else{
document.write(count+' users');
}
document.write("</a>");
}
}
css
.hatenaA{
background: #fff0f0;
color: #ff6666;
font-weight: bold;
}
.hatenaB{
background: #ffcccc;
color: #ff0808;
font-weight: bold;
}
参考:先日書いた”はてブ数”をテキスト表示するJavaScriptがカッチョ悪かったのでシンプルに書きなおしてみた。 | 和洋風KAI
3:GAPIをテーマフォルダにつっこむ
テーマフォルダ内に新しいフォルダ「GAPI」を作って、その中に
さきほど編集した「example.report.php」ともう1つ、「gapi.class.php」というファイルを入れます。(←ダウンロードしたフォルダの中に入っているはずです)
4:好きな場所にランキングを表示させる
サイドバーあたりにincludeさせたら出来上がり♡
<?php include( TEMPLATEPATH . '/GAPI/example.report.php' ); ?>
5.注意点
GAPIでランキング表示をさせると表示が遅い上に
読み込む度にAPIを使用するためGoogleAnalyticsの制限に引っかかってしまう場合があるようです。
なのでキャッシュ系のプラグインが必須かなと思いました。
わたしは、利用者も多く日本語対応もしてあったのでWP Super Cacheを導入してみましたよーー。
参考にした記事
- GAPIを利用して、閲覧ランキングを表示してみたときのメモ | ミラボ
- Google Analytics API利用時の制限について
- [Google]WordPressでプラグインを使わずGoogle Analytics APIを使って人気記事ランキングを表示する
昨日のQRコードに引き続き今回もAPIネタの記事でしたが、
世の中には私の知らない便利なAPIがまだまだ沢山あるんでしょうなぁ。。もっと勉強せねば\\\\└(‘ω’)」////
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx



![はてなブックマーク - [Google]WordPressでプラグインを使わずGoogle Analytics APIを使って人気記事ランキングを表示する](http://b.hatena.ne.jp/entry/image/http://www.devolen.com/blog/google/show_ranking_using_google_analytics_api/)