関連記事のプラグインSimilar Postsでサムネイル表示がうまくいく方法

いま製作中の別サイトで、関連記事を各投稿の下にサムネイル付きで表示させたかったんですが、
Similar Postsの設定でいくら{image}と書いてもまったく全然サムネイルを取得してくれなかったので
phpを使って表示させてやりましたよ!!!!同じ現象で困ってる人はこの方法を試してみてください!!
使用したプラグイン
今回使用したのは関連記事を表示できるプラグインSimilar Postsです。
サムネイル設定以外のこまかい設定方法は以下の記事で解説されています。
カスタムフィールドを使ったサムネイルの表示方法も解説されているので、元々カスタムフィールドを使用している方はそちらの方法がおすすめです!
参考:関連記事をサムネイル付きで表示できるWordPressプラグイン – ミblog : レビューや日常など
早速結論を。サムネイルを取得できる記述方法!
カスタムフィールドは使いません。プラグインの設定だけでいけます。
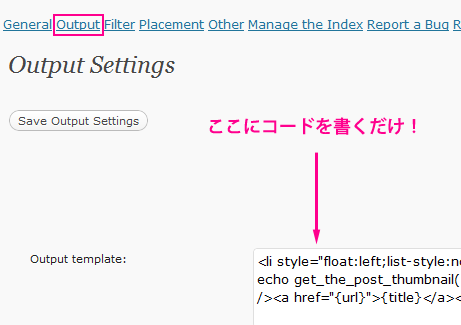
ダッシュボードの設定からSimilar Postsを選択し、「Output」タブをひらいてください。

Output template:内に以下の記述をしたら、各記事のサムネイルが取得できましたーーっ!
やったーヾ(*´∀`*)ノキャッキャ
{php: echo get_the_post_thumbnail( {postid} ); }
補足説明
これだけで終わるのもアレなので、補足説明というか答えにたどり着いた経過を説明しますね。
暇な人や気になる人だけどうぞw
①プラグインのヘルプページを見てみた
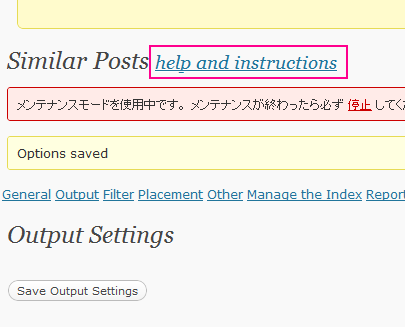
まずSimilar Postsのhelpをみました。
ページの上の方にあるここから飛べます。

ブラウザのページ内検索(Ctrl + F)でthumbnailを検索すると、
何やら外人が
できませんできません
言ってます。(たぶん。英語読めないけど。)
で、ページの最後の方に
{php: the_post_thumbnail(array(100,100) ); }
ってゆう記述がありました。
ためしてみたら、サムネイルは出たんですが、今いるページのサムネイルでしたw
出したいのは関連記事のサムネイルなのでこれではダメです。
でもプラグイン内でのphpの記述法がわかりました!外人ありがとうございます!!
②WordPressテンプレートタグ一覧を見てみた
次にテンプレートタグ/get the post thumbnail - WordPress Codex 日本語版を見ました。get the post thumbnailとは、現在または指定した投稿の投稿サムネイルを取得が出来るタグだそうです!いかにも使えそうですね!
<?php echo get_the_post_thumbnail( $id, $size, $attr ); ?>
キタ!!idが指定できる!!!!
と、いうことでダッシュボードにもどり、Similar Postsの「Available Tags」と呼ばれる変数?みたいなものを確認。
{postid}ってゆうのがそれっぽい・・!
③素直に書いてみた
{php: echo get_the_post_thumbnail( {postid} ); }
はい、完了。
という過程で答えに辿り着いたのでした!あースッキリ!!!!(´∀`*)
以上、霙でした~。
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx