クライアント向けにも自分向けにも便利。投稿画面のテキストエリア上部に思い通りの『クイックタグ』を追加する方法

WordPressで記事を書く時に便利なクイックタグ。
それを一度も使ったことがなかった霙(@xxmiz0rexx)です。
これ、クライアントワークでも役に立つ上、自分のブログにもあると結構イイですね。。知らなかった!functions.phpで比較的カンタンに追加できたので、忘れないうちにメモメモします。
やりたいこと
- よく使う記述をクイックタグとして追加
- わかりやすいように自分で作ったクイックタグに色を付ける
よく使う記述というのは<h2>などただのタグでも良いですが、私が欲しかったのはどちらかと言うとclassを毎回つけているようなもの。
うちのブログでいうとコードを書く時のdivやら何やらは以下のような要素で囲ったりしてまして、
実はわたし毎回手打ちで書いてましたので非常に面倒でしたw
<div class="code">
<h5>functhions.php内</h5>
<pre><code>
</code></pre>
</div>エバーノートに書いておくとかアプリを使うとかいくらでも方法はあるというのに、手打ちで書いてました。なんという無駄な時間…w
記述方法
エバーノートやアプリだとそれを起動する手間があるので、やはり投稿画面上にボタンがあるのが一番らくちん。functions.phpに以下のコードを記述すると、ワンクリックで好きなタグを好きな形式で挿入することができちゃいます。例として先ほどのdivやら何やらをクイックタグとして登録してみます。
functhions.php内
<?php
//投稿画面にクイックタグを追加
function add_my_quicktag() {
?>
<script type="text/javascript">
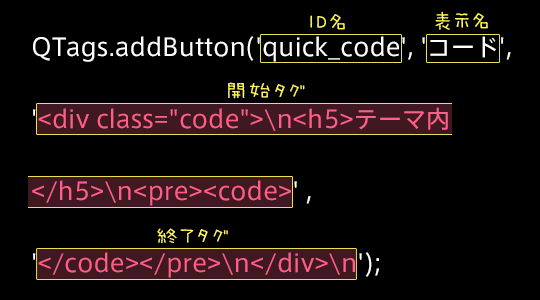
QTags.addButton('quick_code', 'コード', '<div class="code">\n<h5>テーマ内</h5>\n<pre><code>', '</code></pre>\n</div>\n');
</script>
<style>
#qt_content_quick_code{
background:#fed;
}
</style>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
?>
中身の説明
「ID名」「表示名」「開始タグ」「終了タグ」の順番で、カンマで4つの塊に区切られています。

ID名
ここで指定した文字列の先頭に「qt_content_」をつけたものがIDになります。
CSSでボタンの色を変える時に使います。先ほどの記述だとIDは「#qt_content_quick_code」になります。
表示名
ボタンに表示する名前になります。自分で分かりやすい名前にしましょう。
開始&終了タグを指定できるよ
3番目の塊と4番目の塊がそれぞれ開始・終了タグです。
投稿画面で入力した文字を選択し ボタンを押すと、選択された文章の始まりと終わりに指定したタグが挿入されますよ。便利や!!
ちなみに文字を選択せずにボタンを押すと
一度目は開始タグ、二度目は終了タグが挿入されます。その時々で状況に合わせて使い分けてくだしあ。
もちろんひとまとまりで挿入することもできるよ
開始終了関係なく、どどんとまとめて挿入したい場合は、4番目の塊(終了タグの部分)を消して合計3つの塊にすればOKです。
改行のやり方
functions.phpに書く時に改行をしてしまうとうまく動かなくなってしまいます。
挿入する時に見やすく改行されていればいいので、
そんな時は改行したい位置に「\n」を入れてみてください:)
先ほどの記述にもよくみると入ってますね!
スタイルの指定
さきほどの記述例のように、</script>のあとに普通に<style>〜と書き始めてOKです。
ID名指定して好きなように装飾してくだし。
プラグインもある
わたしは使ったことはありませんが、どうやら同じようなことをしてくれるプラグインがあるようです。
functions.phpを触るのに抵抗がある人などはこちらの方がいいかもですね。試してみてくだしあ。
参考:WordPressの投稿編集などで新たにクイックタグを追加するAddQuicktagプラグイン « AfroNamiHeiの箱
以上、みぞれでした!
みぞれーめもめも

モンハンにハマり過ぎてます。現在HR47になりました。Twitterのアカウント名がその時の装備にちなんだ名前になってるのでヒマな人はチェックしてみてねw
みぞレイア→みリン(古龍)→みぞフル(亜種)→クシャルみぞラときて、現在はみぞレイア(希少種)です。そうです廃人です。
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx