[WordPress]ダッシュボードの使い勝手を向上させるカスタマイズTIPS 10

こんにちは!霙(@xxmiz0rexx)です。
今回は私が今までにクライアントワークや個人プロジェクトで行ったダッシュボードのカスタマイズ例をメモしていきたいと思います。
カスタマイズTIPS 10
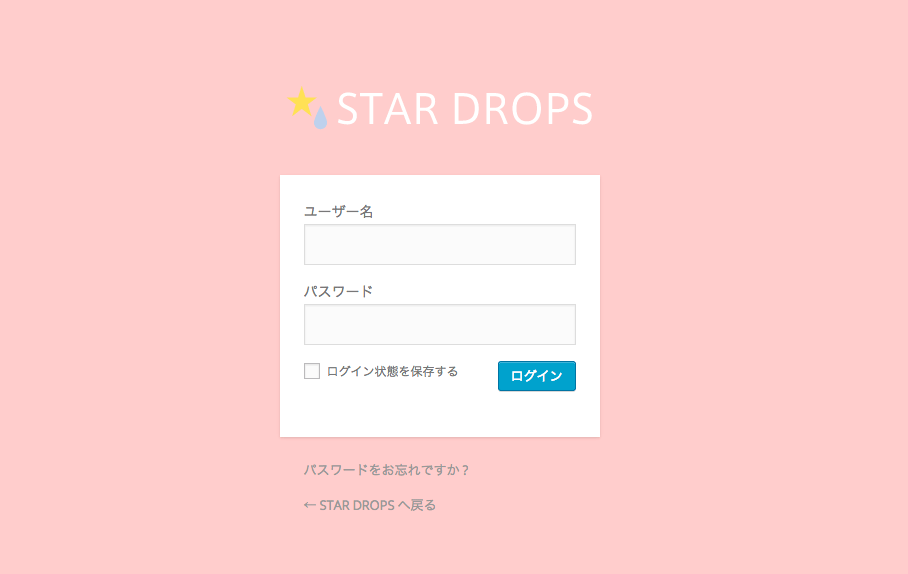
ログイン画面のロゴ変更

まずはおなじみのカスタマイズから。
WordPressロゴをサイトのロゴに変更します。複数のメディアを運営している時などに判別しやすいです。
functions.php内
//ログイン画面のロゴ変更
function login_logo() {
echo '<style type="text/css">
#login h1 a {
background: url('.get_template_directory_uri().'/images/login_logo.png) no-repeat;
width: 320px;
height: 70px;
background-size:100% auto;
}
</style>';
}
add_action('login_head', 'login_logo');
CSS部分はサンプルなので各自しっくり来るように変えてください。
アドミンバー(ヘッダー)の色を好きな色にする

以前記事に書きました。
アドミンバーとサイドバーの色が繋がっているのが個人的に受け付けなかったので変更しました。アドミンバーはやっぱ黒でしょ。
WordPress3.8のアドミンバーの色がサイドメニューと同じなのがどうしても嫌でfunctions.phpで変更したよ|ウェビメモ こんにちは、霙(@xxmiz0rexx)です。完全に個人的な好みですが、WordPress3.8でアドミンバーとサイドバーが繋がって見えるのが気持ち悪くて変更することにしました。 |
アドミンバーに好きなメニューをつける
これはまだ試行錯誤中なのですが、投稿一覧や固定ページ一覧など、ダッシュボードにいないと一発で飛べないページのURLを埋め込んで使っています。
サイトを眺めている時に力を発揮します。
functions.php内
//アドミンバーにメニュー追加
add_action('admin_bar_menu', 'customize_admin_bar_menu', 9999);
function customize_admin_bar_menu($wp_admin_bar){
$title = sprintf(
'<span class="ab-label">%s</span>',
'管理メニュー'//親メニューラベル
);
$wp_admin_bar->add_menu(array(
'id' => 'dashboard_menu',
'meta' => array(),
'title' => $title
));
$wp_admin_bar->add_menu(array(
'parent' => 'dashboard_menu', // 親メニューID
'id' => 'dashboard_menu-sub', // 子メニューID
'meta' => array(),
'title' => '投稿一覧', // ラベル
'href' => home_url('/wp-admin/edit.php') // ページURL
));
$wp_admin_bar->add_menu(array(
'parent' => 'dashboard_menu', // 親メニューID
'id' => 'dashboard_menu-sub2', // 子メニューID
'meta' => array(),
'title' => '固定ページ一覧', // ラベル
'href' => home_url('/wp-admin/edit.php?post_type=page') // ページURL
));
}テーマの編集ページとか、
プラグインのキャッシュ削除ページとか、一発で飛びたいページは意外と多いです。
参考:WordPressの管理バー(Admin Bar)に項目を追加したり削除したりする方法のまとめ | Firegoby
中身は各サイトに必要なメニューに書き換えてください。
現在はこれを使っていますが、書き方がまどろっこしかったり、JetPackと相性が悪かったりするのでもっとうまい書き方を募集しています。
投稿記事一覧にアイキャッチ画像を表示

会社で運営しているメディアで、アイキャッチの投稿し忘れを防ぐべく導入してみました。iconDropで各アプリのアイコンを眺めるのにも活躍中。
functions.php内
// 投稿記事一覧にアイキャッチ画像を表示
function manage_posts_columns($columns) {
$columns['thumbnail'] = __('Thumbnail');
return $columns;
}
function add_column($column_name, $post_id) {
if ( 'thumbnail' == $column_name) {
$thum = get_the_post_thumbnail($post_id, array(50,50), 'thumbnail');
}
if ( isset($thum) && $thum ) {
echo $thum;
} elseif( esc_attr(get_post_meta($post_id, 'eye', true)) ) {
echo '<img src="';
echo esc_attr(get_post_meta($post_id, 'eye', true));
echo '" width="50" height="50" alt="アイキャッチ画像" class="wp-post-image">';
} else {
echo '<span style="font-size:1.5em;color:red;font-weight:bold">';
echo __('None');
echo '</span>';
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );意外と便利で気に入っています。
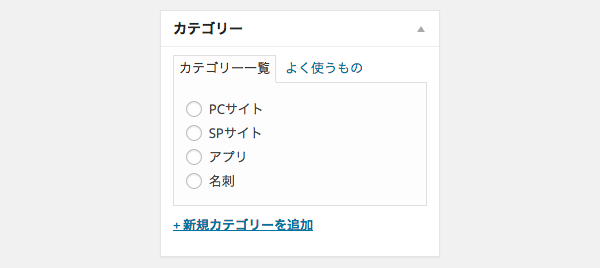
カテゴリのチェックボックスをラジオボタンに変更する

カテゴリは1つにしてくれと頼んでも、「ごっめ〜☆ウッカリ2つつけちゃってた〜?ごっめ〜☆」となるのが人間。人間不信から実装した機能です。
ボクPHPシカシンジナイ。
functions.php内
//カテゴリをラジオボタンに
function my_print_footer_scripts() {
echo '<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$(".categorychecklist input[type=\"checkbox\"]").each(function(){
$check = $(this);
var checked = $check.attr("checked") ? \' checked="checked"\' : \'\';
$(\'<input type="radio" id="\' + $check.attr("id")
+ \'" name="\' + $check.attr("name") + \'"\'
+ checked
+ \' value="\' + $check.val()
+ \'"/>\'
).insertBefore($check);
$check.remove();
});
});
//]]>
</script>';
}
add_action('admin_print_footer_scripts', 'my_print_footer_scripts', 21);これでひと安心。
参考:WordPress › フォーラム » カテゴリー選択をラジオボタンに
記事内でPC用とSP用で表示を切り替えるショートコード
時には記事内の何かしらを振り分けたい時だってあります。
functions.php内
//PCとモバイルで表示を切り替えるショートコード
function divisionFunc($atts){
extract(shortcode_atts(array(
'pc' => null,
'mb' => null,
),$atts));
return wp_is_mobile()==1 ? $mb : $pc;
}
add_shortcode('division','divisionFunc');記事内
[division pc='ここにPCに表示するHTML' mb='ここにモバイルに表示するHTML']記事にスマートフォン向けの広告を埋めたい!という時に使用しました。
記事・ページ内で条件分岐
「○月○日に更新してください」「○月○日まで掲載してください」そんな依頼にピッタリなのがこれ。記事内にif文が書けるショートコードです。
WordPressの記事内で条件分岐させるショートコード #プラグインでやれ | アンギス 先日「管理画面上からPHPを自由に動かせるのは危ないよ」という記事を書きましたが、「条件分岐をさせたいから記事内でPHPを動かしたい。」という声もちらほら見られたとか見られていないとか。 そこで記事内 … |
非常にありがたく使わせていただいてます。
投稿画面にタグを挿入するボタン(クイックタグ)をつける
前述した出し分けのショートコードとかをこれで登録しておくと便利です。
以前記事に書きました。
クライアント向けにも自分向けにも便利。投稿画面のテキストエリア上部に思い通りの『クイックタグ』を追加する方法|ウェビメモ WordPressで記事を書く時に便利なクイックタグ。 それを一度も使ったことがなかった霙(@xxmiz0rexx)です。 これ、クライアントワークでも役に立つ上、自分のブログにもあると結構イイですね … |
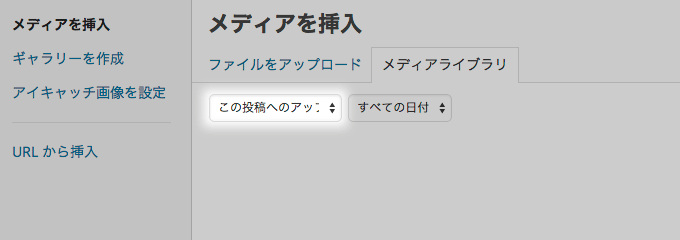
メディアを挿入の初期表示を「この投稿へのアップロード」にする

デフォルトだと今までアップロードした画像がズラッとなるんですが、前にうpした画像なんてほとんど使わないし…読み込み遅くなるし…ということで
現在の投稿へアップロードしたものが表示されます。
テーマ内
//メディアを挿入の初期表示を「この投稿へのアップロード」にする
add_action( 'admin_footer-post-new.php', 'initial_view_of_media_uploader' );
add_action( 'admin_footer-post.php', 'initial_view_of_media_uploader' );
function initial_view_of_media_uploader() {
echo "<script type='text/javascript'>
//<![CDATA[
jQuery(function($) {
$('#wpcontent').ajaxSuccess(function() {
$('select.attachment-filters [value=\"uploaded\"]').attr( 'selected', true ).parent().trigger('change');
});
});
//]]>
</script>";
}参考:【wordpress】メディアを挿入画面の表示を「この投稿へのアップロード」にする |制作現場のコードストック||つながるねっと
記事の投稿時間をTwitterみたいに●時間前にする

毎日いくつも更新するようなメディアには良いかもしれません。
functions.php内
function disp_time($date){
$now_t = current_time("timestamp");
$get_t = strtotime($date);
$diff = $now_t- $get_t;
if($diff > 0 && $diff <= 60*60){
$base = 60;
echo (floor($diff/$base))."分前";
}elseif($diff > 0 && $diff <= 24*60*60){
$base = 60 * 60;
echo (floor($diff/$base))."時間前";
}else{
echo date('Y年n月d日',$get_t);
}
}テーマ内
<?php disp_time(get_the_time('Y-m-d H:i:s')); ?>海外へ向けて配信しているメディアだと尚更いいと思います。
さいごに
上記が私が行っているカスタマイズでした。「もっと簡単にできるよ!」的なものがあったら教えてもらえると嬉しいです。
以上、霙(@xxmiz0rexx)でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx

