ヌルヌルの秘訣はCSS!Googleスマホ版で採用されている使い心地のよいスライドメニューを再現した『jSlideMenu』

以前『スマホサイトにおすすめ。jQueryプラグイン『PageSlide』を使ってFacebook風メニューを再現してみました 
![はてなブックマーク - Qiita [キータ] - プログラマの技術情報共有サービス](http://b.hatena.ne.jp/entry/image/http://qiita.com/)
jQueryプラグイン『jSlideMenu』
なんでも作者の方はGoogle先生のソースコードを調査し、あのヌルヌル動くスライド部分のアニメーションがJSではなく実はCSS3のtranslateで行われていることを突き止めたんだとか。
CSS – Googleから学ぶ ヌルヌルサクサクなスライドメニュー – Qiita [キータ] スマートフォンのブラウザではjavascriptでのアニメーションはどうしてもガタガタになってしまうし、ちらつきやスクロール制御のめんどくささからもうwebページでネイティブアプリ並のスライドメニューを実装するなんて無理と思っていました。 |
上記のページにGoogle先生のスライドメニューがパーフェクトなポイントというのが書いてありました。こ、これは良さそうや。。ゴクリ。
1. スライドのアニメーションがとても滑らか・ちらつかない
2. ボタンの反応にストレスを感じない
3. メインコンテンツ部分のどこをさわってもメニューが閉じる
4. 横スクロール対策がしっかりされている
5. メニューだけスクロールできる
DLは以下の
GitHubから。
ukitaka/jSlideMenu · GitHub 
デモページ
というわけで早速試してみました。ちらつかなくてヌルリときもちー!!
デモは以下からどうぞ!※PCでは動きませんのでスマートフォンからどうぞ
スライドメニュー注意点
使ってみて、個人的にここは気をつけなくては、と思った箇所を( ..)φメモメモしておきます。
- ★メニューに設定したい背景色はbodyにも設定しておく
-
body色の影響を受ける端末があります。メニューがグレーでbodyが白とかだとチラチラ気になる事があるのでbodyもグレーにしておきます。
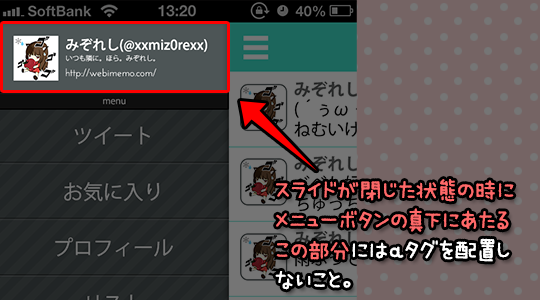
- ★上部には<a><input>以外のものを置く
-

Androidでメニューボタンをクリックした時なんですが、このメニューはz-indexでコンテンツをかぶせてあるだけなので、メニューボタンの真下にあるオブジェクトを押せてしまうのです。
CSSでタップカラーを消したり、JSで無効にしたり、解決法も一応あるのですが(下記参照)面倒なので、検索フォームや何かへのリンク置くのはもう少し下にしたほうが良さそうだなと思いました。特に検索フォームはキーボードがひょっこり出てきちゃったりして最悪でしたw
はー。Android嫌いだなー( ´ω`) - ★translate3dの使用について…
-
手元にあったGalaxySⅡで見てみたところそこまで気になる点はなかったんですが、Androidで色々とバグがあるみたいなので場合によってはtranslateXを使った方がいいのかもしれません。ちなみにGoogle先生はそっちみたいです。
以上、霙でした!
みぞれーめもめも

今年は黒×ピンク×紫の浴衣を買ってみました♡
せっかく買ったから色んなところに着て行きたいけれど、もうイベントもないしこれで着納めかなぁ。
とりあえず真夏の日中に浴衣を着ると汗だくで死ねるという事を学びますたwwみなさんもお気をつけて。あと男子の浴衣は少し胸元をはだけてくださいね。みぞれしとの約束だよッ。
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx
