これはすごい!TLで話題にのぼった3D CSS Testerで私も3Dを体験してみた!

javascriptを使用せずCSSのみで画像を3D回転させる事ができてしまう時代が既に到来していたようです。面白そうなので早速試してみました!
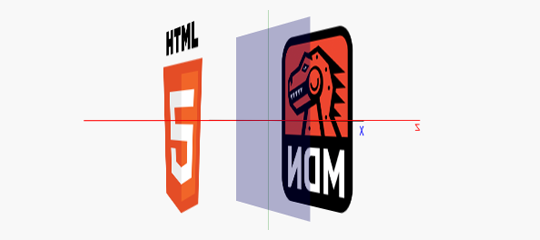
3D CSS Tester
3D CSS Tester
CSS3を利用して画像を3D回転させることができるジェネレーター。
横の数値を変更すれば即座に反映されます。
反映された3D回転は、コードが書き出されているので
コピーしてそのまま使用することも可能です!!
作ってみた
ただ単に書き出されたコードをまるまるコピーして、画像を差し替えただけですが
ちゃんと動いたことに感動しましたー!!ヾ(*´∀`*)ノキャッキャ
※CSS3のZ軸を用いた3D回転を使用しているため
非対応ブラウザの方には表示されなかったり止まって見えたりすると思います。とりあえずChromeかiPhoneで見て頂ければ動くかと。
参考:CSS transforms の利用 – MDN 
対応ブラウザが限られてしまうため
なかなか使用が難しいところですが、夢が膨らみますねぇ・・!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx

