記事一覧
タグ "css3"が含まれる記事は5件あります
アニメーションで矢印がクルっと回転するナウでシンプルなドロップダウンメニューの作り方
ヌルヌルの秘訣はCSS!Googleスマホ版で採用されている使い心地のよいスライドメニューを再現した『jSlideMenu』

以前『スマホサイトにおすすめ。jQueryプラグイン『PageSlide』を使ってFacebook風メニューを再現してみました 
![はてなブックマーク - Qiita [キータ] - プログラマの技術情報共有サービス](http://b.hatena.ne.jp/entry/image/http://qiita.com/)
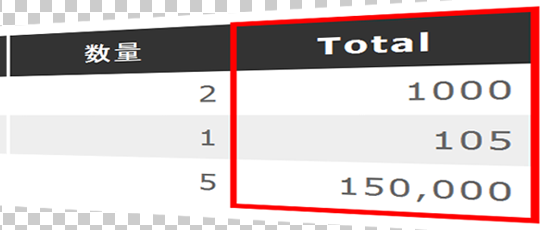
CSS3備忘録:疑似クラスを使ってtableの最後の縦列をborderで囲む方法

何かの表を作るとき、最後の列に合計の数値を表示することがあると思いますが、
その最後の列を強調するために太めのborderで囲んで欲しいという要望を受けた霙(@xxmiz0rexx)です。
表の向きを横にすればtrで簡単に指定できるのでしょうが、そうもいかない場合があるのですw
地道なだけの、ただのCSSの設定ですが、次からコピペしたいので記事にしちゃいます。