CSS3備忘録:疑似クラスを使ってtableの最後の縦列をborderで囲む方法

何かの表を作るとき、最後の列に合計の数値を表示することがあると思いますが、
その最後の列を強調するために太めのborderで囲んで欲しいという要望を受けた霙(@xxmiz0rexx)です。
表の向きを横にすればtrで簡単に指定できるのでしょうが、そうもいかない場合があるのですw
地道なだけの、ただのCSSの設定ですが、次からコピペしたいので記事にしちゃいます。
コード
まず、tableを以下のように書いていきます。
html
<table>
<tr>
<th>商品名</th>
<th>金額</th>
<th>数量</th>
<th>Total</th>
</tr>
<tr><td>石仮面</td><td>500</td><td>2</td><td>1000</td></tr>
<tr><td>マンモーニ</td><td>105</td><td>1</td><td>105</td></tr>
<tr><td>ニーソ</td><td>30,000</td><td>5</td><td>150,000</td></tr>
</table>
このtableに対してのCSSが以下です。
不要な箇所のborderを地道に取り外すだけの単純なものです。
CSS
table{ border-collapse: collapse; }
table th:last-child {
border:3px solid red ;
border-bottom:none;
}
table td:last-child {
border:3px solid red;
border-top:none;
border-bottom:none;
}
table tr:last-child td:last-child {border-bottom:3px solid red; }
ポイントはこのtableに指定した「border-collapse: collapse;」というCSS。
指定しておくと、隣接するセルのボーダーを重ねて表示することができます。
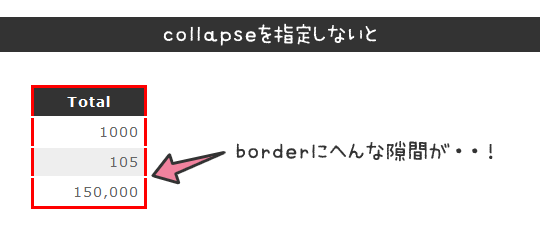
Chromeでしか確認していませんが、逆にこれを指定しないと変な隙間があいてしまったので必須のスタイルですね。
参考:border-collapse-スタイルシートリファレンス
collapseを指定しなかったtable

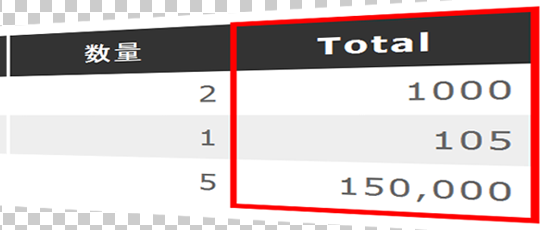
完成
以上のような記述で、無事tableの最後の縦列をborderで囲むことができました!
どじゃ~ん!
| 商品名 | 金額 | 数量 | Total |
|---|---|---|---|
| 石仮面 | 500 | 2 | 1000 |
| マンモーニ | 105 | 1 | 105 |
| ニーソ | 30,000 | 5 | 150,000 |
CSS3が使える案件かつ、列にborderをつけるという要望はあまりないかもしれませんが、
使う機会があったらこの記事を思い出してくださいw
ちなみにこれ頑張って実装させたあとボツになりましたwww
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx