せっかく購入したCodaをちゃんと使うために準備したものと覚えておきたいショートカットキー21個のメモ

去年MacBookAIRを購入してから、念願だったMac専用のwebオーサリングツール『Coda』をインストールしたんですが、
DWとの違いにかなり戸惑ってしまいあまり使いこなせていなかった霙(@xxmiz0rexx)です。
使い方さえ覚えてしまえばさらに快適なコーディングライフを送れると思うので、機会を作ってちゃんと覚えてみようと思い記事にしました。
プラグインを入れて快適に使う
まずはCodaの環境を整えます。DWではpタグやhタグなどはショートカットキーで挿入していたので、
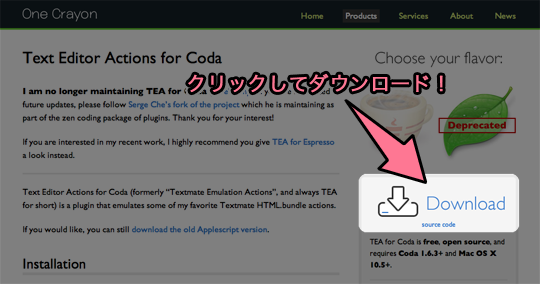
まったく同じキーではないにしても同じような事ができないかと思い探したところ、Zen-CodingのCoda版プラグインである『TEA for Coda | One Crayon 
このプラグインを入れておけば、例えばpタグやhタグ、strongタグなどを素早く挿入することが可能です。
Codaデフォルトのショートカットキーで存在するのかと思ったんですが、調べても見当たらなかったのでプラグインの導入を決めました。インストール方法は、ダウンロードしたプラグインファイルをダブルクリックするだけなので楽チンです♪
覚えておきたいショートカットリスト
TEA for Codaを導入したら、あとはただひたすらコーディングするのみです。
一日も早くショートカットキーを覚え、ストレスのないコーディングを目指します(`・ω・´)シャキーン
以下に私が覚えておきたいショートカットキーをまとめました。「div#main+div#sub」など、ID名をつけて入れ子にして〜などという記述法の説明は今回触れませんので、
それについては以下の記事が分かりやすくておすすめです。
参考:マークアップ効率化 – zen-codingでコーディングを倍速に (Yahoo! JAPAN Tech Blog)
タグの挿入系
| 入力コマンド | 表示結果 |
|---|---|
| p + Ctrl + , | <p></p> |
| h1 + Ctrl + , | <h1></h1> |
| Ctrl + Return | <br /> |
| Ctrl + Alt + b | 選択範囲を<strong></strong>で囲う |
| Ctrl + Shift + w | 選択範囲を好きなタグで囲う |
| Ctrl + Shift + L | 選択範囲を<a href=”http://”></a>で囲う |
| Cmd + / | 選択範囲をコメントアウト |
| Cmd + ] | インデントを増やす |
| Cmd + [ | インデントを減らす |
最初の2つだけ種類が違いますが・・。pと入力した後に
Ctrl + ,を入力するとタグが展開されますよ。
カーソル移動・表示系
| 入力コマンド | 表示結果 |
|---|---|
| Cmd + 1 | モード:サイトを表示 |
| Cmd + 2 | モード:エディタを表示 |
| Cmd + 3 | モード:プレビューを表示 |
| Cmd + 4 | モード:CSSを表示 |
| Cmd + 5 | モード:ターミナルを表示 |
| Cmd + 6 | モード:ブックを表示 |
| Cmd + d | 次の見出しまでジャンプ |
| Cmd + Shift + d | 前の見出しまでジャンプ |
| Cmd + Return | 行の終わりで改行 |
| Cmd + Alt + i | 不可視文字の表示on/off |
| Cmd + Ctrl + c | クリップ表示on/off |
| Ctrl + a | 行の先頭に移動 |
うおぉ全部覚えられるかな・・・(;・∀・)
Codaについて
もともとはWEBクリエイターボックスさんの記事を見てUIの美しさに惹かれて購入したCodaでしたが、
使っているうちに機能面の魅力にも気付き、ますますお気に入りのアプリになりました。
まぁ、まだまだ全然使いこなせてないですがwちょっとずつ仲良くなれたらなと思ってます :)
参考:DreamweaverからCodaに変えました | Webクリエイターボックス

それと、Codaを色々調べている時に出会った記事もご紹介。Codaの魅力が2回に渡って分かりやすく書かれています。
参考:Codaの使い勝手は絶品〈その1〉 | Addicted to Mac | BLOG × WORLD ENDING
参考:Codaの使い勝手は絶品〈その2〉 | Addicted to Mac | BLOG × WORLD ENDING
この記事を読んでCoda興味を持たれた方はこちらから無料体験版がインストールできるのでぜひ試してみてくださいね!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx