WordPress管理画面にオリジナルメニューを追加した時の手順メモ

前回もちらっとメモしたんですが、
もっと具体的な内容も覚えておきたいので改めて実際のコードとともに手順をメモしたいと思います。
オリジナルの管理画面を用意しておくと、クライアントさんがサイトの更新を行う場合に安心して更新をお任せできますw
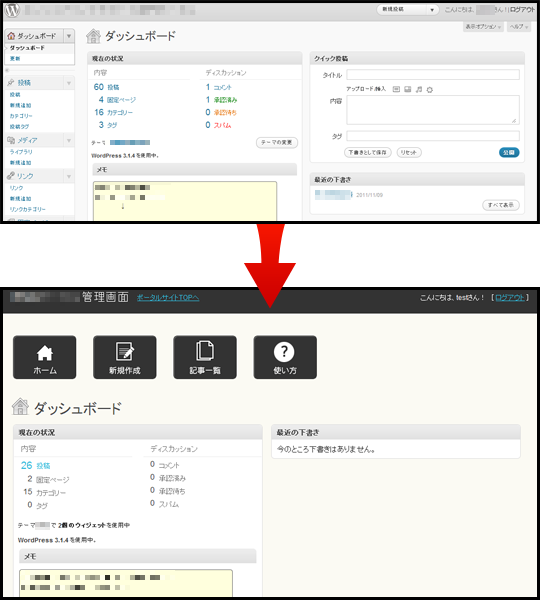
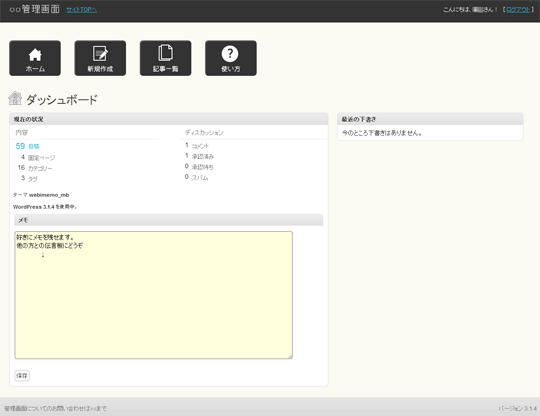
ゴールはこれ。
不要なダッシュボードウィジェット、左メニューなどをすべて非表示にし、
オリジナルで用意したヘッダー&メニューを差し込みます。
デフォルトの管理画面は高機能な分、メニューがずらーーーっと並んでおり
WEBに詳しくない方にとっては何が何だか分からないものですからね。
ここは一思いにばっさりと切り捨て、クライアント専用にやさしいシンプルな見た目の管理画面を用意してあげることで
大幅に間違いが減りますし、説明の時間も短縮できると考えてます。

ちなみに、上記キャプチャに表示されているメモは『Headache With Pictures』というプラグインを利用しています。
ログインしてすぐのページに表示されるので、クライアントさんとのちょっとした連絡に便利ですよ :)
以下の配布サイトに行き、
上部にある「download it」という赤文字からダウンロード可能です。
配布サイト:lxg » Blog Archive » Quick Notes on the WP Dashboard
作成手順
それでは早速手順を。
コード内のピンク色の文字はファイルパスなど書き換えが必要な点です。
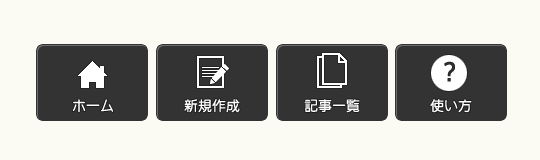
① メニューで使うボタン画像を作成
まずはメニューの画像を用意しましょう。
アイコンをつけておくと文字を読まなくても直感で判断しやすいと思います。
通常時

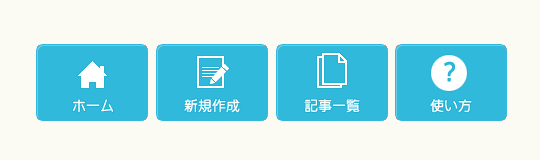
マウスホバー時

本当は私の作成したこの画像を配布したいのですが
アイコンの再配布にあたってしまう気がするのでやめておきますね。。ぐぬぬ。使用したアイコンは以下からダウンロードできます。
(?のアイコンは含まれていません)
アイコン配布元:108 Mono Icons: Huge Set of Minimal Icons | Tutorial9
② admin-header-menu.phpを作成
ヘッダーメニューのhtml(PHP)を書いていきます。
元々備わっているヘッダーやサイドメニューの後にこの記述が差し込まれるので
書き始めはdivからで問題ありません。
(デフォルトのヘッダーやサイドメニューはCSSで非表示にします)

記述例
<div id="kanri_header">
<h1 style="float:left;"><a href="<?php bloginfo('url'); ?>/wp-admin/">○○管理画面</a></h1>
<p style="float:left;"><a href="<?php bloginfo('url'); ?>">サイトTOPへ</a></p>
<p style="float:right;">こんにちは、<?php global $user_identity; echo $user_identity ?>さん! [ <a href="<?php bloginfo('url'); ?>/wp-login.php?action=logout&_wpnonce=d36cf2ccda">ログアウト</a> ]</p><br clear="all" />
</div>
<!-- ☆ORIGINAL_MENU -->
<ul id="original_header_menu">
<li><a id="home_link" href="<?php echo admin_url( ); ?>" title="管理画面ホームへ戻る">ホーム</a></li>
<li><a id="new_link" href="<?php echo admin_url( 'post-new.php'); ?>" title="記事を新規作成する">新規作成</a></li>
<li><a id="toko_link" href="<?php echo admin_url( 'edit.php'); ?>" title="これまでに作成した記事一覧">記事一覧</a></li>
<li><a target="_blank" id="manual" href="<?php bloginfo('url')?>/使い方" title="ビジュアルエディタの使い方の説明">使い方</a></li>
</ul>
<br clear="left" />
<!-- ☆/ORIGINAL_MENU -->
上記を「admin-header-menu.php」という名前で保存しておきます。
一番最後の「使い方」というメニューは不要かもですね。
この時はビジュアルエディタを使用したことがないクライアントさんだったので
マニュアル的なものを個別ページで用意していました。
③ custom-admin-css.cssを作成
デフォルトのヘッダーやサイドメニューを非表示にし、
更に独自で作成したメニューなどの装飾を施します。
記述例
/*-------------------------------------
Setting
-------------------------------------*/
body{background:#fbfaf3!important;}
a{color:#30b9da;}
a:hover{text-decoration:underline;}
#publish{font-size:14px!important;}
#media-buttons{font-weight:bold;}
.wrap h2{
padding-top:20px;
font: normal normal normal 26px/29px "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic","メイリオ", Meiryo, sans-serif;
}
#wphead{background:#333;}
#wphead span,#wphead p{color:#fff;}
#wphead a{color:#30b9da !important;}
#wphead a:hover{color:#fff !important;}
/*-------------------------------------
アドミンメニュー非表示
-------------------------------------*/
#wphead,
#adminmenuback,
#adminmenu,
#contextual-help-link-wrap,
#screen-options-link-wrap{
display:none;
}
#wpcontent{
margin-left:0;
clear:both;
}
.wrap{margin-left:20px!important;}
/*-------------------------------------
管理画面ヘッダー
-------------------------------------*/
#kanri_header{
background:#333;
padding:15px;
color:#fff;
}
#kanri_header h1{
padding:0;
margin:0 10px;
font: 16pt Verdana, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}
#kanri_header h1 a{
color:#fff;
text-decoration:none;
}
#kanri_header h1 a:hover{
color:#fff;
text-decoration:underline;
}
#kanri_header p{
margin:0;
padding:5px;
}
/*-------------------------------------
オリジナルメニュー
-------------------------------------*/
#original_header_menu{
margin:30px 10px 5px;
height:81px;
}
* html #original_header_menu{
margin:30px 0 5px;
}
#original_header_menu li{
float:left;
margin:9px 15px;
}
#home_link{
width:112px;
height:77px;
display:block;
background:url(images/home_link.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#home_link:hover{
width:112px;
height:77px;
display:block;
background:url(images/home_link_hover.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#toko_link{
width:112px;
height:77px;
display:block;
background:url(images/toko_link.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#toko_link:hover{
width:112px;
height:77px;
display:block;
background:url(images/toko_link_hover.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#new_link{
width:112px;
height:77px;
display:block;
background:url(images/new_link.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#new_link:hover{
width:112px;
height:77px;
display:block;
background:url(images/new_link_hover.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#manual{
width:112px;
height:77px;
display:block;
background:url(images/manual.png) no-repeat 0 0 ;
text-indent:-99999px;
}
#manual:hover{
width:112px;
height:77px;
display:block;
background:url(images/manual_hover.png) no-repeat 0 0 ;
text-indent:-99999px;
}
上記を「custom-admin-css.css」という名前で保存します。
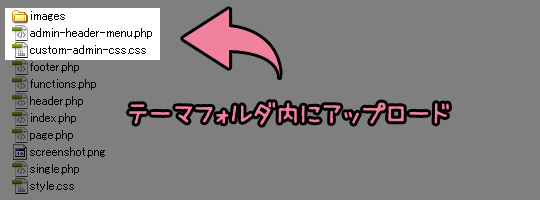
④ ①~③を全てサーバ上にアップロード

すべての準備ができたら②、③はテーマフォルダ直下に。
①の画像はテーマフォルダ内のimagesフォルダにアップロードしましょう。
上記のコードとまったく同じものがこちらからダウンロードできますので使いたい方はボタンをクリックしてダウンロードしてください。(画像は含まれていません)
⑤ functions.phpで全てを読みこませる
記述例
//☆--ダッシュボードのウィジェット非表示
function remove_dashboard_widgets() {
global $wp_meta_boxes;
// クイック投稿
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
// 被リンク
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
// プラグイン
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
// 最近の下書き
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_drafts']);
// 最近のコメント
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
// WordPress Blog
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
// その他の情報
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
}
if (!current_user_can('manage_options')) {
add_action('wp_dashboard_setup', 'remove_dashboard_widgets' );
}
//ダッシュボードのウィジェット非表示--☆
//☆--アドミンバーを消す
function disable_admin_bar(){
return false;
}
add_filter( 'show_admin_bar' , 'disable_admin_bar');
//アドミンバーを消す--☆
//☆--管理者以外にアップデートのお知らせ非表示
if (!current_user_can( 'administrator')) {
function wphidenag() {
remove_action( 'admin_notices', 'update_nag');
}
add_action('admin_menu','wphidenag');
}
//管理者以外にアップデートのお知らせ非表示--☆
//☆--管理者以外にオリジナルメニューを追加
if (!current_user_can( 'administrator')) {
function original_header_menu_output(){
echo'</ul></div>';
require_once('admin-header-menu.php');
echo'<div><ul>';
}
add_action('adminmenu','original_header_menu_output');
}
//管理者以外にオリジナルメニューを追加--☆
//☆--管理者以外に管理画面に独自のcssを読み込む
if (!current_user_can( 'administrator')) {
function wp_custom_admin_css() {
echo "\n" . '<link rel="stylesheet" type="text/css" href="' .get_bloginfo('template_directory'). '/custom-admin-css.css' . '" />' . "\n";
}
add_action('admin_head', 'wp_custom_admin_css', 100);
}
//☆--管理者以外に管理画面に独自のcssを読み込む--☆
//☆--フッターの文字
function remove_footer_admin () {
echo '管理画面についてのお問い合わせは○○まで';
}
add_filter('admin_footer_text', 'remove_footer_admin');
//フッターの文字--☆
上記functions.phpはクライアントさんがadministrator以外の
権限を所有している場合に有効です。
上記のような手順で、
無事クライアントさん向けのシンプルな管理画面を作ることができました。
どじゃ~ん。

参考:WordPressの管理画面をカスタマイズしたい時に覚えておくと重宝しそうなハックやプラグインいろいろ – かちびと. net
参考:WordCamp神戸ライトニングトークのスライド:WordPressの管理画面を徹底カスタマイズ!! – Shinichi Nishikawa’s blog
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx