ウッカリしてた…スマートフォン用にテーマを用意している場合はアナリティクスの取得漏れに注意

当たり前なんですけど意外と盲点で、わたしこのブログを始めてもうすぐで1年になるんですけど、スマートフォンからのアクセス数を取得漏れしていたことに今更気づきました/(^o^)\
今回の記事はWordPressだけの問題じゃあないですね。
PC用と、スマホ用で読み込むテンプレートを変えているすべてのサイトさんに当てはまるウッカリです。
別テーマを適用しているということはheader.phpも全く別モノということ
ほんと、少し考えればわかるんですけど、
ユーザーエージェントを判断してスマートフォンだった場合に別テーマを適用しているので
PC用のテーマだけにアナリティクスのコードを埋め込んでいてもダメだったんです。
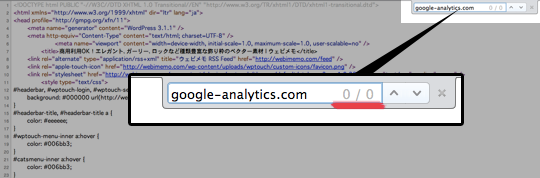
確認のためにchromeでユーザーエージェントをiOSに偽装して、
当ブログのWPtouch版のソースコードをのぞいてみましたが、結果はこの通り。

アナリティクスのトラッキングコードに含まれているはずの「google-analytics.com」という文字を検索してもコード内に存在しませんね。。
はーオワタオワタ。
この取得漏れっぷり・・
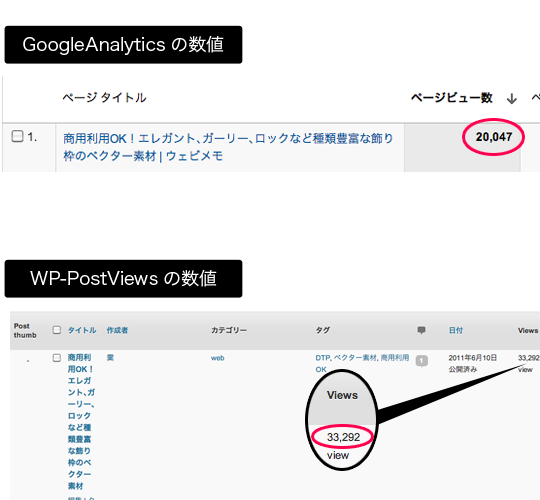
ちなみに私はWordPressのプラグインであるWP-PostViewsを入れており、
これで記事ごとの閲覧数を見ることが出来ます。
試しに以下の記事の閲覧数をアナリティクスのPVと比較してみましょう。どれだけ違うのかなー(^-^)
商用利用OK!エレガント、ガーリー、ロックなど種類豊富な飾り枠のベクター素材 | ウェビメモ

((((^-^))))いいいいいいいちまんさんぜ・・・・・・・_ノ乙(、ン、)_パタリ
どうか皆さんもこのウッカリに気をつけて下さい!!
以上、霙でした!
追記
@2pechaさんがアドバイスをくれました!!WPtouchであれば設定から簡単にコードを差し込めるのですねー!!
@xxmiz0rexx ソースいじらなくてもWPtouchの設定の「Stats & カスタムコード」にタグ書けばOKだよ
そしてWPtouchじゃない方にはこんな方法も。
@xxmiz0rexx あとは Ultimate Google Analytics っていうプラグイン使えば勝手にタグ吐いてくれるし、管理者の場合は除外してくれるから便利よー。
WordPressって便利やなぁ・・(*´ω`*)
ぺちゃさん、アドバイスありがとうございました!!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx