色んなサイトのログイン画面を見てデザインを学ぶよ。

こんにちは、霙です。
以前アメブロの方でまとめていた記事をこちらに持ってきて書きなおしました。
古い記事を参考にしてるのでもう皆さんご存知でしょうから、自分が参考にしたいなーと思うデザインを自分が忘れないためだけにメモしておこうという趣向で書いていますw
参考サイト
ググるとすぐ出てきますのでご存知の方のほうが多いでしょうけれど、
私はログインデザインを大量に眺めたい時、おもに以下の2サイトを舐め回すように見ています。
何百種類もあるのでとっても参考になりますね。
100 Outstanding Login Forms | Design Reviver
100個ものログインフォームが掲載されている記事。(2009年モノです)
海外のデザインって自由な感じで羨ましい。。
Login Forms Design Showcase | Elements of Design
こちらも膨大な量のログインフォームが掲載されています。
めもめも。
これから参考にしたいデザイン
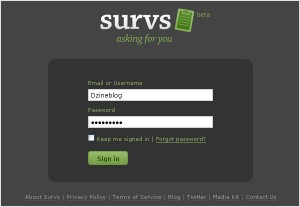
1:Survs
色合いと丸いフォームまわりが好きです。
ダーク系の色なのに優しい感じ。
参照元:Survs – Login
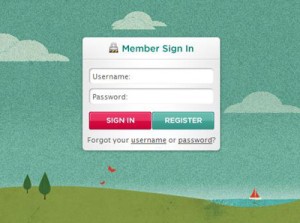
2:RedBrick Health
背景があって、フォームがある。
WEBだとありがちだけど、アプリにも取り入れていきたいな。
参照元:RedBrick Health
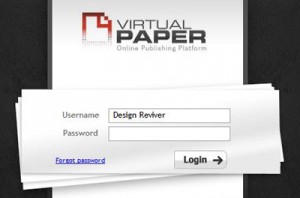
3:virtualpaper.com
ちょっと斬新な感じ。
サイトに行くとLoginボタンの矢印がニュイニュイ動いてかわいいw
参照元:virtualpaper.com
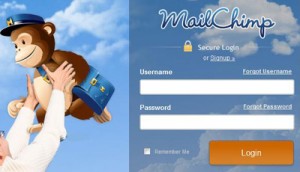
4:MailChimp
背景透過で下の写真を透かす。いま仕事で使っているdelphi2007では透過png使えないけど、バージョンアップしたら取り入れたいデザイン。
参照元:Login | MailChimp – email marketing made easy
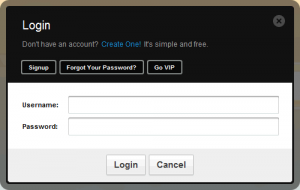
5:grooveshark
珍しくて好きだな。上中下で情報が整理されてる。
参照元:Grooveshark – Listen to Free Music Online – Internet Radio – Free MP3 Streaming
さいごに
ちょっと古い記事なので、参照元のリンク先が新しいログイン画面に変わっていたりしますのでご注意ください X(
実寸大でご覧になりたい方は画像クリックで拡大されますよー!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx