デザインから選ぶjQueryダイアログ集

こんにちは、霙です。
仕事でアプリケーションのダイアログをデザインする時に参考にしたいので、巷で流行っているjQueryのデザインをメモしておこうと思います。
webで出会った素晴らしいダイアログたち
コードがややこしいとか、英語が難しいとかそんなチャチなことは断じて気にせずに、気に入ったデザインのjQueryダイアログをただただピックアップしていきますよ。
サイトに取り入れたい方は参照元サイト様のコードを参考にしてくださいね。
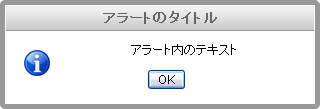
1:jQuery Alert Dialogs

シンプルで美しいダイアログ。どんなデザインの時でも取り入れられそう。
参照元:
ダイアログボックスを美しくみせる「jQuery Alert Dialogs」を使ってみる | THE HAM MEDIA BLOG
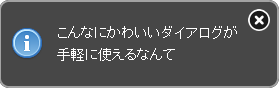
2:jquery-toastmessage-plugin
形、色合い、アイコンどれをとってもキュートです。
参照元:
一目惚れするくらいかわいいダイアログを表示するjQueryプラグイン | アルパカの具
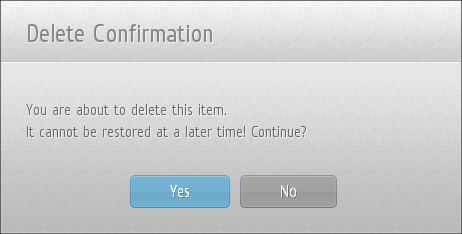
3:jquery.confirm

質感がすごい。石盤に刻まれたかのようなダイアログw
参照元:
How to Create a jQuery Confirm Dialog Replacement | Tutorialzine
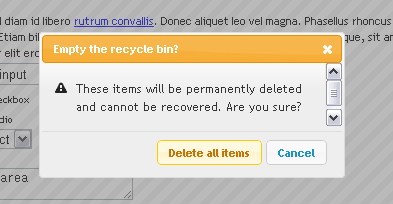
4:Modal confirmation

ボタンなどの色使いが勉強になります。そして背景がストライプになるのが超絶に可愛い!!
参照元:
jQuery UI – Dialog Demos | Documentation
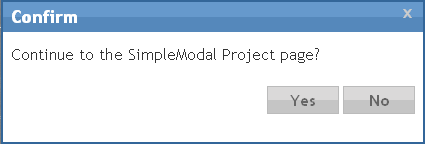
5:CONFIRM OVERRIDE

Facebookっぽい色合い。ツルっとしててオシャレです。会社のアプリに取り入れても浮かなそう。
参照元:
SimpleModal Demos / Eric Martin / ericmmartin.com
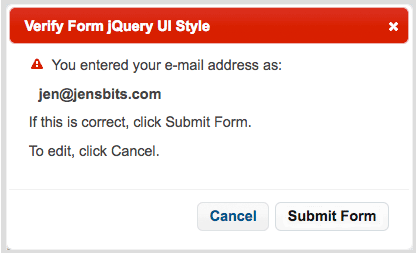
6:Form Submit Confirmation jQuery UI

ビビットなダイアログ。赤をもちいるとやはりとっても目立ちますね!警告とかけっこう重大なお知らせの時に使ってみようかな。
参照元:
jQueryを使用したダイアログはみんなデザインがスタイリッシュで、取り入れたいものばかり出てきて困ってしまいますね…!
また気になるデザインがあったら随時記事にしていきたいと思います:)
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx