デザインの参考に。素敵なデザインのiPhoneアプリ紹介サイト5選

最近資料としてiPhoneアプリ紹介ページのデザインを集めているので、
その一部を記事にまとめたいと思います。
参考にしたいアプリ紹介ページ
画像をクリックでサイト全体のキャプチャを表示します
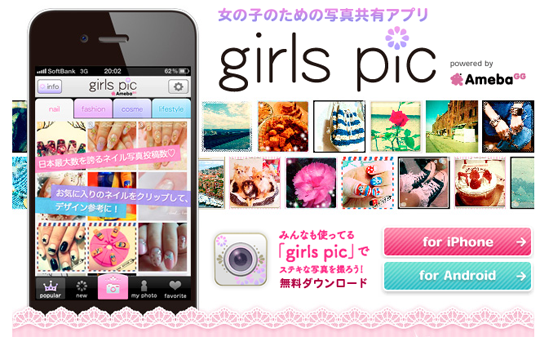
1:girls pic 
サイバーエージェントさんによる女の子のための写真共有アプリ「girls pic」のページです。
レースや配色など女の子が好むガーリーなデザイン。fontの選び方とかも勉強になります。
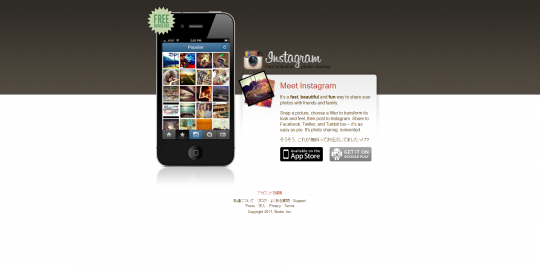
2:instagr.am 
みんな大好き「Instagram」のページ。iPhoneの画面がJavaScriptによって切り替わります。
少ないスペースで複数のスクリーンショットを見せることができる上にアプリの雰囲気が伝わってかなりイイですね!
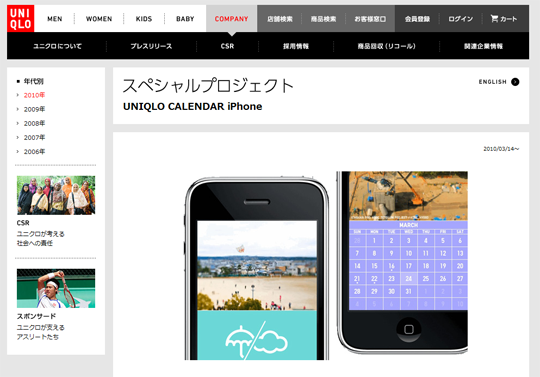
3:UNIQLO CALENDAR iPhone 
ユニクロカレンダーのページ。余白たっぷりで大きめのスクリーンショットを配置。
ちょっと変わった配置の仕方で印象に残りますね!
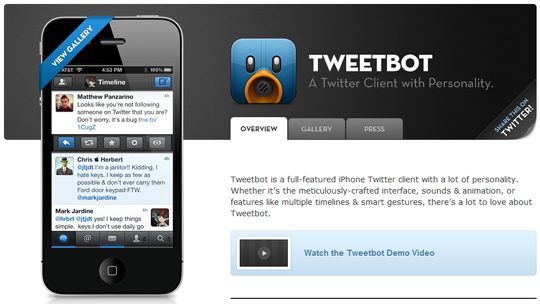
4:Tweetbot 
Twitterクライアントアプリ「Tweetbot」のページ。ヘッダー画像を大胆に飛び出したiPhoneがインパクト大です!
さすがのクオリティですね><
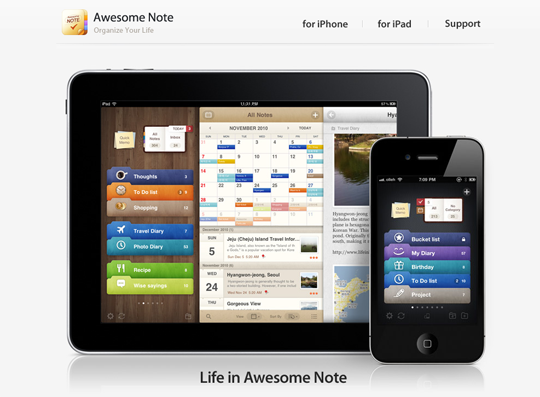
5:Awesome Note 
Evernoteとの連携も可能なメモアプリ「Awesome Note」のページ。
ファーストビューの範囲には巨大なスクリーンショットのみ!!美しいアプリUIの魅力を最大限にアピールしています。
アプリのページは大胆なレイアウトが多く、自分の引き出しにはまだない部分なので今後も積極的に取り入れて行きたいと思います。
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx