jQueryいらず!スクロールについてくるCSS『position:sticky;』の使い方と、ついてこない時の対処法

ブラウザがどんどん新しくなっていく昨今。以前はjQueryを使っていたような事も、CSSだけで対応可能になってきましたね!
最近わたしが使うようになったCSSで、position:sticky;という便利なものがあるので、まだ知らない人にご紹介したいと思います。
『position:sticky;』で何ができるの?

普段jQueryなどで実装している、『特定の位置まで画面をスクロールしたらそれ以降ずっと追従してくれるコンテンツ』をCSSだけで気軽に作ることが可能です。
『position:sticky;』の使い方
スクロールに追従させたい要素に対して、以下の指定をすればOKです。
HTML
<div class="sticky">
<!-- 追従させたい内容 -->
</div>CSS
.sticky {
position: -webkit-sticky;
position: sticky;
top: 15px;
}top: 15px;はお好みで。位置(top, bottom, right, left)のどれかを指定すればOKです。
positionですので、親要素にposition:relativeすることをお忘れなく!!
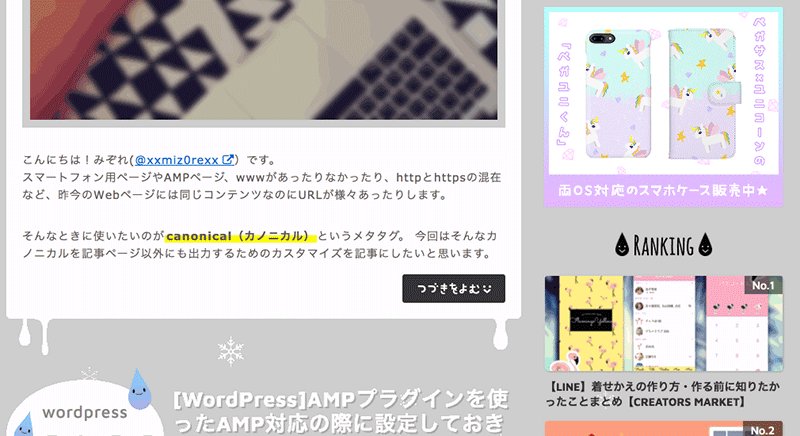
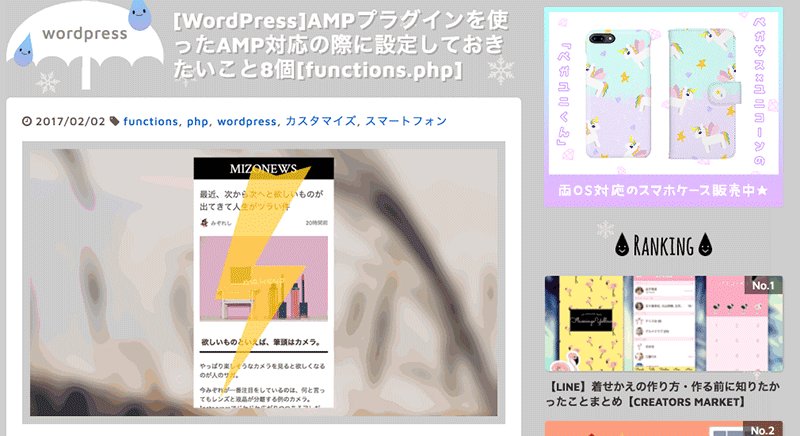
DEMO – デモ
デモページはこのサイトです。PCで見たとき、サイドバーにくっついてくる要素があると思います。
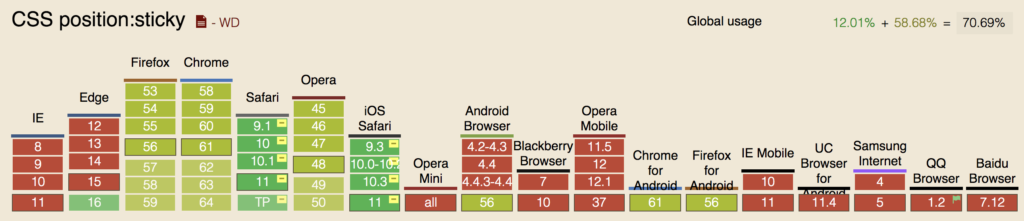
ブラウザ対応状況
対応状況は上記の通りです。
参考:Can I use…
IEやEdgeなどの未対応ブラウザには『stickyfill』というスクリプトもあるようですが、私は「未対応ブラウザにはついてこなくてOK」という時にしか使わないので使用したことはありません。
精神的にラクなのがposition:sticky;のメリットだと思っているので。
『position:sticky;』したのに、ついてこない時の対処法
まだ不慣れなので、「あれ?!何でついてこないの!!」というときが多いですw
ついてこないときは以下を確認してみてください。
- 親要素にposition:relative;しているか
- 祖先や親要素にoverflow:hidden;またはoverflow:auto;していないか
- 自分自身にtop:15px;など、位置の指定をしているか
- table要素に使用していないか(FireFoxなどでのバグですが使わない方が無難です)
さいごに
というわけで、『jQueryいらず!スクロールについてくるCSS『position:sticky;』の使い方と、ついてこない時の対処法』でした!
ブラウザ対応状況があんな感じなので、おもに当サイトのようなブログのサイドバーでの使用がオススメです。ヘッダー+グローバルメニューを追従させるのも良いかも。もし良かったら使ってみてくださいね!
以上、みぞれ(@xxmiz0rexx)でした!!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx