思ったよりカンタンでした!アプリで作るfacebookページ+参考デザインの紹介

ついに、当ブログもFacebookページを作ってみました・・!
小難しそうだなぁと敬遠していたのですが、
よいアプリを見つけ、htmlを書かずに、画像を用意するだけでウェルカムページまで作ることが出来ました!!
「なんか面倒そうで用意してない・・」というブロガーさんは是非、このアプリを使って作ってみてはいかがでしょうか?Facebookページは作ったけどウェルカムページがない!という方にもおすすめです!
以下の記事に、ブロガーさんがFacebookページを作ったほうが良い理由が熱く語られていました!
ブログをお持ちの方で、まだFacebookページを作っていない方は一度目を通してみてください( b・`∀・´)
参考:ブログを書いている人は Facebook ページ(ファンページ)を作るべき: Facebookのここが好き–その2 | iPhone 研究室(iPadもね)
アプリを使ったFacebookページの作り方
私がFacebookページを作った時の流れを記載します。途中で便利なアプリを使うためウェルカムページまですごくカンタンに作成することが可能です!
事前に用意するものは以下の3つ。
- プロフィール画像(最大:横180px 縦540px)
- いいね!を押してもらう前に表示する画像(横幅520px)
- いいね!を押してもらったら表示する画像(横幅520px)
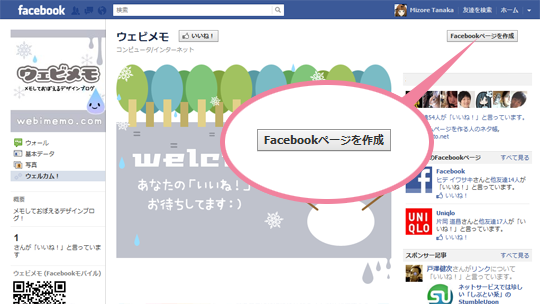
①Facebookページを作成する。
https://www.facebook.com/pages/create.phpにアクセスするか、またはどこかのFacebookページにいき、右上の作成ボタンを押します。

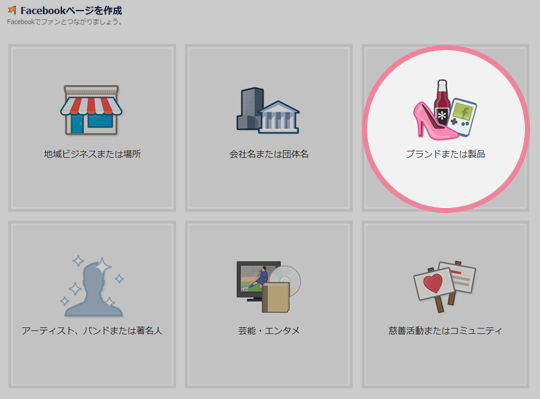
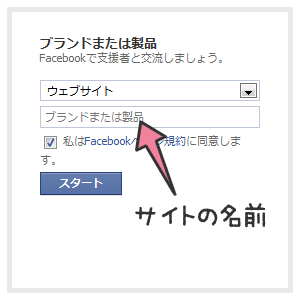
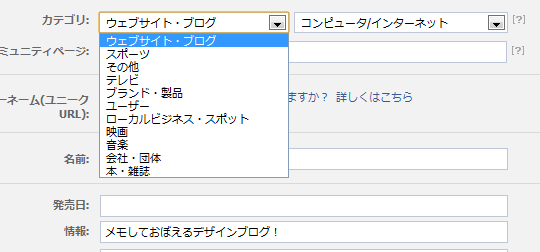
②カテゴリを選ぶ
当ブログはひとまず、ブランドまたは製品から「ウェブサイト」を選びました。


*カテゴリはあとでFacebookページの基本データから変更が可能です。私はここでは選べなかったウェブサイト・ブログの「コンピュータ/インターネット」というカテゴリを選択し直しました。
ここで設定したサイト名はFacebookページのタイトルになるんですが、
タイトルは「いいね!」が100を超えると変更できなくなります。
③プロフィール画像・基本データの入力を行う
ページのシェアは後でやるとして(まだ作り途中なので…)、説明に従い、プロフィール画像と基本データの入力を行いましょう。
プロフィール画像なんですが、pngやgifで作っても、Facebook側で低画質のjpgに変換保存されてしまうようですね・・。汚く見えて困りました( ;∀;)解決方法を知ってる方いましたら教えて下さい。
④ウェルカムページの作成
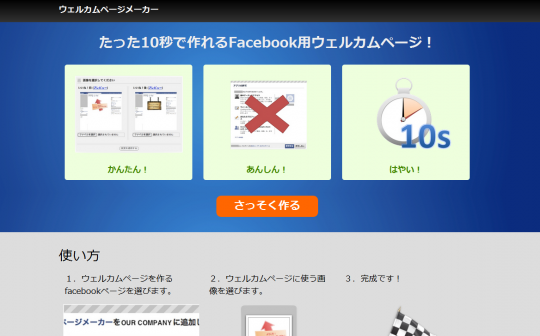
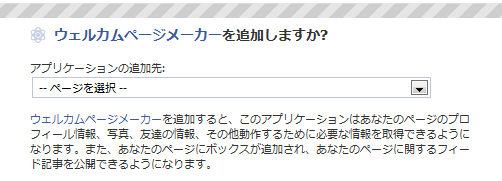
ここでアプリの登場です。ウェルカムページメーカーというその名の通りのアプリで、すごくカンタンにウェルカムページを作ることができます。百聞は一見に如かず。まずは下記のサイトに行き、「さっそく作る」ボタンをクリックしてみてください。
ウェルカムページメーカー 
リストから先ほど途中まで作ったfacebookページを選びます。

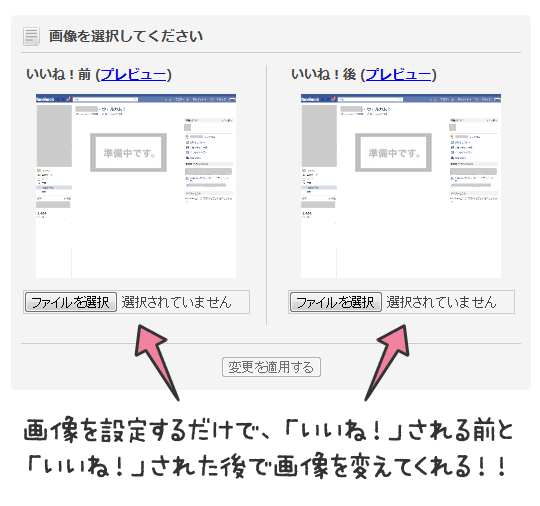
あとは説明にしたがい、画像をアップロードするだけで完了です!カンタンですね!!

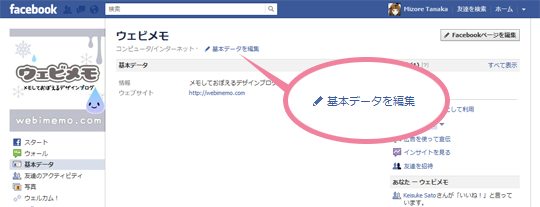
ちなみに、先程のカテゴリ変更方法
作成したFacebookページに行き、「基本データを編集」というリンクをクリックします。

カテゴリの種類が増えているので、私はそこから改めてウェブサイト・ブログの「コンピュータ/インターネット」というカテゴリを選択し直しました。

いろいろなFacebookページデザインを見た結果わかったこと
facebookページという単語を聞いたことはあっても、実際どんなデザインなのか、何が書いてあるのか、よく知らなかったので
いくつか調査してみました。多少かたよっているとは思いますが、私の調査の結果わかったことは以下。
- ウェルカムページはいいね!をお願いする画像だけでもよい。
- WEBデザイン系のブロガーさんはウェルカムページに記事リンクを貼る傾向にある。
- WEBデザイン系じゃないブロガーさんはウェルカムページ自体ないことが多い
メインとなるのはやはり、ブログの更新情報を流せる「ウォール」。
なので、ウェルカムページの作成はサブ的な位置にあるかもしれません。
ですが、ページを「いいね!」してくれた方のフィードにはウォールの情報を流すことができます。
それだったら、ウェルカムページで「いいね!」を促進できたら、きっと本来よりも多くの人に記事を読んでいただけるのではないでしょうか :)
参考にしたFacebookページデザイン
参考に、というか、事前にわたしがチェックしたFacebookページをご紹介します。
私が作ったページは、以下のページを参考にしたとは言い難いお粗末なモノなので参考にしたなんて言ったら失礼にあたりますw
Kayac inc.

Fireworksマニア

Webクリエイターボックス

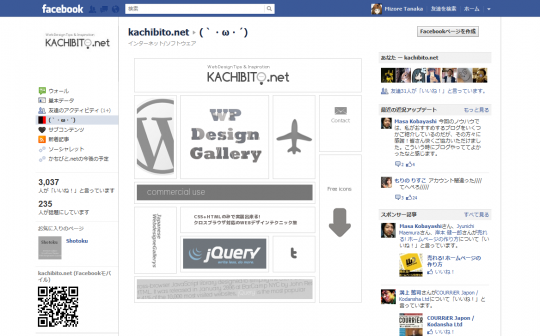
kachibito.net

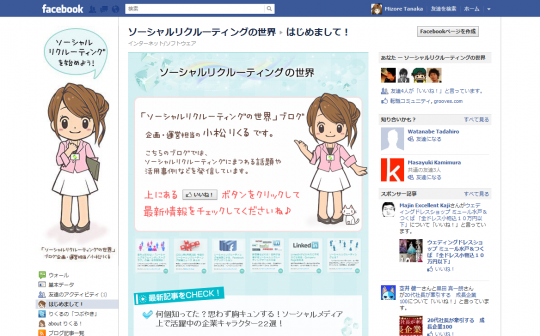
ソーシャルリクルーティングの世界

おまけ
ブログの更新情報をFacebookページに自動で反映するアプリがあるらしいです!
詳しくは小粋空間さんの以下の記事を参照してください :)
参考:FacebookページにブログのRSSフィードを表示する: 小粋空間
*もし設定でつまづいたら以下の記事が参考になります。
参考:RSS Graffitiのエラー 【ホームページ制作 福岡・作成】 グレート・ビーンズ
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx