[報告]Chrome即反映が魅力の快適テキストエディタ『Adobe Brackets』がなかなか良い感じだったよ

先日、勉強会でAdobe Bracketsをはじめて触ってきました!
私はST2に恋している身なのでそこまで興味はなかったのですgげふんげふん!これ、使ってみたらなかなか良かったのですよ…!
なので、今日はそこで学んできたAdobe Bracketsの魅力と、コーダー必須アイテムであるEmmet(Zen-Coding)のインストール方法を皆さんにご紹介したいと思います!!
というわけで、@stocker_jpさんがオープンされた教室『Stocker.jp / Space 
こういう勉強会に参加して、アプリケーションに触れてみるのって大事ですねー。ST2の時も触るまで微塵も興味なかったなぁ…w
Adobe Bracketsとは
Adobeから出ている無料のテキストエディタです。CCに加入している必要はなく、誰でも自由にダウンロードできます!
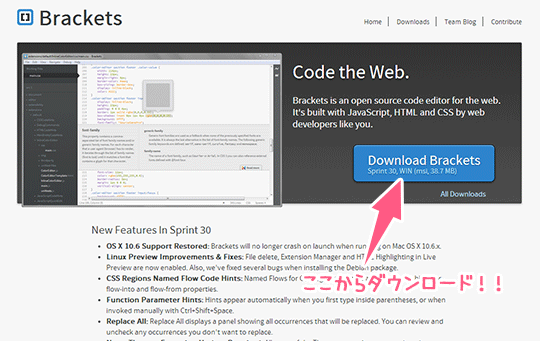
ダウンロードは以下のページから。
ダウンロードページ:Brackets | Downloads
Adobe Bracketsの何がそんなに良かったの
実際に触ってみて、私が魅力に感じた点をご紹介したいと思います。
1.ライブプレビュー機能が快適すぎる
Adobe Bracketsにはライブプレビュー機能というものがついてます。
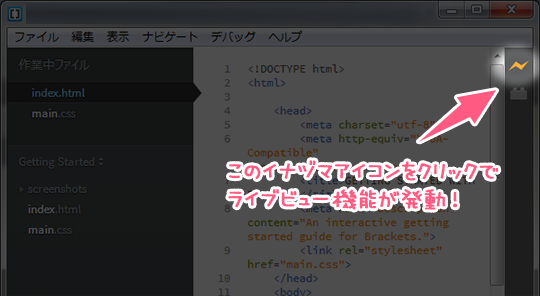
これ、聞いた時はふーん…という感想でした。でも、試すと変わるwwこれは便利です…!!この機能を使うには右上にあるイナヅマをクリックしてください。

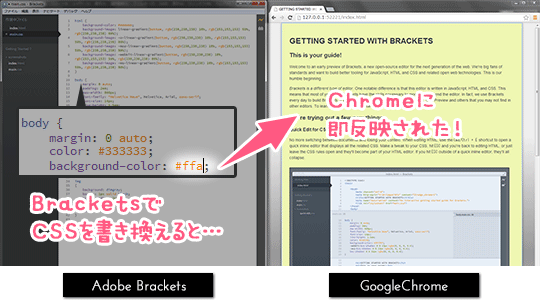
この機能を使うと『htmlを編集して⌘(Ctrl)+Sを押したと思ったら、Chromeの画面が変わっていた』なんてことが起こります。
な、何を言ってるか分からないと思いますが、スタンド使いもびっくりな程の速さで更新されます。
さらに言うと、CSSなんて書き換えた瞬間に反映されてます。
⌘(Ctrl)+Sすら押しません。background-color:#fff;を#ffaに書き換えたなら、その時スデに行動は終わっています。
雰囲気的にはデベロッパーツールを想像して頂ければいいかな。これはめっちゃ良い機能だなぁと思いましたねーー。いつもの1ステップが減るだけでこんなにラクなんだなぁ。

Adobe BracketsとChromeを並べておく、もしくはデュアルディスプレイにしておくと、より一層恩恵にあずかれます。
2.クイック編集機能がめちゃめちゃ便利
これもラクできる系というか便利系というか。編集の時に威力を発揮する機能です。
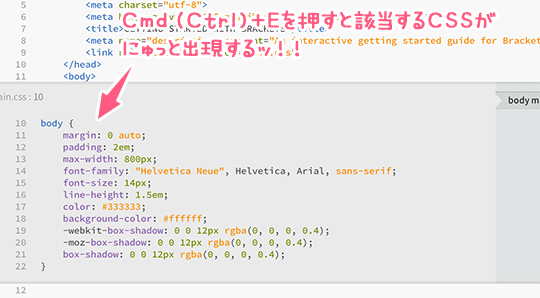
html上で⌘(ctrl)+Eを押すと、なんとその場でCSSが編集できてしまいます!

何これちょー便利!!いちいちstyle.cssを開きに行かなくても良いんです!些細な事なんですが、やっぱり便利だなぁ。わたし、面倒臭がりなのでw
使うにはあらかじめCSSに記載がないと反応しません。あと、当たり前ですがCSSファイル自体を保存してあり、なおかつhtml上からリンクしていないと動きません。このへんご注意くださいませ。
クイック編集機能の発動箇所について
クイック編集の発動箇所というか、⌘(ctrl)+Eを押すべき位置がめっちゃ狭いので少しわかりにくいかもしれません。
<h|2 class=”title”>←ここでしか発動しません。
<h2 class=”ti|tle”>こことか<h2 class=”title”>|ここじゃダメなのでご注意を。もうちょっと広げて欲しいなぁ。。
その他いいところたくさん
この2つが目玉ですが、他にも
- カラーコードをマウスオーバーすると色が見える
- 画像URLをマウスオーバーするとサムネイルが表示される
- images/と入力するとディレクトリ内に入っているファイル名が候補として表示される
などなど色んな機能があります。
細かいところに手が行き届いてますね!
Emmetをインストールしてみよう
デフォのままでも便利なAdobe Bracketsくんですが、拡張機能を利用することでもっともっと便利になります。
いろいろな拡張機能が出ているようですが、まずは基本の基本。Emmetを入れてみましょー!
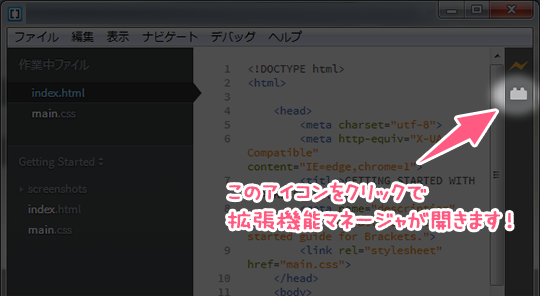
1.イナヅマの下にあるアイコンをクリック
ブロック?プラグ??のアイコンをクリックすると、拡張機能マネージャなるものが開きます。

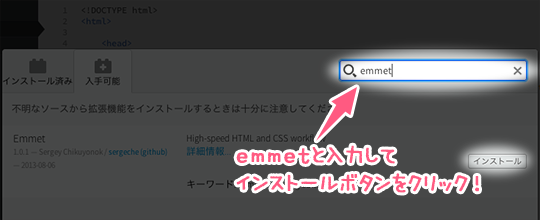
2.検索フォームからEmmetを探し、インストールするだけ!
Emmetと入力するとでてくるので、インストールボタンをクリックすればOK!!

上記2STEPで完了!!ST2と違ってこのへんはすばらしく簡単ですねw
さいごに
というわけで、Adobe Bracketsの感想でした。登壇された優さん曰く、Adobe Bracketsは軽いコーディングに向いているようです。
私は今のところ、WordPress用のデザインをhtml化する時に使ってみた程度ですが、使い心地良かったです!
元々DWユーザーなのでタグの補完とかも同じ雰囲気でしてくれたのはありがたかったかな。</で閉じタグになったりとか。
もし気になったら、一度使ってみてくださいね :)
以上、霙でした!!
優さんの紹介記事:Sublime Text2との恋を見送り、Adobe Bracketsに巡り会いました – WEBCRE8.jp
みぞれーめもめも
わたしがデザインをお手伝いした『カメラ教室 for iPhone』というアプリがAppBankさんからリリースされました!
iPhoneカメラの使い方や様々なアプリを使っての写真加工などなど、上手に撮るコツがギュギュッと詰まったアプリなので、ぜひダウンロードしてみてくださいー!!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx