[素材有]CSS+画像で作るスマートフォン向けラジオボタン&チェックボックス

こんにちは、霙(@xxmiz0rexx)です。
漂う今更感の中、スマートフォンでタップしやすい形のラジオボタンとチェックボックスを作る機会があったのでメモとして残しておきます。
ON/OFFの画像も作ったので、もし使いたい人がいたらご自由にダウンロードしてくださいませ :)
カテゴリー "web"の記事は47件あります

こんにちは、霙(@xxmiz0rexx)です。
漂う今更感の中、スマートフォンでタップしやすい形のラジオボタンとチェックボックスを作る機会があったのでメモとして残しておきます。
ON/OFFの画像も作ったので、もし使いたい人がいたらご自由にダウンロードしてくださいませ :)

最近スマートフォン案件が増え、HTML5と触れ合う機会も格段と増えてきた霙(@xxmiz0rexx)です。こんにちは。
さて、今回はHTML5を覚えたい!という方にピッタリのアイテム「HTML5KARUTA」と、わたしも着物でお邪魔する予定のビックイベント「HTML5KARUTA大会」のご紹介をしたいと思います!
WEB屋さんは要チェックですよー!!(∩*´꒳`*∩)

先日「恋に落ちるエディタ」Sublime Textの勉強会に参加してきた霙(@xxmiz0rexx)です。
エディタの便利さ、優雅さ、魅力などを語るのは別の機会にするとして、
今回はそのSublime Textで、爆速コーディング用プラグイン「Zen-Coding」先生を使えるようにする設定方法を学んできましたので、備忘録もかねて記事にしたいとおもいます。これから使ってみようと思っている方は是非!

こんにちは、霙(@xxmiz0rexx)です。
デザイン考案時にとってもありがたい、名刺のギャラリーサイトを御紹介いただいたのでシェアします。
日本の名刺オンリーなので参考にしやすいと思いますよ :)

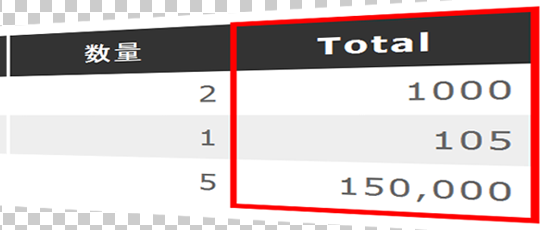
何かの表を作るとき、最後の列に合計の数値を表示することがあると思いますが、
その最後の列を強調するために太めのborderで囲んで欲しいという要望を受けた霙(@xxmiz0rexx)です。
表の向きを横にすればtrで簡単に指定できるのでしょうが、そうもいかない場合があるのですw
地道なだけの、ただのCSSの設定ですが、次からコピペしたいので記事にしちゃいます。