まだ使っていない方にはオススメしたい。Sketchって結局どんな感じなのよ?と思ったので試してみたよ。

こんにちは!霙(@xxmiz0rexx)です!
2015年ももう終わろうとしている時に、遅ればせながらやっとデザインツールにSketchを導入してみました。
まだインストールして1週間ほどなんですが、入れて良かったという感想しかないです…。爆速で仕事が終わっていくやんけ、、、。そんなわけで今年最後の記事は、今年最後に手に入れたデザインツール『Sketch』をご紹介させてもらおうと思います。もしアプリをデザインする人でまだ使っていない人がいたら参考にしてみてください。Webデザインにも使えますが、やはりアプリデザインにこそ真価を発揮すると思います。
目次
Sketchを使って感動したこと
まだ使っていない人からしたら、何をそんなに感動したのかを知りたいと思います。
なので、まずは私がどんなことで感動したかを書いてみますね。
※ちなみに私は今までアプリのデザインにはPhotoshop(CS6)とSlicyとSkala Previewを利用していました。
1.アートボードを何個も作成できる上に、よく使うであろうサイズが最初から入ってる

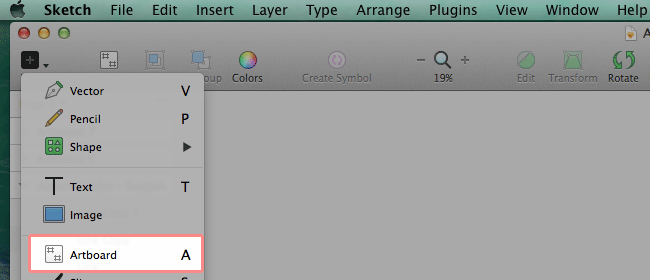
Sketchでは画面左上にある『Insert』の中の『Artboard』ボタンを押すと、様々なサイズのアートボードが作成できます。しかも、各種iPhoneサイズやアプリのアイコンのサイズがデフォルトで入っているので非常に便利。iPad用のデザインとiPhone用のデザインを同時に作ったり、アプリで必要な画面が1ファイルで済むので管理もしやすいです◎
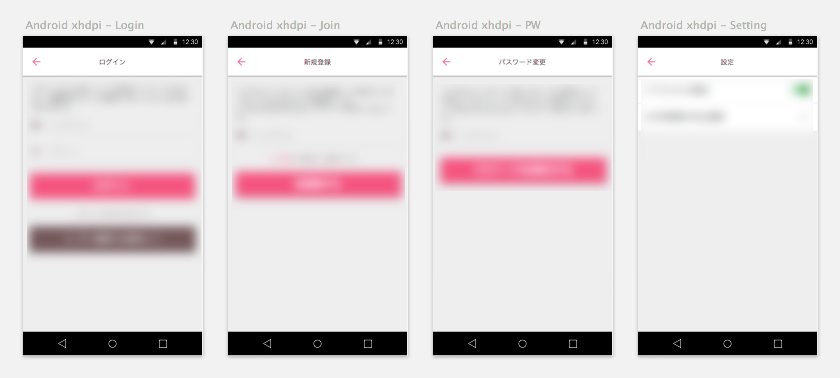
私は今のところ下の画像のような使い方で、1つのアプリのいろんな画面を並べてデザインしています。これはAndroidアプリのデザインを作っているところ。使いやすーい!!

Androidのデバイスサイズなど、任意のサイズを登録したい場合
デフォルトのサイズは沢山あるのですが、Androidは何故かタブレットのサイズしか入ってなかったりします。
でも安心してください。追加できます(b`・ω・´)b
2.OSのUIテンプレートが入っている

これは本当に本当に感動しました。
いままでの私
手元のiPhoneでキャプチャ撮る→PCに送る→Photoshopにキャプチャ貼る→ステータスバーなどのOSのUI部分が表示できた→さてデザインするか…orz
現在の私
Sketchのテンプレートからステータスバーなどを選んで貼る→さてデザインするか(*´∨`*)
あまりアプリデザインをしないとはいえ…今まで何をやっていたんですかね私は(涙)
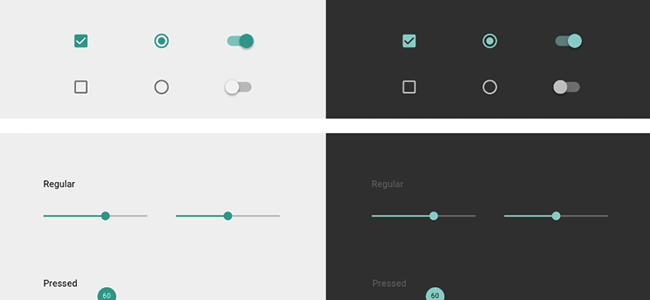
ちなみに、Android(マテリアルデザイン)のUIテンプレートも入っています。矢印アイコンとかシェアアイコンもあるし、下記のようなラジオボタンやら何やら、地味にありがたいです。本当いままで泣きそうでした。

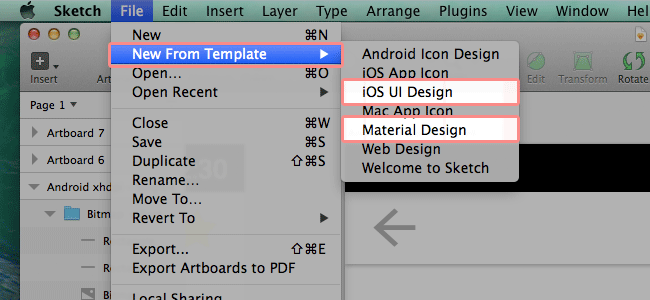
テンプレートの選択方法

File > New From Template > 好きなテンプレートを選択でOKです。
3.書き出し一発でできるやんけ
これはもう有名な話ですが、@1x,@1.5x,@2x,@3xなんでもいけます。自分で倍率も選べちゃうから、この先どんな解像度が来ても安心です。@530000xだってへっちゃらさ!あとでご紹介するプラグインもオススメ。

便利なiOSアイコン用のテンプレートを配布している方がいます。DLしておくべしっ!!
参考:sketch – 複数サイズのiOSアイコンを簡単に作成する – Qiita
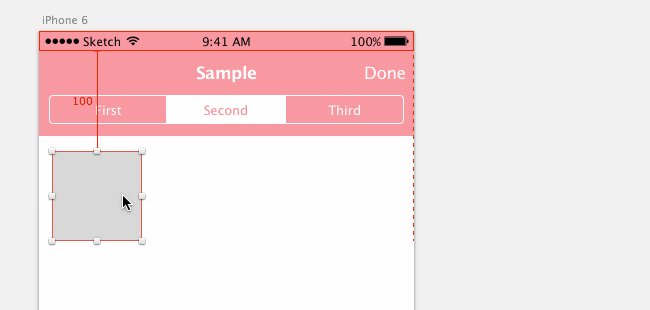
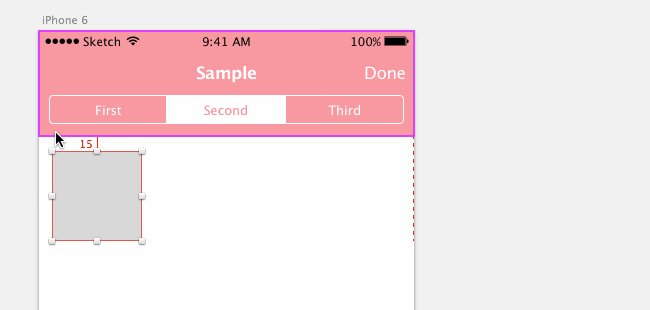
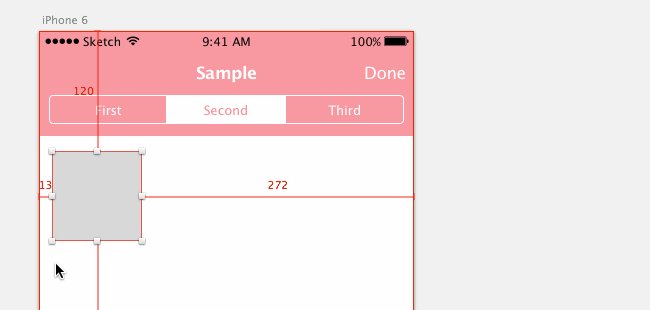
4.alt押したらオブジェクト間のマージンが表示される
何これ号泣。動画でご覧ください。オブジェクトを選択し、altを押しながらカーソルを周りのオブジェクトにあてると、選択中のオブジェクトからの距離が表示されます。これがデフォルトでついてるとは…Sketch…最高みがある…。

5.作成中のデザインをiPhoneにミラーリングできる
有料アプリですが即買いしましたね。以前記事を書いたSkala Previewのように、作成中のデザインを実機に反映させて確かめることが出来ます。自分が作成したUIが使いづらくないかを確認するには、実機で見る以外ありませんからね。必須アプリだと思います。
ダウンロード:Sketch Mirror
↑目次へ
取り急ぎ入れたSketchプラグイン
iPhoneとAndroidのアプリを制作するために便利そうなプラグインを探して突っ込みました。これから入れる人の参考になれば。と思ったけどまだそんなに入れてないんですよねwとりあえずこれさえあれば今のところ不自由してませんw
1.Sketch Toolbox
プラグインを簡単にインストール・アンインストールするためのプラグイン。まずはコレを入れておけば後がラクちんです♪
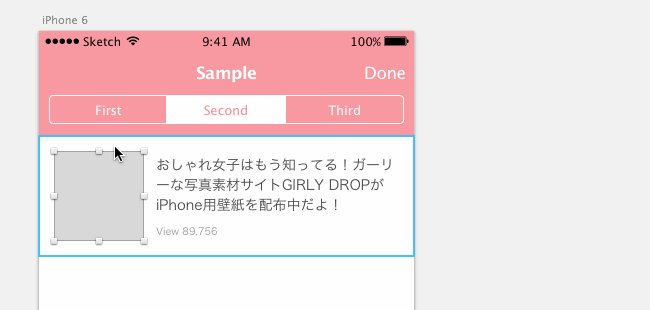
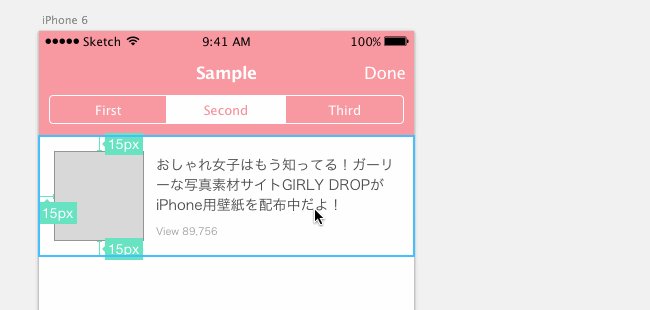
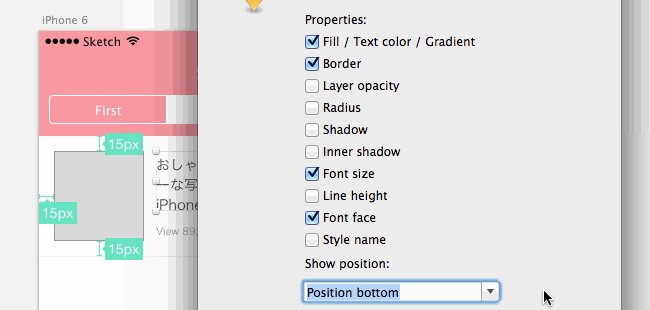
2.sketch-measure
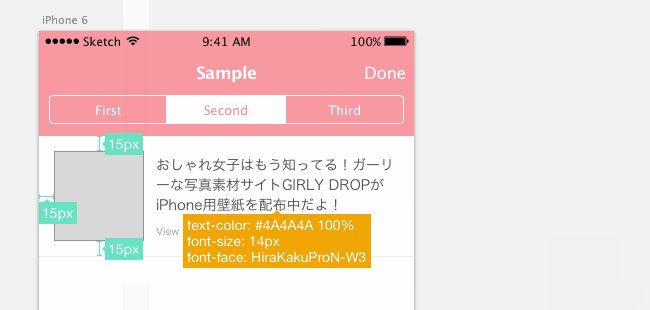
超簡単に指示書を作れるプラグイン。これも感動したので動画にしてみましたw
このプラグインで必要箇所のサイズやマージン、フォントサイズなどを表示させておけば、あとはPDFで書きだして指示書としてお渡しするだけなので超時短になりました。
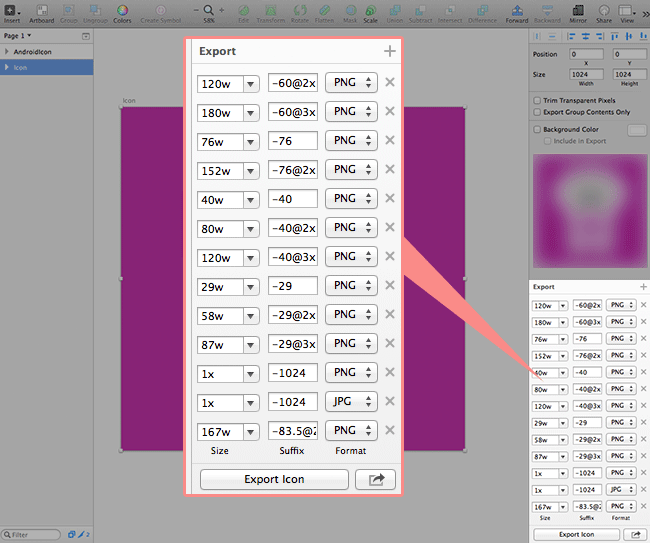
sketch-export-assets
選んだグループを必要な画像サイズに書き出してくれるプラグイン。デフォルトのエクスポート機能で必要な解像度を追加していくのも良いんですが、コレならポチッと押すだけで一瞬で各解像度ごとのサイズに自動で書き出してくれちゃうので気に入りました◎
参考:Androidアプリ用画像パーツを書き出すのに便利なPlugin
↑目次へ
気になっているプラグイン(未使用)
プラグインを探している時に気になったもののメモ書き。便利なのあるかな。
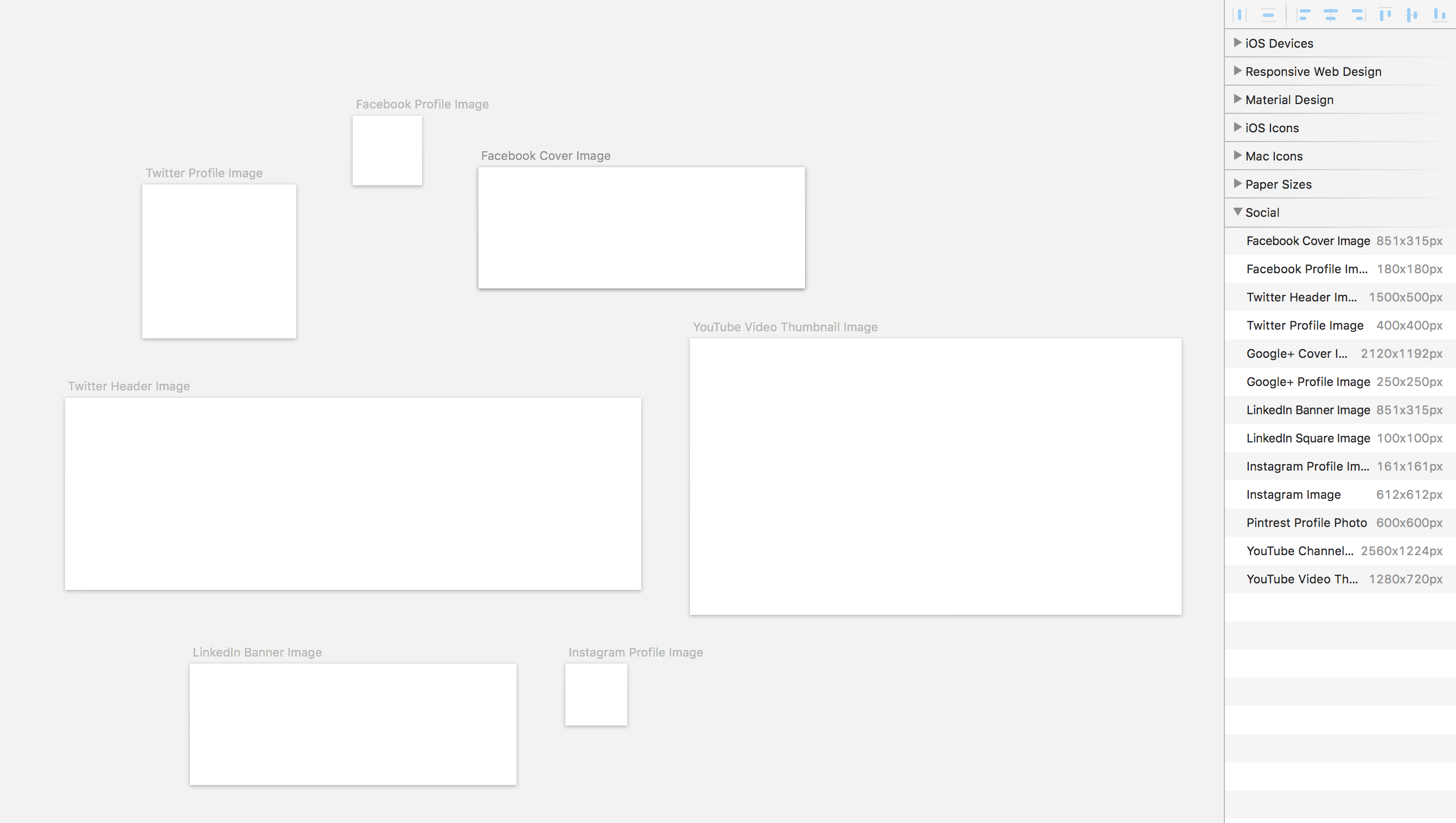
1.social-artboards-sketch
各種SNSのヘッダーやアイコンサイズのアートボードのプリセット。
2.sketch-unlock-all-layers
すべてのレイヤーのロックを解除してくれるらしい。
3.sketch-select-similar-layers
共通の塗と境界線を持つオブジェクトを選択してくれるプラグイン。この機能、Adobe Illustratorで結構使ってたし必要かも。
4.Sketch-Find-And-Replace
選択中のオブジェクトの中に含まれるテキストを検索して好きな言葉に置換できるプラグイン。地味に便利そう。
5.Sketch-Make-Long-Shadow
ロングシャドウを作ってくれるプラグイン。まだ流行ってるかは知らないけど、たまにロングシャドウ欲しい時はある。
6.swap-elements
2つのオブジェクトの位置を入れ替えることができるプラグイン。
↑目次へ
これだけは覚えておきたいSketchのショートカットキー
さすがにAdobeとは違うので覚え直さなきゃですね。私がよく使うショートカットキーをメモっておきます。一旦このくらい覚えておけば不自由はない…かな…?
| 入力コマンド | 結果 |
|---|---|
| R | シェイプ:長方形 |
| U | シェイプ:角丸長方形 |
| O | シェイプ:円形 |
| V | ベクター(ペンツール的な) ※Adobeに慣れている人にはツラさがある |
| T | テキスト |
| Cmd + Alt + Shift + V | プレーンなテキストを貼り付け ※テキスト選択時 |
| Cmd + G | グループ化 |
| Cmd + Shift + G | グループ化解除 |
| Cmd + Alt + ↑ | オブジェクトを前面に移動 |
| Cmd + Alt + ↓ | オブジェクトを背面に移動 |
| Ctrl + Cmd + Alt + ↑ | オブジェクトを最前面に移動 |
| Ctrl + Cmd + Alt + ↓ | オブジェクトを最背面に移動 |
わたし、AdobeソフトではVを多用していたんです。移動ツールとか選択ツールとか基本の動作のものに戻るショートカットキーだったので、Sketchでも癖で押してしまう…。ツラさがあります。何とかしたいなw私だけでしょうか?
↑目次へ
さいごに
というわけで、2015年最後の記事は長々とSketchの紹介をしてみました。随分と今更感はありますが、私が使っていなかったということは同じような人もわんさかいるだろうと思ったので記事にした次第です。
私自身、作業時間が半分くらいになったような気がしていますし、この記事がほかのデザイナーさんの仕事時間短縮のキッカケになれば良いなと思います。トライアル版もあるので、気になったら一度使ってみてくださいね!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx