アイコンフォントの欠点である意味不明な文字列をリガチャ(合字)で解決したWEBフォント『Ligature Symbols』

こんにちは、霙(@xxmiz0rexx)です。
興味はあったけれどなかなか手が伸びなかったアイコンフォント。
そんな私をやっと使う気にさせてくれた素晴らしい発想のフォントに出会ったのでご紹介いたします!
そもそもアイコンフォントとは
アルファベット1文字1文字にアイコンが割り当てられたフォントで、例えばスマートフォンサイトの製作をする時
画像でアイコンを用意する場合は通常用とRetina対応用で2サイズ用意しなければならないところを
フォントであれば読み込んでCSSを設定するだけでOKという・・・面倒くさがりの私にはRetina対応の救世主とも思える存在です!!

フォント=ベクターデータなので大きさ自由自在!解像度も関係なし!なのです :)
アイコンフォントの欠点
しかしそんなアイコンフォントにも欠点はあり、アイコンを表示させるためにソースに意味のないアルファベットを書かなければならないのが気になるところでした。
:beforeなどの擬似要素内で使えばOKなのですが、自分自身もソースを見ただけで何のアイコンなのか判別しづらいというのもあって、私は今まで使用を見送っていたのです。
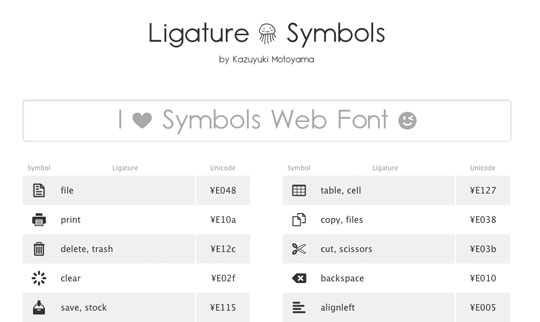
そこで無敵アイコンフォント『Ligature Symbols』の登場

この『Ligature Symbols』は従来のアイコンフォントのような
アルファベット1文字にアイコンを割り当てる方式ではなく、
リガチャー(合字)の仕組みを利用し、1単語に1アイコンが割り当てられています。
従来であれば例えば「m」という文字に割り当てられていた「メールアイコン」が、このフォントでは「mail」という単語で表示されるため、WEBフォント未対応のブラウザでサイトを見た場合でも意味不明なことにはならないのです。
配布サイト上部にWEBフォントを体験できるテキストエリアがありますので、是非文字をいれてみてください!少し感動しちゃうかもw
さいごに
今回このフォントは都内で働くWEBデザイナー兼ニーソ仲間のはるかさんに教えていただきました(∩*´꒳`*∩)
既にスマートフォン案件で使ったりもしているそうですよー!はるかさん素晴らしい情報ありがとうございました!!
以上、霙でした!
みぞれーめもめも

昨日生まれて初めてピアスを作ってみました!分かりにくいけど…一応ウェビメモモチーフですw雪の結晶と雨の雫でミゾレをあらわしています :)
ピアスの製作はチェーンを切ったり、丸カン?で繋げたり、地味で細かい作業がとても多く…手先が”不器用”どころじゃなくて”不自由”な私にはかなりツラい道のりでした…_(¦3」∠)_つかりたー
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx