左が過去で右が未来…?ページ送りの正しい方向とは?WEB屋のみなさんに聞いてみました
- 2014/06/09
- デザイン

ブログって、ページ送りがついてますよね。一覧にも、記事詳細にも。先日気付いたのですが、
記事一覧のページ送りは『右』にいくほど過去になって、詳細ページは『左』にいくほど過去になるサイトが多いのです。
これって何か変じゃない?という疑問をWEB屋の皆さんにぶつけてみましたので、いただいた回答をまとめます。
何が言いたいか
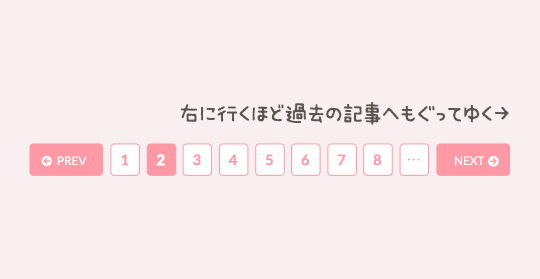
よくあるページ送りはこんな感じなんです。
記事一覧のページ送り

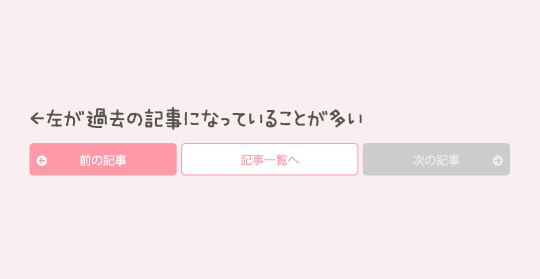
記事詳細のページ送り
仮に最新の記事の詳細とします。『次』にあたる記事がない場合こんな感じになっています。

記事一覧は右に行くほど過去なのに、詳細に入ったときにページ送りの方向が変わるのが何か気持ち悪いなぁという事なのです。
(ちなみに、説明上『前の記事』『次の記事』というボタンを置いていますが、普段は記事タイトルを表示させています)
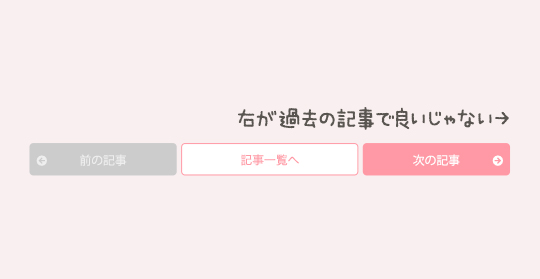
記事詳細のしっくり来るページ送り
こっちの方が矛盾がないというか、しっくり来ないですか??

ポイントは『前』と『次』の位置関係が先ほどのものと変わっていない点です。
なぜって『決まり』なのよ。太陽が東から昇って西へ沈むっていうのと同じ『ルール』なの。
『前』が右で『次』が左にあったら気持ち悪すぎて気が狂っちゃう!!
というわけで、ここで言う『前』『次』は時系列ではなくて記事リストの順番を指しています。
今は最新記事にいるので、これより前の記事はありません。これについては以下のそぷさんの回答が分かりやすいと思います。
@ku_marin @glatyou @xxmiz0rexx 記事一覧ページの並び順で考えるとわかりやすいよ。
時系列と順序を混在して考えると混乱する。
— そぷ (@sophide0822) 2014, 6月 2
@xxmiz0rexx @glatyou @ku_marin 記事一覧ページ、ようはリストで考えてようってこと。
・2014/12/31
・2014/12/30
・2014/12/29
日付降順なら右が過去で、日付昇順なら右が新しいになる。
コンテンツによって変わる。
— そぷ (@sophide0822) 2014, 6月 2
記事一覧で記事が2つずつ並んでいる状態を思い浮かべて頂ければもっと分かりやすいと思います。
float:left;した場合、左にあるのは『過去』の記事ですか?答えはNOです!右へ行くにつれて、『過去』の記事になっています。
記事一覧で右隣にあったはずの記事が、記事詳細のページ送りで左側に表示されていることが不思議だなーと思ったのです。
WEB屋のみなさんの意見
とはいっても、日本のサイトでは『左が過去』派が多いのも事実。
どうしてその方向なのかという理由や、みなさんの思うところをつぶやいていただいてます。ズラーっとありますが、どうぞ。
@xxmiz0rexx サイト毎に違ってたりするから、ブログ作った人の感性による。で自己回答した記憶がある。
— 貴峰 空穂 (@utsuho_takamine) 2014, 6月 2
数字と日本語だからじゃ(適当
— かしゅう (@daybreak_dawn) 2014, 6月 2
せやな…ぼくもそのナビゲーション作ったらそうしそうだしそう見るわ
— 酒井優 (@glatyou) 2014, 6月 2
右が『進行方向』だからかな?ページングは過去にさかのぼっていくものだけど、記事は未来に進むものだから。
— 酒井優 (@glatyou) 2014, 6月 2
左が過去じゃないの
— こさろう (@cosarin) 2014, 6月 2
進むんじゃなくてページを送るから進んでる方向は逆なんじゃない?
— toshi (@murekumo0415) 2014, 6月 2
一覧も詳細も、右が過去、左が未来。
— ときざきわたる(鴇崎 亘) (@tokizaki) 2014, 6月 2
@xxmiz0rexx ブラウザと同じなのかなーって。←がもどるで→がすすむというか。ナンバリングのあれは言われてみると確かにふしぎ…w
— ( ິ•ᆺ⃘• )ິ (@ku_marin) 2014, 6月 2
@xxmiz0rexx 多分、[ < 1 2 3 4 … > ]だとページって意味では数字だけで見ると大きい数程新しい、になる筈だけどそこに記事の新旧の概念が混ざる事で、大きい数ほど古い、になってしまうからソコでズレてるんかなーと。
あとブラウザも[<戻る 進む>]だし…。
— 貴峰 空穂 (@utsuho_takamine) 2014, 6月 2
詳細ページでもデータの順番だけを意識して前へ次へとかにしたらいいんじゃないかな
— こさろう (@cosarin) 2014, 6月 2
@xxmiz0rexx 時系列は左が過去な気がするし、ブログなんかではprevで過去に戻るかなぁ?ページングではnextで見ていく感じかなぁ
— まぽよん@悟り系男子 (@mapoyon) 2014, 6月 2
@xxmiz0rexx @ku_marin そっちを軸に考えた場合、ナンバリングを合わせるのはむしろ気持ち悪いもんねw
— 酒井優 (@glatyou) 2014, 6月 2
ブログのナビゲーションに関しては、ブラウザの「戻るボタン」はアクションとしての過去に戻っているだけで、座標としての過去に戻っているわけではないので、やっぱり左が未来で良いと思うな。
— ときざきわたる(鴇崎 亘) (@tokizaki) 2014, 6月 2
@glatyou @xxmiz0rexx 海外のサイト見てると<NEWER | OLDER> ってなってて一覧と詳細が統一されてるところが多いような気がするけど、国内は左が過去が多い気がする。ブラウザのUIは国外とも同じなのにこれまたふしぎや…w
— ( ິ•ᆺ⃘• )ິ (@ku_marin) 2014, 6月 2
@xxmiz0rexx 右が未来だと分かりやすい( ′ω‵)
— よーじ@週末生活 (@youzy715) 2014, 6月 2
@xxmiz0rexx 逆だと混乱します…( ´•̥̥̥ω•̥̥̥` )
— よーじ@週末生活 (@youzy715) 2014, 6月 2
RT @鍵 詳細で最新開いたとき、次の記事へのアクションは過去の一択だよね。次のアクションさせるなら普通、右だよね。
いきなり次がある状態でスワイプバックはさせない。
— みぞれし (@xxmiz0rexx) 2014, 6月 2
時系列にズラーっと掲載してみました。こう見ても、『左が過去』派がやはり優勢です。。
『右が過去』派は私、そぷさん、貴峰さん、とっきーさん、鍵垢さんの5人かな?7vs5で負けましたw
まとめ
いくつかのサイトを見たり、今回いろんな意見をいただいたりして分かったことは、日本では『左が過去』派の方が多いということです。
多くの人がそれで「しっくりくる」「使いやすい」というのなら、詳細記事のページ送りは『左が過去で右が未来』でいいのかもしれません。。
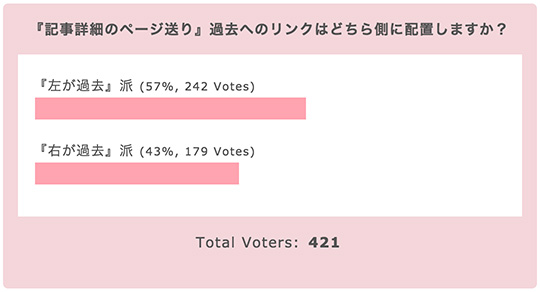
記事を読んだみなさんはどちらがしっくり来ましたでしょうか??アンケート設置してみたのでぜひ :)
※アンケート投票は終了しました。

以上、霙(@xxmiz0rexx)でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx