[Web制作]iPhoneサイトで表示崩れが発生した時、実機とMacを繋いでWebインスペクタ機能でデバッグする方法

こんにちは、霙(@xxmiz0rexx)です。
スマートフォンサイトを制作している時、たまーに困ることがあります。
それは、実機でしか再現しない表示崩れ。
Macでみた時は大丈夫だったのに、何故かiPhoneでは謎の余白が…なんてことが先日もありまして、
解決のためにSafariのWebインスペクタ機能を使ってみましたので使い方をメモしたいと思います。
Webインスペクタ機能とは
iPhoneで見ているページのソースをMacで見ながらデバッグできる機能です。
使うには双方へのちょっとした設定と、お互いをケーブルで繋ぐことが条件。
みんなだいすきGoogle Chromeの開発者ツールと同じようなものですね。
必要なもの
- 1.Mac
- 2.iPhone
- 3.ケーブル
次の章で使い方を書いていきたいと思います。
Webインスペクタ機能を利用する手順
1:iPhoneとMacをケーブルで繋ぐ

まずはケーブルで双方を繋ぎましょう!
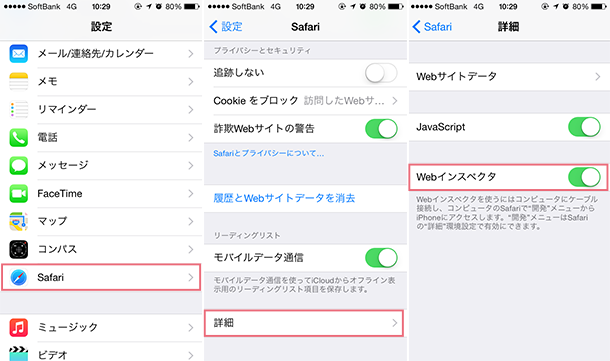
2:iPhoneでWebインスペクタをONに

次にiPhoneの設定アプリを起動し、Safari>詳細に入り、『Webインスペクタ』をONにしましょう。
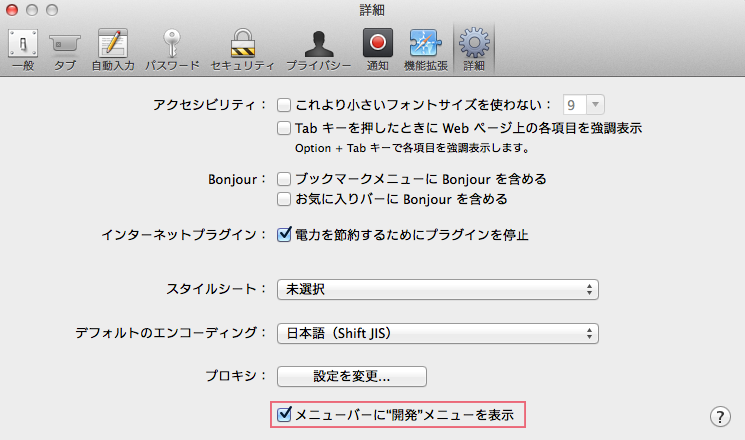
3:MacでSafariを起動し、環境設定を確認
お次はMacの設定です。こちらでもSafariを起動したらメニューバーからSafari>環境設定>詳細に入り、
『メニューバーに”開発”メニューを表示』にチェックを入れてください。
4:iPhone Safariで検証したいページを表示
iPhoneでSafariを起動し、画面に検証したいページを表示させておきましょう。
5:Mac Safariでインスペクタを表示

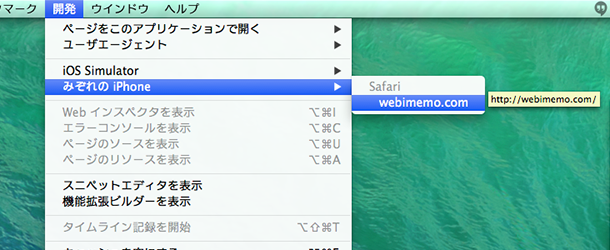
メニューバーから開発>●●のiPhone>検証したいページURLをクリックすればソースが表示されるので、
あとは好きにデバッグすればOKです。
さいごに
iPhoneちゃんは優秀ですので、普段はChromeでUA偽装するくらいで何の問題もないですが、たまーに実機でしか起こらない問題があったりするんですよね。
そんな時に便利な方法のご紹介でした :)
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx