備忘録:リストタグで囲んだ要素の上部に余白があいてしまった時の対処法

こんにちは、霙(@xxmiz0rexx)です。スマートフォンサイトによくあるサムネイル+記事タイトルの形をコーディングしていたところ、
うっかりミスではまってしまったので備忘録です。
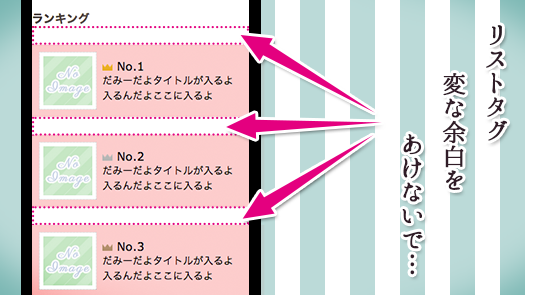
症状
画像のとおり、リストタグの上部に謎の余白が出来てしまいました。
デベロッパーツールで細かく見てみても、paddingもmarginもおかしくないしfloatが悪さしているわけでもなし。
heightは90px程度のはずなのに何故か110pxもある。

いくつかスマートフォンサイトを作って来ましたが、こんなことは初めてでとっても戸惑いました。
初歩的すぎてw
原因・対処法
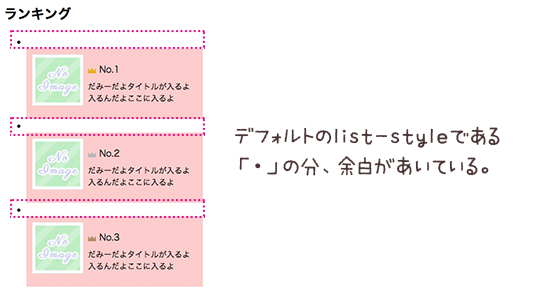
下の図はブラウザ幅いっぱいに伸びていたリストタグに余白を与えたもの。
リストスタイルの「・」が出てますね…。お前だったのか…

というわけで該当のリストタグに以下の指定をしたら直りました。
css
li{ list-style:none; }
こう見ると何故余白があいてしまったのか理解できますが、
横幅いっぱいだと「・」が見えないのでかなり焦りましたw
こんな事になる人はあまりいないと思いますが、ググっても(初歩的だから?)出て来なかったので記事にしました。
以上、霙でした!
みぞれーめもめも

写真素材サイトPAKUTASO/ぱくたそさんで撮影のお手伝いをしてきました。
ヒールで踏んづけたりニーソでグリグリしたりもしましたが、一番頑張ったのはこの阿修羅いいね!ですwかがまないと頭が出ちゃうのでプルプルしながら耐えました!つらかったよぉぉぉ!!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx