Yosemiteにピッタリ!Sublime Textのフラットアイコン作ってみたよ+Macアプリのアイコン変更方法
- 2014/12/03
- SublimeText, 無料配布
![]()
こんにちは!!霙(@xxmiz0rexx)です!この記事はSublime Text Advent Calendar 2014 – Adventar 4日目の記事です。
何を書こうか迷ったんですが、技術系とかおすすめパッケージとかは皆書くだろうなーと思って、私はおもいきってSublime Textのアイコンを作ってみました!
もちろん.icnsファイルも作りましたので実際にお使いいただけます。
Macの方限定になってしまいますが、是非ダウンロードして使ってください(*´∨`*)
私とSublime Text
出会ってから丸2年が経ちました。
私は皆さんのようにそんなに沢山のパッケージを使ったりはしていないのですが、
おもにSublime Textのコードの見やすさ、編集のしやすさに惚れ込んで二年間ほんとうに毎日使ってきましたw
仲間内の勉強会でSou-Labさん、kojika17さんに教えてもらったのがキッカケなので、この二人にはほんとうに感謝しています(*´∨`*)ありがとー!
当ブログでももう何度も何度も記事を書いていますw良かったらそっちも読んでみてくださいね!一番オススメの記事です↓
Sublime Text初心者向け:覚えておけばとりあえずラクできるおすすめショートカットキーまとめ|ウェビメモ 便利な機能は星の数ほどありますが、今回はこれだけ覚えておけばSublime Textの恩恵にあずかれるはず!!という、 私のオススメショートカットキーたちをご紹介したいと思います:) … |
Sublime Textアイコンダウンロード

それでは今回作ったアイコンを配布させていただきます。10分くらいで作ったものですが、よかったら使ってやってください。
iPhoneアプリではやることのないサークルデザインで、ベースにはうっすらポリゴンを敷き詰めてみました。
設定の仕方もご説明しますです。
SublimeTextに好きなアイコンを設定する方法
先ほどのボタンからicnsをダウンロードしたら、あとは3STEPで終わります。
手順
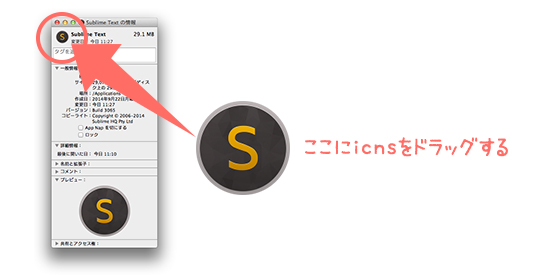
- 1.FinderでSublime Textを表示する
- 2.メニューを出し、情報を見るを選択
- 3.アイコン部分にicnsをドラッグするだけ

さいごに
というわけでSublime Text Advent Calendar 2014 – Adventar 4日目の記事でした。
明日の人いないから誰か書いてあげてくださいw
以上、霙でした!
あ。ちなみにもう一つのブログで『Macアプリのアイコン作成方法|iconDrop 』という記事を書きました。自分で作ってみたい!という貴方はぜひチャレンジしてみてください :)
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx