デザインから選ぶjQueryツールチップ5つ

ちょっとした解説や情報を表示したい時、あらかじめデザインに当てはめておくよりも
必要な時だけに表示させる方が
より目を引く場合があります。
そんな時に利用できそうなツールチップの中から使ってみたいデザインのものをピックアップしてみました :)
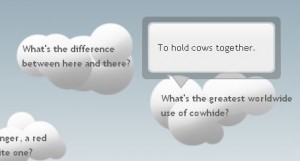
1:betterTooltip
枠のみが透過しているめずらしいデザイン。吹出し部分に切り込みが入っていたり
メインのスペースに薄くグラデーションがかかっていたりとクオリティが非常に高いと思います!
参照元:
Build a Better Tooltip with jQuery Awesomeness | Nettuts+
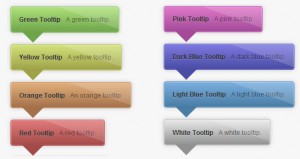
2:Shiny Tooltips
カラフルでおしゃれなデザイン。内側に引いてある1pxのborderや右上の反射具合が素敵なのですが、有料プラグインのようです。
デザインの参考にしよう。。
参照元:
JavaScript – Shiny Tooltips – CodeCanyon
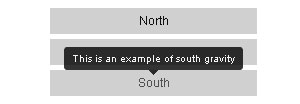
3:tipsy
THE シンプルなデザイン。すこーしだけ透過しているので下に配置しているオブジェクトが透けます。
どんなサイトやアプリにも使えそう。
参照元:
tipsy
4:Digg-style-post-sharing-tool
これはすぐにでも使いたいアイディア!ツールチップの中にソーシャルボタンを置いています。
デザインもシンプルで使いやすいですね。プロフィール写真のとこに実装しようかしら。
参照元:
Create a Digg-style post sharing tool with jQuery | Queness
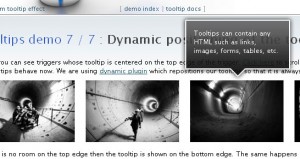
5:Dynamic positioning of the tooltip
角丸が多いので四角いデザインのツールチップもメモ。ドロップシャドウと白いborderがポイントになっています。
参照元:
Dynamic positioning of the tooltip
参考:101WebSiteDesign :: Blog 30 Stylish jQuery Tooltip Plugins For Catchy Designs 
さいごに
このブログを初めてはや2ヶ月。
ログインフォーム、
ダイアログ、
ツールチップ、
と段々パーツごとのデザインまとめが揃ってきました:)
そのパーツにどういったデザインが施されているのか。これを1つでも知っているのと1つも知らないのとでは
デザイン力に大きく差が出ると私は思っています。
そして必要になってから探すのと、あらかじめストックしておくのとではデザインにかかる時間が大幅に違います。
Evernoteにクリップする方法もありますが、それだけでは覚えません。
こうして少しでも時間をかけて記事にすることで、1つ1つのデザインについて考える機会を得ており、
それが記憶につながるのだと思っています。
特に覚えが悪い私なので、これからも情報を得たらどんどんアップしていきますw
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx