Illustrator備忘録:放射状ストライプの簡単な作り方とそれをPhotoshopのカスタムシェイプに登録する方法
- 2012/01/10
- Illustrator, 備忘録

前回のIllustrator備忘録を喜んでくれた方がいらっしゃったので第二弾を書いてみます。
今回は放射状ストライプ(別名サンバースト)の簡単な作り方と、作った放射状ストライプをPhotoshopのカスタムシェイプに登録する方法です。
またもやイラレ使いさんには当たり前の技かと思われます。
放射状ストライプはよく見ると三角形がまるく並んでるだけのものですので、めちゃめちゃ簡単に作ることができます。
それをカスタムシェイプに登録しておけば、使いたいときにすぐ使えるのでとても便利です♪
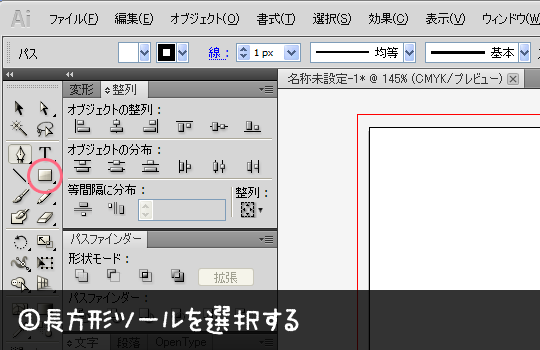
①Illustratorを開き、長方形ツールを選択

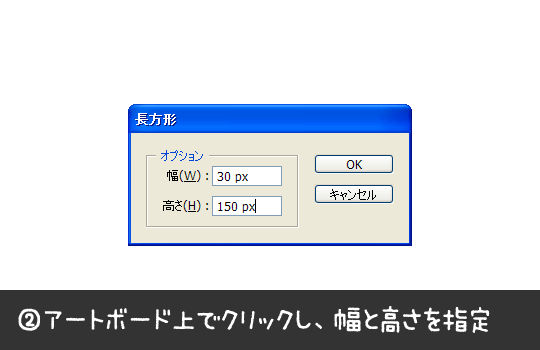
②アートボード上でクリックし、今から作る長方形の幅と高さを指定します

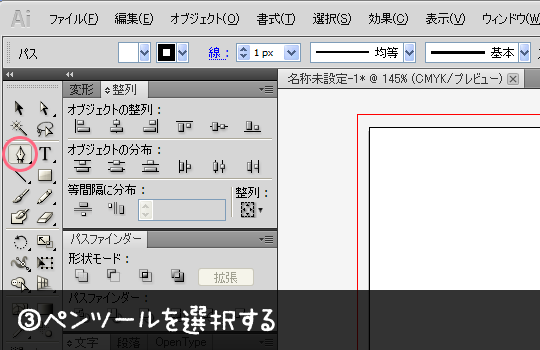
③ペンツールを選択します

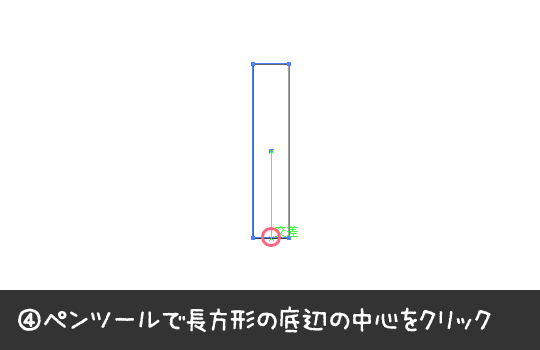
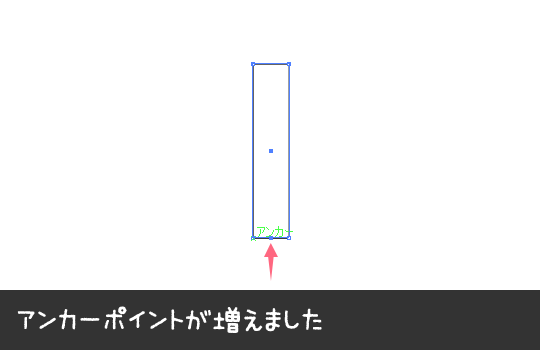
④ペンツールで長方形の底辺の中心をクリックし、アンカーポイントを追加する

ペンツールがパス上に来ると+のマークが出るので、そのタイミングでクリックするとパス上にアンカーポイントが追加されます。

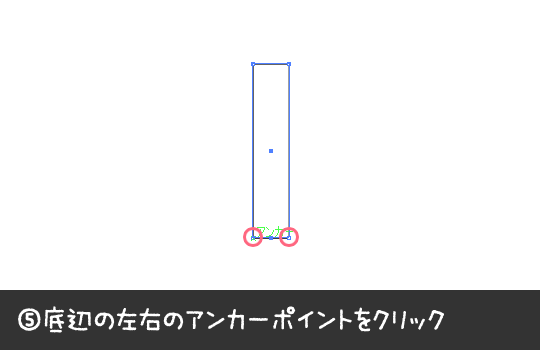
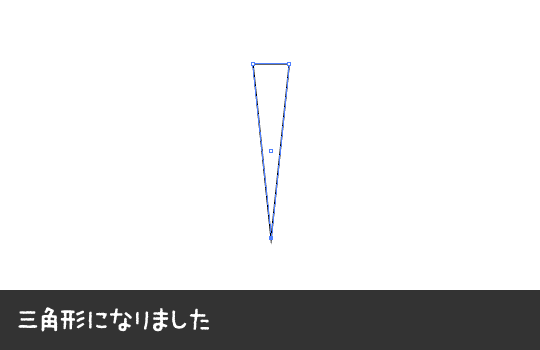
⑤底辺の左右のアンカーポイントをそれぞれクリックし、アンカーポイントを削除します

ペンツールがアンカーポイント上に来ると、今度は-のマークが出るので、そのタイミングでクリックするとパス上からアンカーポイントが削除されます。

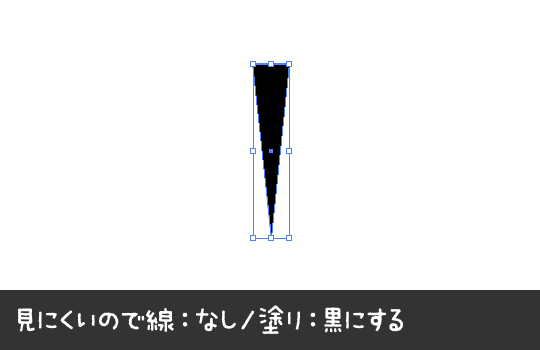
今更ですが見難いのでオブジェクトに色をつけます。線はなし。

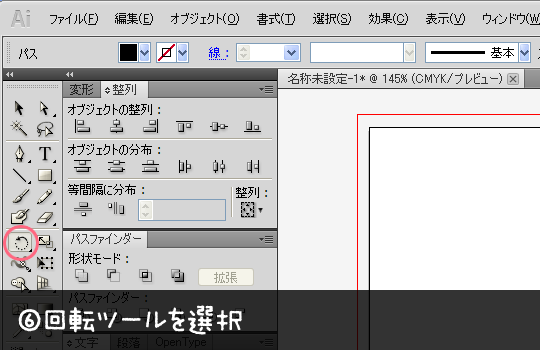
⑥回転ツールを選択します

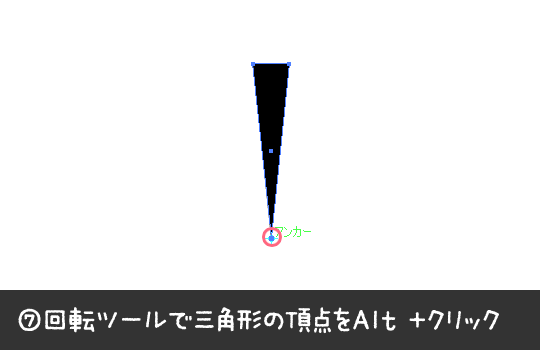
⑦回転ツールで三角形の頂点をAlt + クリックします

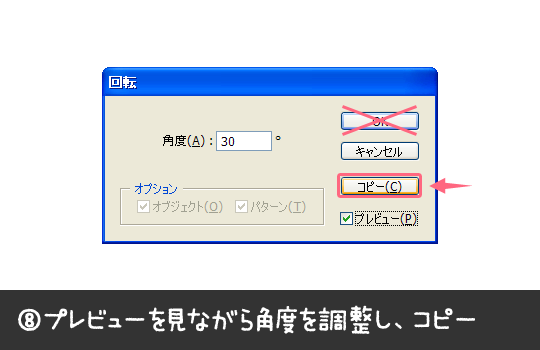
⑧プレビューをONにして、角度を調整し、ちょうどいいところでコピー
三角形をまるく並べていくので、角度に入れる数字は360を割り切れる数字にしてくださいね。

⑨コピーされたら、三角形がまるく並ぶまで何回かCtrl + Dを押します

Ctrl + Dを押すと直前の動作を繰り返します。わたしはこれが魔法みたいで大好き。見てるだけで楽しい華麗な技ですねw

⑩すべてを選択し、コピーします

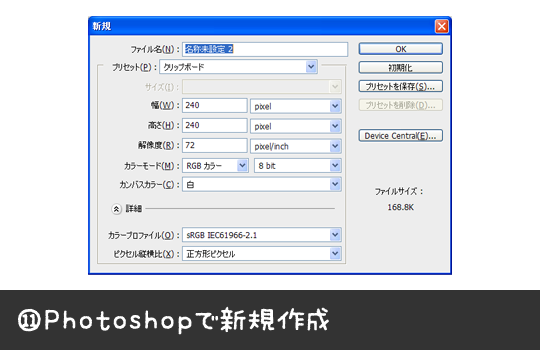
⑪Photoshopを開き、ドキュメントを新規作成します

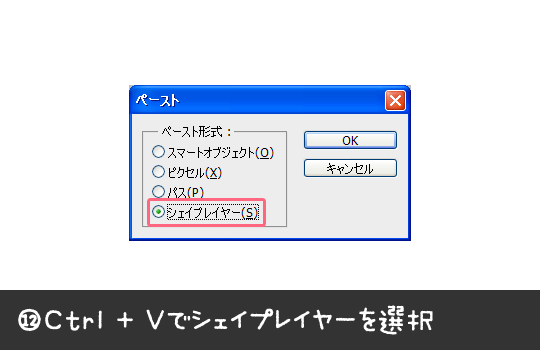
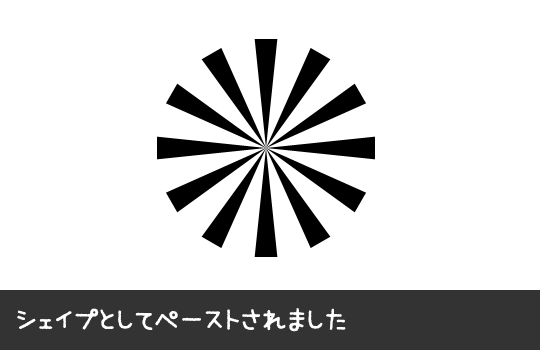
⑫Ctrl + Vでペーストしましょう

もちろん、シェイプレイヤーでペースト。

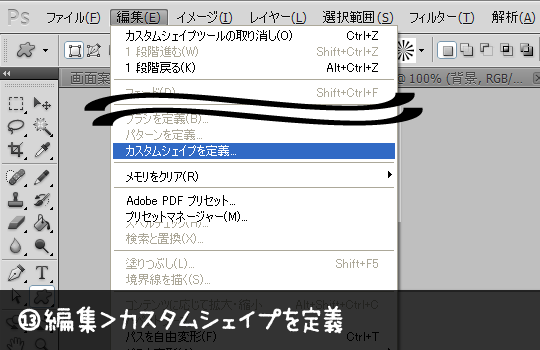
⑬編集メニューからカスタムシェイプを定義を選択

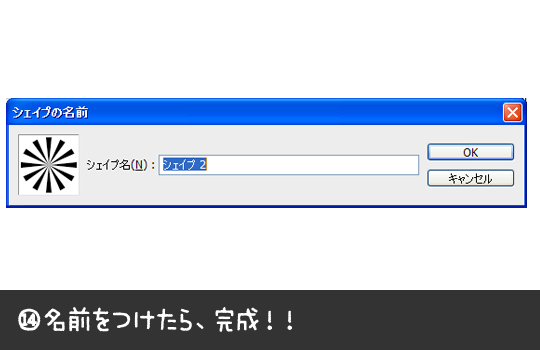
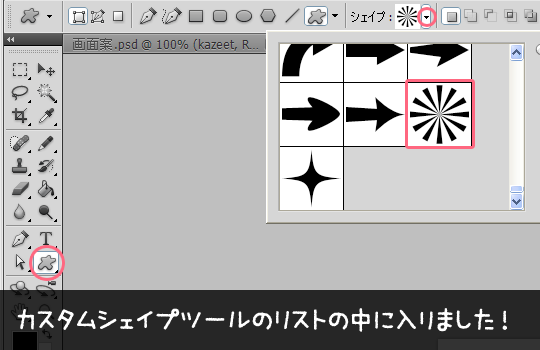
⑭シェイプに名前をつけたら完成です!

これでPhotoshopでデザインを行うときにいつでも使うことができますね!
カスタムシェイプなので伸縮も自在v(´∀`*v)

さいごに
というわけで新年1発目の記事でした!遅くなりましたが新年あけましておめでとうございます。
私のお正月休みは何者かに時間を奪われあっという前に終わってしまい、気付いたら既に2012年のお仕事が始まっていましたが、今年も仕事とwebの両立を頑張りたいと思いますので、どうぞよろしくお願いいたしますヾ(๑╹◡╹)ノ”
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx