jQueryを使ったスムースなタブメニュー

素晴らしく気持ちのいい動きをするタブメニューに出会ったので光の速さで実装してみました。
これは個人的にかなりオススメです!!2008年産みたいなのでもしかして知っている方も多いかも。
前々からサイドバーで記事をランダムピックアップする事に憧れを抱いていたのですが、これ以上サイドバーが長ったらしくなるのが嫌でなかなか実装せずにおりました。
ですが今回WEBクリエイターボックスさんのリニューアル
で使われていたタブメニューを触って惚れ込んでしまいまして、当サイトにも実装してみました :)
配布サイト様
yensdesign 
海外サイトなので英語ですが、わりと読みやすいと感じました。
記事の上の方に「Tested in: Firefox, Internet Explorer 6 & 7, Opera, Safari & Chrome.」との表記があるので、なんと近々死ぬであろうIE6,7(※)でも動くみたいですね!
素晴らしい!ヾ(*´∀`*)ノキャッキャ
※参考:InternetExplorerがついに最新版への自動アップデートに来年から対応 – GIGAZINE
こちらのタブメニュー、ライセンスはフリーですがソース内のクレジット表記は消さないようにとの事なので注意しましょう。

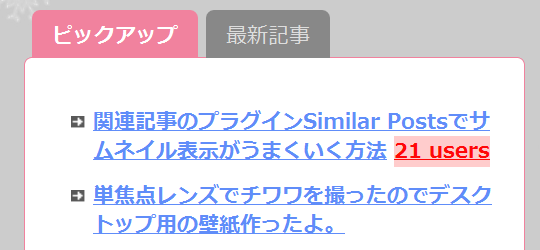
ウェビメモのタブメニューの中身
当サイトでは、タブメニューの中に最新の記事とランダムピックアップの記事を5件ずつ入れてみました。
そしてその記事リストには以下の値を取得し、表示させています。
- 記事タイトル
- はてなブックマーク数
- 記事の閲覧数
シンプルにタイトルだけの羅列でも良かったんですが、
色んな可能性を秘めていそうですし、好きなものを表示させたら良いと思います。
ブログ向け:タブメニュー型の記事リストに表示させておくと良さそうなモノ
いつも通りWordPress向けのものが多くなってしまいますが、
思いついたモノをコードとともにメモっておくことにします。まずは基本の記事を取得するPHPです。
<?php if (have_posts()) : query_posts('posts_per_page=5&orderby=rand'); ?>
<?php while (have_posts()) : the_post(); ?>
<li>
ここに表示させたいモノを追加する。
</li>
<?php endwhile; wp_reset_query(); ?>
<?php endif; ?>
‘posts_per_page=5&orderby=rand’の部分は
記事を表示する数が5、表示形式がランダムになっていますので好きなように変更してください。
最新記事を表示させたい場合は『orderby=rand』の部分を『order=desc』に変更すればOKです。
そして、上記の<li>〜</li>のあいだに
表示させたいものを記述していきます。
以下に私がタブメニューに載せようと思っていた候補を書き連ねてみます。
記事タイトル+記事へのリンク
リスト内
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
はてなブックマーク数
以前ご紹介した『和洋風のカッチョイイはてブ数表示』のスクリプトがおすすめです。
フォントのラインが揃って非常に美しいですよー!実装方法については以下の和洋風さんの記事を見て頂ければと思います :)
参考:先日書いた”はてブ数”をテキスト表示するJavaScriptがカッチョ悪かったのでシンプルに書きなおしてみた。 | 和洋風◎
記事の閲覧数
WordPressプラグインの『WP-PostViews 
を利用します。
プラグインを有効化すると、カスタムフィールド内に『views』という項目ができるので、
そこに入った値をPHPで取得します。
リスト内
<?php echo get_post_meta($post->ID,views,TRUE); ?>
カテゴリ
リスト内
<?php the_category(', ') ?>
タグ
リスト内
<?php the_tags('', ', '); ?>
ツイート数
header
<script type="text/javascript" charset="utf-8">
//Tweet数取得
jQuery(document).ready(function(){window.countTweet = function(j){$('.TweetCount').text(j.count);};$.getScript('http://urls.api.twitter.com/1/urls/count.json?url=<?php the_permalink() ?>&callback=countTweet');});
</script>
リスト内
<span class="TweetCount"></span>
SNSでのシェア数
以前ご紹介したソーシャルメディアで拡散された数を合計表示してくれる『sharecount』を使えば、
記事がTweetされた数、いいねされた数などを全て合算した数字を取得できます。
記事の冒頭文
リスト内
<?php the_excerpt(); ?>
さいごに
追記(2011.12.21)
かちびと.netさんでタブメニューを自力で書く方法が紹介されております!
プラグインを使うと簡単で良いのですが、クライアントワークなどで使う場合
プラグインを利用する事で逆に苦しむこともあるようなので、この機会に勉強したいですね!!
参考:jQuery事始めvol.3・プラグインに頼らず自分でクリックで切り替わるタブメニューを作ってみる – かちびと. net
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx