ログインフォーム製作時に個人的に参考にしたいデザインのメモ。

ログインフォームを作っていると、パーツの配置をあれこれ考え出してしまい意外に時間がかかってしまう事ってありませんか?
そんな時に見返せるようにと個人的に集めているログインフォームのキャプチャが溜まってきたのでメモしておきます。
1:Premium Pixels
シンプルで柔らかい色合いのログインフォーム。なんと商用利用可能なPSDファイルだそうです。
(*利用する際は必ずライセンスの確認をご自身でされてください)
参照元:
Free PSD: Elegant Login Form Design | Premium Pixels
2:PSDfreemium
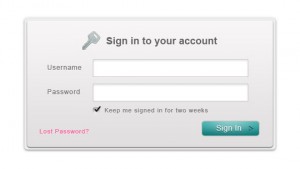
横長タイプのログインフォーム。サインインボタンの位置が右揃えではなく少しはみ出ています。反対側に配置してある「Lost Password?」も少しはみ出ているからバランス良く見えるのかな。
こちらも商用利用可能なPSDファイル。
(*利用する際は必ずライセンスの確認をご自身でされてください)
参照元:
Minimalist Login Form | PSDfreemium
3:wakoopa
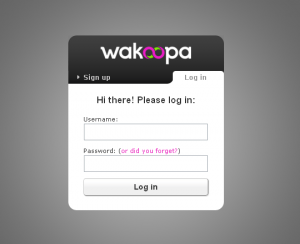
背景を含め、色合いが超好みなログインフォーム。色以外にも
なめらかな丸みのタブデザイン、フォームの大きさ、ボタンの幅。すぐにでも取り入れたい箇所がたくさんあります!!
参照元:
Sign up – Software gone social
4:vimeo
背景の上にそのまま乗せてあるログインフォーム。
入力スペースが角丸なところが背景とマッチしてて可愛い!!
参照元:
さいごに
今回勉強になったのは「Forgot your password?」などの配置をうまく利用することで
ログインボタンをある程度 自由にレイアウトできるんだなーという事。
普段作っているwindowsアプリではこの項目を付ける事はないので、わたしは何か別の方法を探さなくては・・・X(
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx