【LINE】着せかえの作り方・作る前に知りたかったことまとめ【CREATORS MARKET】

以前、休日になぜか突然カッとなってLINEの着せかえテーマを作り、申請まで終わらせた怒涛の1日がありました。
その時に欲しかった情報を欲しかった順番に並べた記事を書こうと思います。少しでもこれから作る方の助けになれたら幸いです。
読み飛ばして作り始めてしまうと、私のようにしなくてもいい苦労をする羽目になったりするので、一応最後まで目を通すことをオススメします…w
最初に必要な覚悟
LINEの着せかえって、パッと見で作るのラクそうだなって思ってたんです。だって見た感じトーク画面の背景と、メニューボタン作るくらいでしょ?
ですが、それは大きな誤解でした。他にも必要な部品はあるし、しかもスタンプと違ってAndroidとiOSで異なるサイズの画像が必要だったのです。Σ(゚Д゚;エーッ!

あと、ついでにこれも残念だったのですが、細部の色が決められません。後述する『カラースキン』というものの中から選ぶ必要があります。ちぇっ!
まぁそんな感じで、たくさん画像を作る覚悟といいますか、「そのつもりで」取り掛かることをオススメします。(そんなつもりなくて作り始めてめちゃめちゃ疲弊したのが私です)
LINEの着せかえに必要な画像
ここは増える可能性もありますし、LINE公式のガイドラインを見ていただいた方が確実なのですが、一応さらっと書いておきますね。
2017年7月現在では、全9項目53枚の画像が必要です。
以下がその内訳になります。
- メイン画像3枚(Android/iOS/LINEストア用)必須
- メニューボタン12枚ずつ(6種類のボタンのON/OFFデザイン)必須
- メニュー背景2枚ずつ(Androidは透過不可)
- パスコード8枚ずつ(4種類のボタンのON/OFFデザイン)必須
- プロフィール画像(個人)1枚ずつ必須
- プロフィール画像(グループ)1枚ずつ必須
- トークルーム背景1枚ずつ
- スプラッシュ背景1枚(Androidのみ)必須
- スプラッシュロゴ1枚(Androidのみ)必須
ボタンのON/OFFデザインがあったり、Android/iOS用で分かれていたりするだけで
実際描く画像はそんなに多いわけではないのですが、やっぱり数字みちゃうと「おぉ…」ってなりますw
ちなみに、メニュー背景とトークルーム背景は任意だそうです。
ない場合は選択した『カラースキン』に入っているものを表示してくれるみたいですよ。
まずはテンプレートを入手しよう

さてさて。作り始める前に一旦ストップ。こういった作業にはテンプレートがあるとないで作業効率に大きな差が出てしまいます。
便利な世の中で良かった。
私はテンプレートが存在するという脳がなかったので(ガイドライン読み飛ばした・・・涙)
あろうことか自分で一から作ってしまったのですが、みなさんはこの記事を見たのでもう大丈夫です(`;ω;´)b
公式のPhotoshopテンプレート
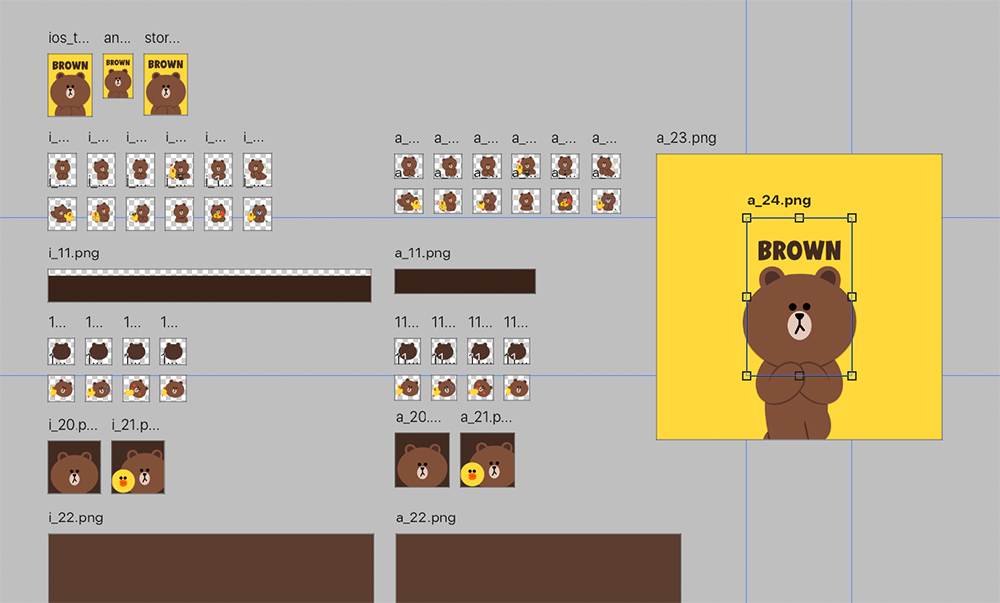
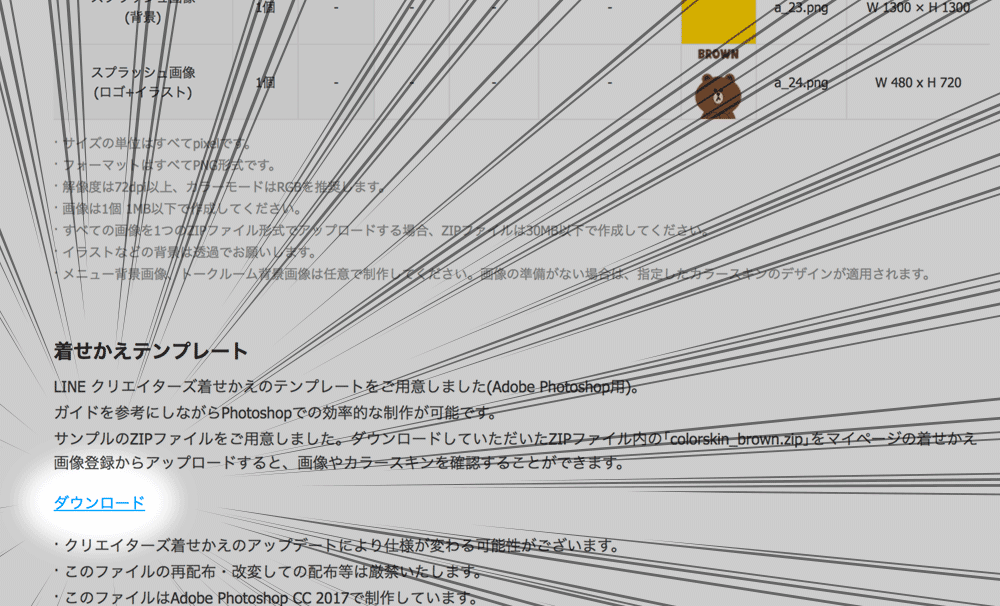
なんと公式がアートボードを使ったテンプレートを用意してます。
各ファイル名もついてるので書き出しも楽ちんです。以下からダウンロードしてください。

ちょっと見過ごしやすい場所なんですが、着せかえ画像のテーブルのすぐ下にあります。わたしはまったく気付きませんでした♡
細部の色は選んだカラースキンによって変わります

画像を作り終わったら、自分の作った着せかえに合うカラースキンを選択するという流れなんですが、
でも本当は、どんな色合いか事前に知りたかったし、なんならそれを背景に敷いてデザインを進めたかった・・
と思ったので改めて探してみたら、スクショを貼ってある記事を見つけました。カラースキンは画像を作り始める前に確認することをオススメします。
LINEクリエイターズ着せかえのカラースキン一覧まとめました
ただ、月日が経つと変更の可能性があるので、正確に知りたい方は
LINE CREATORS MARKETのマイページから確認した方が良いと思います。
公式のカラースキン確認方法

カラースキンはLINE CREATORS MARKETの着せかえ作成画面にて、全画像のアップロードを完了した後にみることができます。

前述した公式が配布しているPhotoshopテンプレートのZIPファイルの中に、更に『colorskin_brown.zip』という名のZIPファイルが入っているので、それを仮アップロードすれば、自分で画像を全部用意する前に確認できます。
私が作る前に知りたかった注意点
- カラースキンの色
前述したとおり。着せかえのテーマに使う色を決めるにもこのカラースキンの色との相性が重要になるので、出来れば上記の方法で確認した方がよいです。プレビューしてから作り直すのめんどいので。(何度もやった)
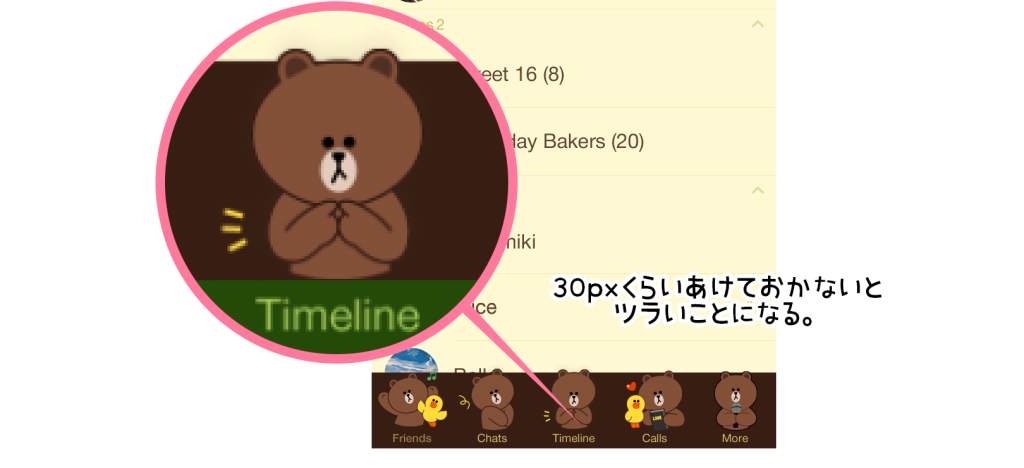
- iOS版はメニュー名が表示される…

これ結構イヤだったんですけど、iOS版だけメニュー画像の下にメニュー名が表示されます。つまり、高さいっぱいに画像を作ってしまった場合テキストと画像がかぶってしまいA型には許せない出来になりました(゚Д゚)そのあとめちゃくちゃ微調整した。。
- メニュー背景はリピートされる…
左端を起点としてリピートされるようなので、柄モノの背景だったり、ジグザグの線を引いたりするときは必ず左端と右端がつながっても違和感のないデザインにする必要があります。気をつけなはれや!!
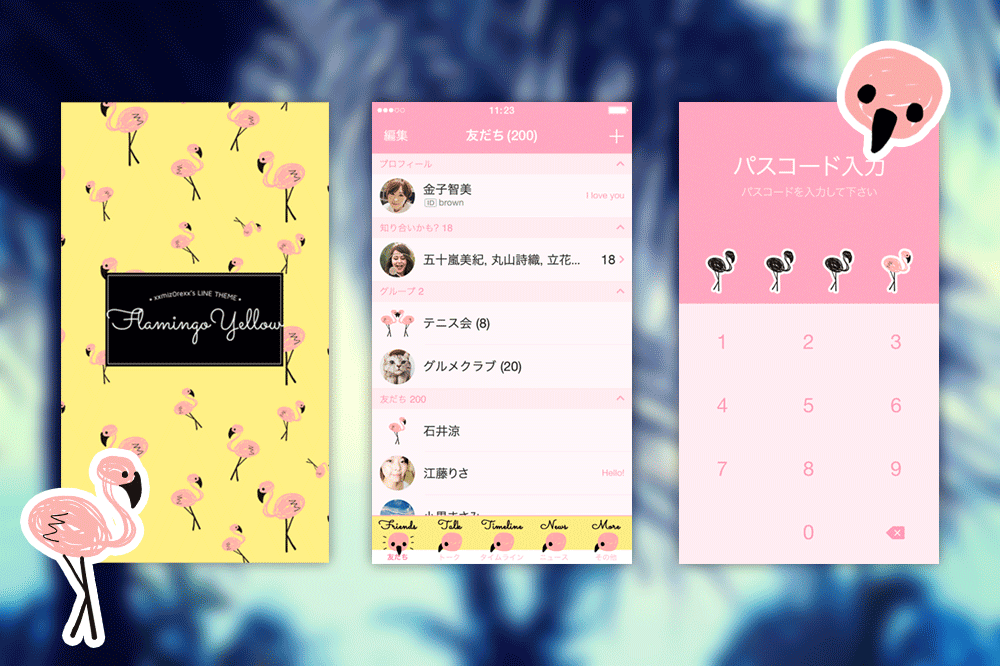
LINE着せかえ『Flamingo Yellow』をリリースしました

というわけでいろいろな作業を経て、着せかえ第一弾の『Flamingo Yellow』を無事リリースすることができました!シンプルで可愛いフラミンゴの着せかえが欲しくてパパっと作ってみたですよ。
超ヘタクソで有名な私の絵ですが、写真をちゃんと見て描けばこのくらいはイケるんやで!!今回のフラミンゴのイラストも全然認めてもらえなかったけど、オシャレにできたはず…!!
ぜひダウンロードしてみてください!(*´∨`*)
以上、みぞれ(@xxmiz0rexx)でした!!
みぞれーめもめも

Photoshopのイースターエッグ?でバナナを出せると聞いてやってみたw
ツールの編集画面を開いて、完了ボタンを押す時にShiftキーを押しながらクリックするとバナナになるらしい。かわいい。
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx