[WordPress]Twitter API v2を使って記事公開時に自動でツイートする方法

こんにちは!みぞれ(@xxmiz0rexx)です。
JetPackがTwitter連携を打ち切るそうなので本格的に困る人が増えると思い、私が先日クライアントに行ったTwitter APIを利用して記事を自動ツイートする方法をご紹介します。
Twitter APIがv2になったことで紆余曲折ありましたが何とか実装することができました。ただし画像のアップロードに関してはv2ではまだcoming soonとなっている状況なので、本記事は記事タイトル+Twitter Cardでツイートする方法になります。
手順
以下の手順で行います。
- Twitter APIキーを取得
- TwitterOAuthのインストール
- functions.phpにコードを書く
- 記事を公開して確認
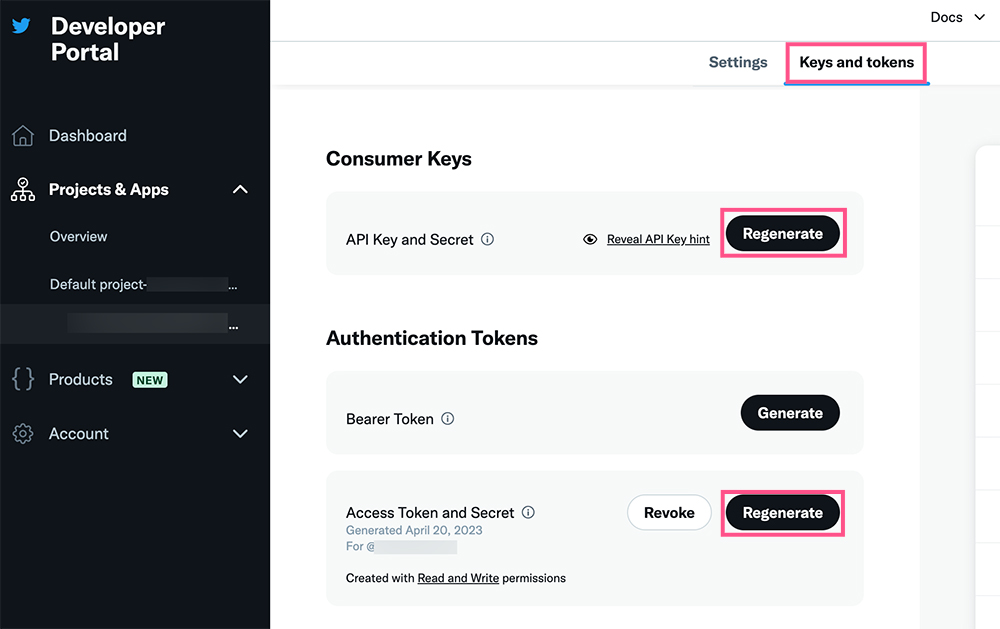
1.Twitter APIキーを取得
Twitterにログインした後、Twitter Developer Platform にアクセスし、APIフリープランの利用登録を行い、後述する”必要なもの”をGetします。登録方法は以下のブログなどを参照してください。
参考:https://zenn.dev/rescuenow/articles/e8e896fd722d2d
ちなみに、初めて登録する場合、理由を聞かれるので英語で長文で答える必要があります。私はざっくり日本語で書いた後、親友のChatGPT君に「250文字くらいの英文にして」と頼んで作ってもらいました。便利〜。
必要なもの
以下の四つのキーを取得してください。
- CONSUMER KEY
- CONSUMER SECRET
- ACCESS TOKEN
- ACCESS TOKEN SECRET
セキュリティの関係でこのダッシュボードでは一度しか見せてくれないそうなので、上記の情報を取得後は普段使っているメモアプリなどに貼っておいてください。

2.TwitterOAuthのインストール
TwitterOAuthは”Composer”を使ってインストールします。なので、まずはHomebrewを使ってComposerをインストールしてからやります。
ターミナル
$ brew install composer
ComposerにPATHを通します。ディレクトリがないとエラーになるのでなかったら作りましょう!すでにディレクトリがある場合は以下の1行目は不要です。
ターミナル
$ sudo mkdir /usr/local/bin $ sudo mv composer.phar /usr/local/bin/composer
以下のコマンドを打ち込んで反応があればComposerのインストール完了です。これでようやくTwitterOAuthのインストールに進めます。
ターミナル
$ composer -v
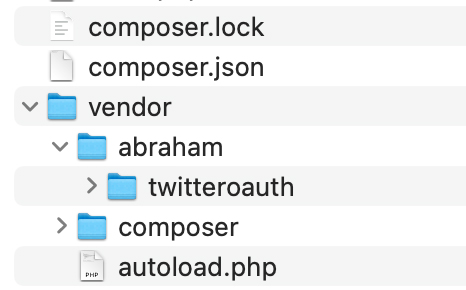
TwitterOAuthのインストールは先ほどインストールしたComposerを使って行います。プロジェクトディレクトリで以下のコマンドを実行してみてください。
ターミナル
composer require abraham/twitteroauth

プロジェクトディレクトリに上図のようなファイルがそろえば準備完了です!
3.functions.phpにコードを書く
お使いのテーマのfunction.phpに以下のコードを貼り付けましょう。
★がついている箇所は、あなたの情報に書き換えてください。
functions.php
//公開した記事を自動ツイート
function post_to_twitter($post_id)
{
global $post;
if ($post == null) {
$url = get_permalink($post_id);
$excerpt = get_the_excerpt($post_id);
$title = get_the_title($post_id);
} else {
$url = get_permalink($post->ID);
$excerpt = get_the_excerpt($post->ID);
$title = get_the_title($post->ID);
}
if (isset($excerpt) && !empty($excerpt)) {
$tweet = $excerpt . "\n";
} else {
$tweet = $title . "\n";
}
$tweet .= $url;
//メールを送ってツイート内容を確認する場合はこの3行も書く
$to = "★送りたいメールアドレス";
$subject = '★新しい記事が公開されました:' . $title;
wp_mail($to, $subject, $tweet);
// Twitter APIキー
$CONSUMER_KEY = '★コンシューマーキー';
$CONSUMER_SECRET = '★コンシューマーシークレット';
$access_token = '★アクセストークン';
$access_token_secret = '★アクセストークンシークレット';
require_once 'vendor/autoload.php';
$connection = new \Abraham\TwitterOAuth\TwitterOAuth(
$CONSUMER_KEY,
$CONSUMER_SECRET,
$access_token,
$access_token_secret
);
$connection->setAPIVersion('2');
$parameters = ['text' => $tweet];
$connection->post('tweets', $parameters, true);
}
add_action('draft_to_publish', 'post_to_twitter');
add_action('auto-draft_to_publish', 'post_to_twitter');
add_action('future_to_publish', 'post_to_twitter');
いきなり本垢でツイートするのが不安な場合は、$connection->post(‘tweets’, $parameters, true);という行をコメントアウトし、自分のメールアドレスにツイート内容と同じことをメールして内容をチェックすることでドキドキを減らせるのでおすすめですw
function.phpを書き換える際、ミスをするとサイトが表示できなくなる恐れがあります。バックアップは必ず取るようにしましょう!触るのも恐ろしいという方は、ご依頼いただければ私の方で全作業代行します。
4.記事を公開して確認
実装後、すぐに確認をしていきたいので何かしら公開予定の記事をストックしておくと良いかもしれません。公開後ちゃんと自動ツイートされていれば完成です!
ハマったところ
余談ではありますが、今回ハマりにハマった箇所がありまして。それがWordPressのアクションフック部分なんですけども。。
当初publish_post、new_to_publishというアクションフックを使用していたのですが、これがとんだ地雷フックで…名前的に記事が「公開」になったら発動するのかと思いきや、過去記事や下書きの「更新」でも発動してしまい酷い目にあいました。
現在のコードでは記事のステータスの変更で発動するアクションフックにしてあるので順調にツイートできております。
後もう一つ、予約投稿の場合は$postが空っぽなのかタイトルなどを取得できないことがあったので、$postが空っぽの時の処理も足しました。やれやれだわ。
まとめ
というわけで、「[WordPress]Twitter API v2を使って記事公開時に自動でツイートする方法」でした。書き出してみるとだいぶ面倒な作業ですねw
ターミナル使う作業などが苦手な方は代行しますのでご連絡くださーい!
以上、みぞれでした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx