WEBシステムのデザインについて今の会社を退職する前に私が後輩に伝えたこと

このたび会社を退職することが決まり、デザインについてほとんど初心者である後輩に対して私の思考を託す時が来ました。
私自身WEBシステムの制作を手がけたことはなく(ないのかよ!!と全力でつっこんでおk)今度のプロジェクトでうちのチーム初のWEBシステム制作案件があるそうなので、デザインする時のポイントなどを自分なりにまとめてみました。
私は携われないんですけどね\(^o^)/
様々なWEBシステムのデザイン
よいデザインはデザインをする対象(今回はWEBシステム)のことを知らなければ出来ません。
自分の考えだけでデザインをはじめると、思考の偏った使いにく~いものになってしまう恐れがありますので
必ず調査をしましょう。
そして、何故その要素がそこに配置されているのかを考えましょう。
以下に様々なWEBシステムのキャプチャと
超稚拙で言葉足らずな安易すぎる説明を掲載します。
ですが、掲載されているサイト以外にもWEBシステムは多数存在しますので
デザインに取り掛かる前にご自分でも検索してみて下さい。
そして、ここに書かれている説明がすべてだとは思わないでくださいね :)
もっと色々な視点から深く考察されているはずですw
たくさんのデザインを一度飲み込んでから吐き出すことで、
より素晴らしいデザインにして行きましょう。
1.Gmail
基本的でシンプルなスタイルです。サイドバーがあり、リストの上に操作メニューが配置してあります。
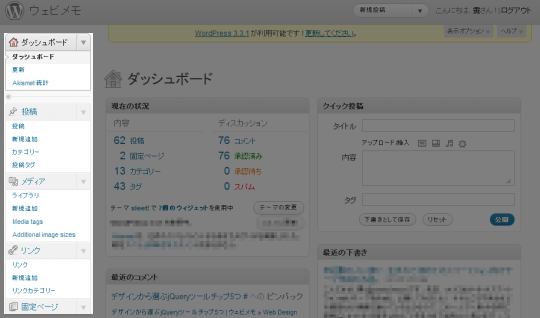
2.Wordpress
同じく基本的な構成です。個人的に、「ゴミ箱に移動しました」というお知らせが
ダイアログではなく画面上に表示されているのが好ましいです。(ダイアログは読まずに閉じる人が多いため)
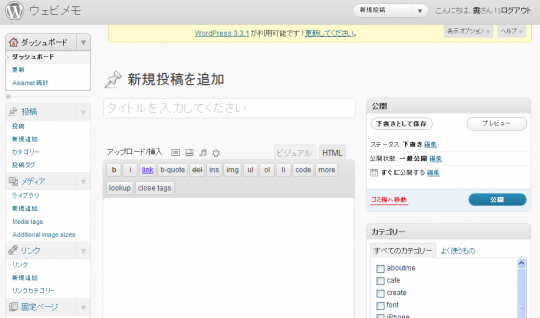
3.Wordpress(投稿画面)
こちらはサイドバーが両端にありますが、
左のサイドバーと右のサイドバーでは親が異なります。
左の親はページ全体、右の親はメインコンテンツですね。
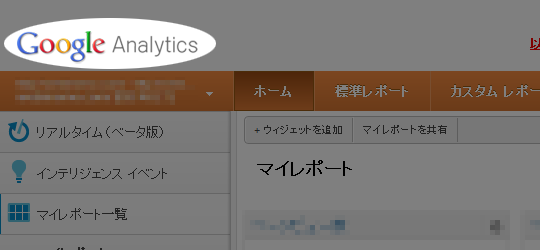
4.Google Analytics
ヘッダーとメインコンテンツのあいだに
グローバルナビゲーションが配置されています。これもよく見る構成です。
そこにグローバルナビゲーションがある場合、サイドバーはメインコンテンツの補助的役割をするものになります。
5.Ameba
サイドバーを使わず、タブで構成されています。
使いやすいかどうかは別として、アメブロはシステムに詳しくない方でもとっつきやすいデザインであると思います。
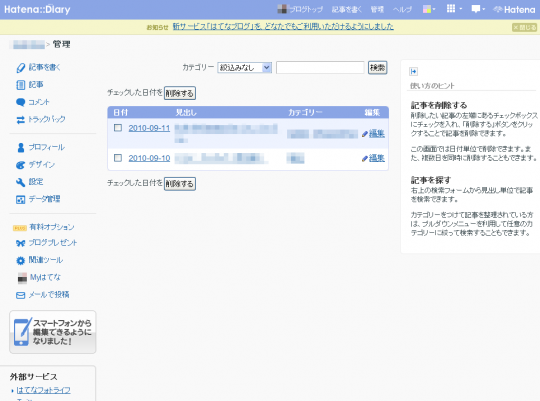
6.Hatena Diary
基本的な構成です。アイコンなどを用いて直感的にリンクの内容がわかるようなデザインになっています。
WordPressと同じく画面内にユーザへのお知らせが表示されています。
7.Hatena Bookmark
タブを用いています。ツリー階層にならないのであればタブデザインも良いかもしれません。
8.EVERNOTE
メーラーと似たような構成ですね。インストール型のアプリケーションに施すデザインにとても近いです。
それにしても私の3日坊主っぷりがひどい・・・w
エバノ全然使ってないですwww
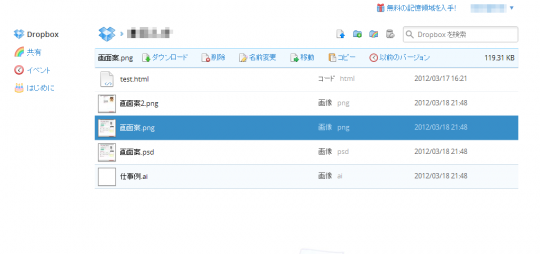
9.Dropbox
選択されたファイルへのメニューがリストの上部に表示されます。ちょっとシンプルすぎるかも。
WEBシステムのデザインにおいて私が推奨するポイント
今回の記事で出てくる「WEBシステム」とは、一般のWEBサイトやブログなどではなく、
例を挙げるならばブログの裏側である管理画面や、WEBメール、アクセス解析の管理画面などの事をさしています。
一般のWEBサイトが仮に「宣伝」を目的としているとして、
ここでいうWEBシステムの目的は「管理」をすることなので以下のようなポイントを押さえておくと良いと思います。
(3個しか出て来なかったwほかにも沢山あると思うので思いついた方はコメントくださいw)
①ロゴは左上
当たり前といえば当たり前。
WEBサイトを作ったことのある人間ならばほぼ間違いなく皆さんそこにロゴを配置します。
理由は、どこのサイトに行っても画面左上のロゴマークをクリックすればHOMEに戻れるという暗黙知があるからです。
今やWEBの共通認識なのではないでしょうか?
参考:ロゴマークの暗黙知について – Webサイトの上部にリンクは必要か? – : Web Design KOJIKA17
(個人的にはWordPress管理画面のロゴの戻り先がブログTOPである事は非常に違和感を覚えますが・・。
ダッシュボードのHOME画面に戻る方がしっくり来ます。)
②サイドバーは左側
WEBブラウザが左上を起点としてページを表示するため。
左側に配置しておけばブラウザのサイズにかかわらず必ずユーザーの目に触れますね。
(右側に配置した場合ブラウザのサイズによってはスクロールしないと見られない場合がある。)
ポイントは「画面サイズ」ではなく「ブラウザサイズ」ですね。
参考:第26回 どこにメニューをおくべきか,どこが画面の一等地か – Webデザイン エンジニアリング:ITpro
③リストを操作するメニューはリスト上部に
WEBサイトはインストール型のアプリケーションと違い「縦型」のコンテンツで、ページをスクロールして
コンテンツを読み進める媒体ですよね。コンテンツ(リスト)が画面に収まりきらない事が多いため、
あらかじめ操作メニューはリストの上部に設置するのが望ましいと思います。
*リスト上部にあるメニューと同じ物をリスト下部にも設置すると、より操作性が向上します
他にも様々なレイアウトがあります
当然ですが、レイアウトとは必ずしも全ページ同じ構成が最適とは限りません。
各ページごとの考え方によって「適切な配置構成」は様々かたちを変えます。
参考サイトの構成をすべて頭にいれた上で自分がつくろうとしているWEBシステムでは
どんなデザインがユーザにとって使いやすく、迷いにくいのかを考えるべきです。
デザインとアートは違う
先日、TLに素晴らしい記事が流れてきましたのでその記事の一文をご紹介します。
デザインとは問題解決であり、アートとは自己表現である。Why?をBecauseで説明出来なければ、
それは明らかにデザインではないということなのです。何となく、個人的に好きだから、感覚で、といった理由を
述べた時点でそれはアート(自己表現)であり、デザイン(問題解決)ではありません。
参考:米国のデザイン教育から学んだこと | サンフランシスコのWebコンサルティング会社 -ビートラックス- スタッフブログ
全くそのとおりだと思います。
デザインに縁がない方はそこを混同してしまっている方が多いですね。
会社のおっちゃんたちとか・・。「みぞれちゃんのセンスで、かっくいー感じにしてくれよー^^」と言われると
何だか私はモヤモヤしてしまいますw
使用する色やテクスチャにも意味があること。
自分自身これを忘れないよう常に心がけてデザインを行なっていきたいと思います。
WEBシステムを作る時に常に念頭に置きたいこと
今の時点で私が思いつくのは以下の3点です。
親が誰なのか、どこの領域に対してのオブジェクトなのかを明確にグルーピングし、配置すること。
マウスが行ったりきたりしないで済む最適の配置を考えること。
結果は誰が見ても結果であること。配色や余白を効果的に使用して、素晴らしいデザインを作って行きたいですね!
さいごに
ここまでの閲覧ありがとうございました。
最後にはなりますが、この記事は「WEBシステムを作るならこうしろ!!絶対にだ!!」という記事では勿論ございませんw
私がもし退職をしなかったら、こういった思考で社内のWEBシステムの製作に取り掛かりますよ。
という私個人のデザイン論のようなモノを後輩にそのまま託すためにまとめた記事です。
もし認識が間違っていること、言葉が足りないことなどがありましたら
コメントを頂けると有り難いです :)
以上、霙でした。
あ!!もし良かったら、投票お願いします。
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx