管理画面のデザインをクライアント向けにカスタマイズする方法[functions.php編]
![管理画面のデザインをクライアント向けにカスタマイズする方法[functions.php編]](http://webimemo.com/wp-content/uploads/custom2.png)
前の記事でご紹介したプラグインの利用は手軽に設定ができる反面、細かいカスタマイズは対応していません。
クライアントに納品する際、管理画面のデザインにもこだわりたい場合はやはりfunctions.phpを利用する他なさそうです。
目次
わたしが今回の仕事で利用したコードをまとめてみます。
自由にカスタマイズしたかったので、本来ある管理メニューを消して、独自にhtmlとcssを読み込ませています。
- 管理画面のロゴを変更する
- ログイン画面のロゴを変更する
- 管理者以外のユーザにアップデートのお知らせ非表示にする
- 管理者以外のユーザにオリジナルメニューを追加する
- 管理者以外のユーザに独自のcssを読み込む
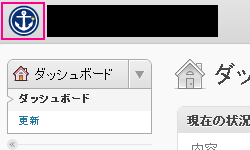
管理画面のロゴを変更する
管理画面左上にあるロゴマークを独自のアイコンに設定できます。

バージョンによって大きさが異なるようです。
WordPress 3.2以降は16*16ピクセル。
3.1以前は32*32ピクセルで作れば丁度よいかと。
//管理画面のロゴ
function my_custom_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/xxx.png); }
</style>';
}
add_action('admin_head', 'my_custom_logo');
xxx.pngを希望の画像の名前に変更します。
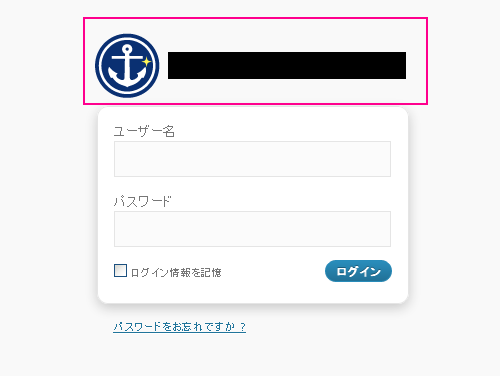
ログイン画面のロゴを変更する
管理画面に入るためのログイン画面も、ロゴを変更可能です。

//ログイン画面のロゴ
function my_custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image:url('.get_bloginfo('template_directory').'/images/xxx.png); }
</style>';
}
add_action('login_head', 'my_custom_login_logo');
こちらもxxx.pngを希望の画像の名前に変更します。
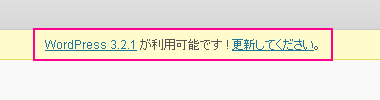
管理者以外のユーザにアップデートのお知らせを非表示にする
わたしたち制作者にとっては有り難いお知らせですが、クライアントさんには関係のないこと。

アップデートされてバグが出てしまったら困っちゃうので、消してしまいました。
//管理者以外にアップデートのお知らせ非表示
if (!current_user_can('edit_users')) {
function wphidenag() {
remove_action( 'admin_notices', 'update_nag');
}
add_action('admin_menu','wphidenag');
}
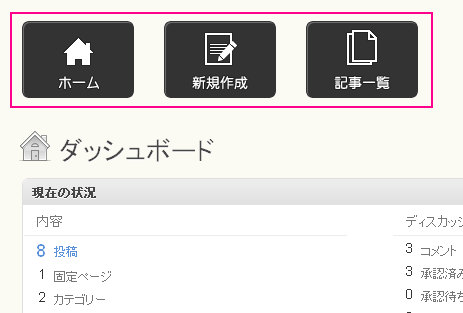
管理者以外のユーザに独自のメニューを追加する
これが今回やりたかったことのメインです。

admin-header-menu.phpというphpファイルを別に用意して、そこにヘッダーと管理メニューのhtmlを記述しました。
//管理者以外にオリジナルメニューを追加
if (!current_user_can( 'administrator')) {
function original_header_menu_output(){
echo'</ul></div>';
require_once('admin-header-menu.php');
echo'<div><ul>';
}
add_action('adminmenu','original_header_menu_output');
}
管理者以外のユーザに独自のcssを読み込む
上記で読み込んだadmin-header-menu.phpの装飾を行うためのCSSです。
わたしはこのCSSでデフォルトの管理メニューを非表示にしました。
//管理者以外のユーザに独自のcssを読み込む
if (!current_user_can( 'administrator')) {
function wp_custom_admin_css() {
echo "\n" . '<link rel="stylesheet" type="text/css" href="' .get_bloginfo('template_directory'). '/css/custom-admin-css.css' . '" />' . "\n";
}
add_action('admin_head', 'wp_custom_admin_css', 100);
}
▼css記述例(デフォルトの管理メニューを非表示に)
/*アドミンメニュー非表示--*/
#adminmenuback,
#adminmenu,
#contextual-help-link-wrap,
#screen-options-link-wrap{
display:none;
}
#wpcontent{
margin-left:0;
clear:both;
}
/*--アドミンメニュー非表示*/
参考:どや!?いつか使うかも知れない簡単に出来るWordPressカスタマイズまとめ | デザインどや!?
参考:WordCamp神戸ライトニングトークのスライド:WordPressの管理画面を徹底カスタマイズ!! - Shinichi Nishikawa's blog
使用したURLやPHPのメモ
※追記
<?php bloginfo('url')?>というテンプレートタグを使用していましたが、
コメント欄にて<?php bloginfo('wpurl')?>を使用したほうが良いという事を教えて頂きましたので、。
以下修正いたしました
@clownboyzuzu様、ご指摘ありがとうございました!!
※追記その2
再度コメント欄で教えて頂きまして、管理画面ではadmin_url()を使った方がよいという事が判明いたしました。
確かにこの方がコードも短く簡潔ですね!!という訳で以下修正しました!
@kzxtreme様、ありがとうございました!!
ダッシュボードのURL
<?php echo admin_url( ); ?>
新規投稿のURL
<?php echo admin_url( 'post-new.php'); ?>
記事一覧のURL
<?php echo admin_url( 'edit.php'); ?>
ログイン中のユーザ名を表示するPHP
<?php global $user_identity; echo $user_identity ?>
さいごに
今回カスタマイズし倒してみて思ったのは、WordPressはなんでもできるな・・。ということ。
探せばいくらでも方法が出てきます。たまに喧嘩もしますが、このコとはこれからも末永く仲良くやっていけそうです。
(その1:プラグインでカスタマイズする方法も読んでみてくださいね!)
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx
