WP-Post Viewsの記事タイトルの下に記事の紹介文を表示させてみよう!

こんにちは、霙です。
突然ですが、私はWordPressプラグインのWP-PostViews
を使ってサイドバーに人気記事を表示しています。先日タイトルと閲覧数の表示だけじゃ物足りなくなり少し手を加えてみたので、
今回は具体的にどんな設定をしたのかメモしておこうと思います:D
表示させたい項目
いくら「人気記事です!」と書いてあったとしても、何についての記事なのか
タイトルだけでは伝わらない事もありますし、簡単な紹介文が合った方が記事を読んで頂ける確率も上がると思うのです。
そこで、私がサイドバーに表示させたかったのが以下の4項目。
- 記事タイトル(自動)
- 記事の閲覧数(自動)
- 記事の簡単な紹介文
- はてなブックマーク数
記事タイトルと閲覧数はプラグインの機能で既に表示される状態になっているので、
実際作業するのは残りの2つ。
はてブ数も先日ご紹介した方法を応用するだけなので、残る問題は記事の簡単な紹介文だけですね。
以下から簡単に手順を紹介していきます。
カスタムフィールドを使って、各記事に紹介文をつけよう
①投稿ページにカスタムフィールド設定欄を表示させる
まずは記事ごとに紹介文を書きましょう。とりあえず最新記事の投稿画面をひらいてみてください。
記事編集欄の下あたりにカスタムフィールドという欄はありますか?
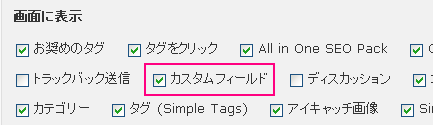
ない場合はページ上部の表示オプションをひらいて、

カスタムフィールドにチェックをつけましょう。

これで記事編集欄の下にカスタムフィールド設定欄が表示されたと思います。
②カスタムフィールドを設定する
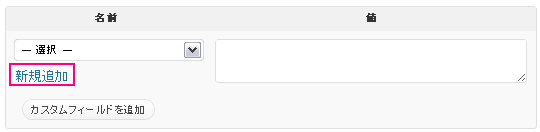
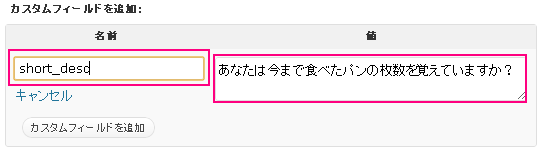
カスタムフィールド設定欄でまずは新規追加をクリックしてください。

「名前」には何も考えず「short_desc」と入力してください。スペル間違えないでね。
そして「値」には記事の紹介文を。キャッチコピーみたいなのでも良いと思います。読者がそれを目にした時に
思わずクリックしたくなるような言葉がよいのではないでしょうか。

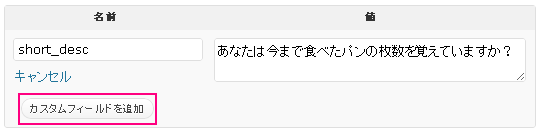
両方入力したら「カスタムフィールドを追加」ボタンを押してください。

③更新ボタンを押してひとまず完了!
あっという間に1記事分おわりました。残りの記事ぜんぶ頑張ってくださいw
というのもキツいので、閲覧数の多い記事だけチャチャチャッと書いてみてはいかがでしょうか?
ちなみに先ほど「short_desc」を追加したので、次からはカスタムフィールド設定欄でプルダウンから「short_desc」を選択できるようになってるハズです。
参考:WordPress カスタムフィールドの活用法:記事の短い紹介文を表示
プラグインを編集する
各記事に紹介文を書いたら、次はプラグインを少し編集します。
【wp-content/plugins/wp-postviews/wp-postviews.php】を専用ソフトなどで開いてください。
193行目付近
235行目付近
283行目付近
332行目付近
379行目付近
427行目付近
上記の6箇所に、以下のような記載があると思います。
(パターンによって複数箇所に記述されているらしいので他にもあるかもしれません)
参考:WordPress(ワードプレス)でWP-PostViewsの順位表示を画像にしてみたい | Liglog
もともとあるコード
$temp = stripslashes($views_options['most_viewed_template']);
$temp = str_replace("%VIEW_COUNT%", number_format_i18n($post_views), $temp);
$temp = str_replace("%POST_TITLE%", $post_title, $temp);
$temp = str_replace("%POST_EXCERPT%", $post_excerpt, $temp);
$temp = str_replace("%POST_CONTENT%", $post->post_content, $temp);
$temp = str_replace("%POST_URL%", get_permalink($post), $temp);
このすぐ後ろに以下のコードを追加してください。
追加するコード
$temp = str_replace("%POST_DESC%", get_post_meta($post->ID,'short_desc',true), $temp);
そうすると、前後の文も含めてこんな感じになると思います
完成形のコード
$post_excerpt = views_post_excerpt($post->post_excerpt, $post->post_content, $post->post_password, $chars);
$temp = stripslashes($views_options['most_viewed_template']);
$temp = str_replace("%VIEW_COUNT%", number_format_i18n($post_views), $temp);
$temp = str_replace("%POST_TITLE%", $post_title, $temp);
$temp = str_replace("%POST_EXCERPT%", $post_excerpt, $temp);
$temp = str_replace("%POST_CONTENT%", $post->post_content, $temp);
$temp = str_replace("%POST_URL%", get_permalink($post), $temp);
$temp = str_replace("%POST_DESC%", get_post_meta($post->ID,'short_desc',true), $temp);
$output .= $temp;
何をしたのかというと、このプラグインに%POST_DESC%という変数を追加しました。
つまりこれで、ダッシュボードのプラグイン設定画面で%POST_DESC%と書けば、記事のshort_descを取得、出力してくれるようになるという事ですね:)
*必ず変数(%VIEW_COUNT%など)の記述がある箇所すべてに このコードを追加してくださいね!
*今ドヤ顔で説明しましたが、変数については@ssnshinoさんに助けてもらいました!ありがとうございましたー!!
プラグインの設定画面へ
最後の作業です。ダッシュボードにて設定からPostViewsを選択し、プラグインの設定画面を表示してください。
そしてMost Viewed Template:のところに以下のコードをまるまるペーストしてください。
これをそのままコピペ
<li>
<script type="text/javascript">var url = "%POST_URL%";</script><a href="%POST_URL%">%POST_TITLE%</a><br />
<p>%POST_DESC%</p>
<script src="http://api.b.st-hatena.com/entry.count?url=%POST_URL%&callback=hatebTxt"></script> <span> %VIEW_COUNT% view</span>
</li>
記事タイトル、記事紹介文、はてブ数、閲覧数の順番になっています。
CSSでの装飾はサイトに合わせて各自で行って下さいね:)
class指定もできますし、そのまま直に書きこんでもOKでした。
ウェビメモではこんな感じの見た目になりましたー

さいごに
これ、うまくできなかったらすみません!!w
実は「カスタムフィールド」や「変数」などという概念を今回初めて知ったもので、自信はあんまりないのですが
一応ウェビメモでは動いているので記事にしてみました X(
「うまく動かなかった!」とか「ここはこうした方がいいよ!」とか「できたぜ!」など、何かコメント頂けるととってもとっても助かりますー!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx