スマホサイトにおすすめ。jQueryプラグイン『PageSlide』を使ってFacebook風メニューを再現してみました

こちらもおすすめです!(2013.08.27)→『ヌルヌルの秘訣はCSS!Googleスマホ版で採用されている使い心地のよいスライドメニューを再現した『jSlideMenu』 
こんにちは、霙(@xxmiz0rexx)です。
スマートフォンサイトでのメニューの表示方法をあれこれ考えた結果、素敵なjQueryプラグインに辿り着きましたのでご紹介したいと思います。
コンテンツ量が多くてもメニュー分のスペースを考えずに構成できるのでかなり気に入っています :)
jQueryプラグイン『PageSlide』
FacebookやPathなどで使われているあのメニュー表示の動きをjQueryで簡単に再現できるプラグインです。 普段はCSSで非表示にしておいて、ボタンを押した時に┃\( °Д°)三ガラッと引き戸を開けたようにメニューが出現しますw
*追記*
ライセンスはMITなので商用サイトでも使用OKです!
参考:PageSlide: a jQuery plugin which slides a webpage over to reveal an additional interaction pane
デモページ
初夏にピッタリなデモページを作ってみましたので良かったらどうぞw
デモページを見る
実装方法
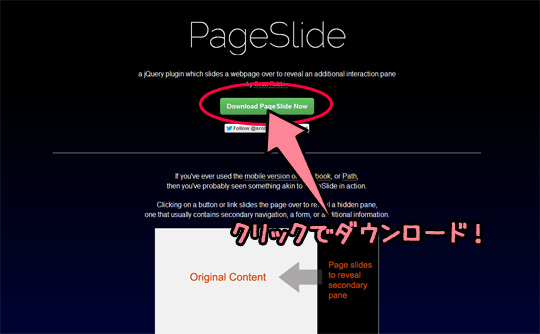
まずは配布サイトからプラグインをダウンロードしましょう。
ちなみに配布サイトでも3パターンほどデモを見ることができます♪

ファイルをダウンロードしたら、実装したいページに以下のコードを記述していきます。
<header>~</header>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
headerにてjQueryを読み込んでおくのを忘れずに。
css
#modal { display: none; }
#pageslide {
/* These styles MUST be included. Do not change. */
display: none;
position: absolute;
top: 0;
height: 100%;
z-index: 999999;
/* Specify the width of your pageslide here */
width: 260px;
padding: 20px;
/* These styles are optional, and describe how the pageslide will look */
background-color: #333;
color: #FFF;
-webkit-box-shadow: inset 0 0 5px 5px #222;
-moz-shadow: inset 0 0 5px 5px #222;
box-shadow: inset 0 0 5px 5px #222;
}
cssで#modalを非表示にしておきます。#pageslide に関してはダウンロードしたcssを読み込んでもよいです。
<body>~</body>
<a href="#modal" class="first">menu</a>
<ul id="modal">
<li><a href="#">content1</a></li>
<li><a href="#">content2</a></li>
<li><a href="#">content3</a></li>
</ul>
<script type="text/javascript" src="js/jquery.pageslide.min.js"></script>
<script>
/* Default pageslide, moves to the right */
$(".first").pageslide();
/* Slide to the left, and make it model (you'll have to call $.pageslide.close() to close) */
$(".second").pageslide({ direction: "left", modal: true });
</script>メニューを呼び出すリンクですが、classはfirstにするかsecondにするかで動きが違います。
firstは左から右へメニューが出現し、コンテンツ側のどこかをクリックすると引っ込みます。
secondは右から左へメニューが出てきますが、closeボタンを押さない限りは引っ込みません。メニューで使うだけならデフォルトのfirstでいいかと思います。
なお、今回のscriptは必ずメニューより下に記述しましょう。
メニューより上に書くとうんともすんとも言いませんw
さいごに
ちなみにですが、レスポンシブにスマートフォンで閲覧された時だけこのメニューを実装することもできます。
その場合はダウンロードしたファイル内にレスポンシブ用のファイルも入っているはずなのでそちらを使えばOKです!
詳しい解説は以下の記事がおすすめ。デモもあります。
参考:モバイルサイズになると自動でグローバルメニューをPathのような横スライド式に切り替える軽量jQueryプラグイン・PageSlide Responsive – かちびと.net
このプラグインですっきりしたスマートフォンサイトになればよいですね :)
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx
