ポラロイドってどうしてこんなに可愛いの…!Instagram用素材でブログを飾ろう!

撮った写真をその場でトイカメラ風に加工できる大人気アプリ「Instagram」。
せっかく撮ったその写真、アプリ内だけで終了させちゃっていませんか?
それだけじゃあ勿体ないので、ブログに飾りましょう!!Instagramの写真をまとめて飾っておくだけですっごく絵になりますし、
今回オシャレに飾れるベクター素材を作りましたので、これはもう飾らない手はないです!!
Instagramってなあに
 Instagram 1.8.6(無料)
Instagram 1.8.6(無料)
カテゴリ: 写真, ソーシャルネットワーキング
販売元: Burbn, Inc. – Burbn, inc.(サイズ: 6.7 MB)
全てのバージョンの評価: 



 (18,104件の評価)
(18,104件の評価)
撮った写真を即座にアレンジ→SNSに投稿ができる無料のiPhoneアプリ!
共有の対象は以下のとおり。
- Flickr
- Tumblr
- Foursquare
- Posterous
Instagram内には独自のソーシャルネットワークがあり、
フォローしたりされたりが可能で、自分のフィード(タイムライン)にはフォローした人たちの写真+自分が投稿した写真が流れてゆきます。
個人的な意見ですが、InstagramのSNSは他のどんなSNSよりも海外の方と気軽に交流ができるので好きです。
写真をキッカケに海外の方にコメントを頂けたりするので、教科書で習わない、実際に現地で使われている英語を知ることが出来て楽しいですよ:)
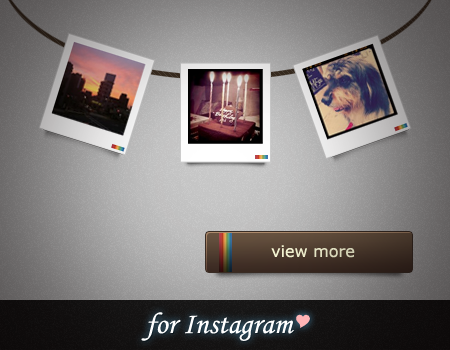
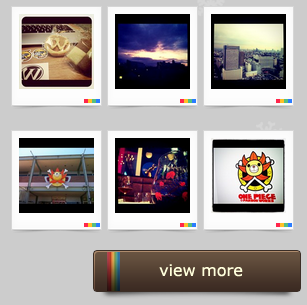
Instagramのためだけに作られた素材を使って、オシャレに写真を飾ろう!

Instagramっぽい虹のマークつきのポラロイド画像とボタンのセットです:)
私はかねてからブログのサイドバーにその写真を表示させたいと思っておりまして、
今回、どうせ飾るなら納得のいく見た目にしようと思い、Instagramっぽさを重視した素材をつくってみました!!
ただただ自分が使いたいデザインにしたのですが、このくらいが控えめで写真が目立ってとってもかわいいと思いますヾ(*´∀`*)ノ
画像は以下からダウンロードできますので、もし使いたい人がいたらご自由にどうぞ!psdファイルも入れましたのでサイズや色などは各自で調整してください。
改変OKですしリンクもクレジット表記も必要ないですよ~
WordPressプラグイン「Instapress」を使って、ウィジェットにInstagramの写真を飾ろう!!
WordPressを使っている方は、プラグインを使えばとっても簡単にできます。
自分で設定するのが面倒な方は以下を全部コピーすればウェビメモと同じ見た目になりますよw
①プラグインをインストール
まずはInstapress
というWordPressプラグインをインストールしてください。
Instagramの写真を取得し、ランダムもしくは新着順に表示してくれるプラグインです。
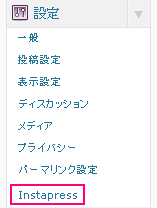
②ダッシュボードにて初期設定
ダッシュボードの設定の中からInstapressという項目を選んでください。

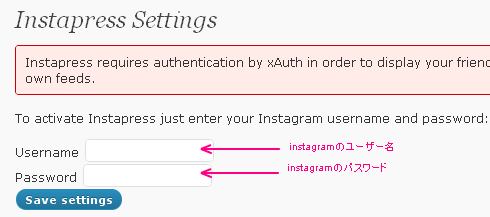
そして、下記のフォームにInstagramで使用しているユーザ名とパスワードを入力し、
「Save settings」ボタンを押したら初期設定は完了です。

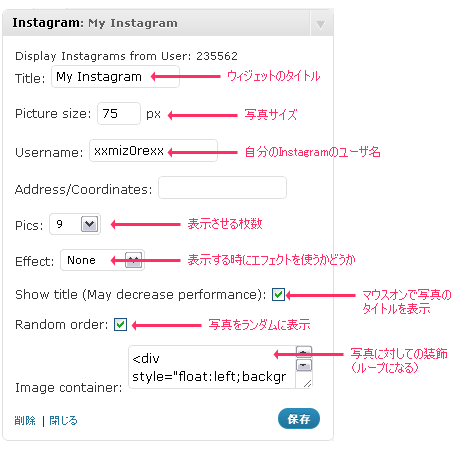
③ウィジェットに追加し、詳細設定
写真のサイズや表示する枚数、ランダム表示にするかどうかなどを設定できます。
Address/Coordinatesってゆうのだけよく分からないのですがその他はこんな感じで設定すればOKです。

「Image container」の中身はこんな感じ。
<div style="float:left;background:url(ポラロイド風背景のURL) no-repeat 0 0;width:75px;height:103px;padding:8px;margin-right:5px;" class="instagram-image" id="instagram-image-%index%">%image%</div>
ついでに、自分のInstagram写真一覧ページへのリンクを貼ろう!!!
このプラグインでは残念ながら写真一覧を見ることが出来ないので、
私はinstagridというWEBサービスを利用しました。
自分の写真一覧ページを作成するには、サイトに行ってただ認証するだけなので簡単ですよ。
参考:
Instagramの写真をグリッド表示でPCから閲覧できるサイト「Instagrid」 : ライフハッカー[日本版]
認証がすむとこんな感じのURLがもらえます。
→http://instagrid.me/xxmiz0rexx/
このURLへのリンクを貼る方法ですが、ウィジェットで「Instapress」のすぐ下に「テキスト」を追加し
そこにコードを書けばOKです~:)
「テキスト」に書く内容。
<a href="http://instagrid.me/自分のアカウント/" target="_blank" style="float:right;">
<img src="ボタン素材のURL">
</a>
完成!
以上の設定がすむと、こんな感じの見た目になります!
いかがでしょうか??
自分では大満足の仕上がりです!笑

ブログのサイドバーが少し賑やかになってオススメですよー!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx
![はてなブックマーク - Instagramの写真をグリッド表示でPCから閲覧できるサイト「Instagrid」 : ライフハッカー[日本版]](http://b.hatena.ne.jp/entry/image/http://www.lifehacker.jp/2011/04/110426instagrid.html)