良質なワイヤーフレームを超簡単に製作できるFireworks拡張機能『Placeholder』がめちゃめちゃ便利!!

フリーランスでWEB製作をされている@sou_labさんから
ドラッグ&ドロップするだけでサイズ表記付きの良質なワイヤーフレームが作れてしまう
超便利なFW拡張機能の存在を教えて頂き、実際に使ってみたのでご紹介したいと思います。
FW持ってるけど使ったことない・・という方にも是非読んでいただきたい記事です!!
ワイヤーフレームとは
デザインにとりかかる前にサイトの骨組みを視覚化し、
要素の漏れを防いだり、全体のイメージを掴むために用意するものですよね。
実はわたしは今まで作ったことがなかったのですが、
しっかり骨組みをしておけばデザイン時・コーディング時の作業がスムーズに進みますし、作っておいて損はないモノですね。
Placeholderとは
そんなワイヤーフレームですが、自分用ならともかく
クライアントさんにお見せする場合は、要素ごとにwidthやheightの数値なども記載してあった方が
さらにイメージが伝わりやすく、しかも頑張って作った感も出ますよねw
それを簡単にやってくれるのが、この『Placeholder』なのです!
Placeholderは以下のサイトで配布されています。
Placeholder – Adobe Fireworks Extensions, Commands and Panels – johndunning.com
PlaceholderをAdobe EXTENSION MANAGERにインストールしてみよう!
WindowsVista、Windows7の方は後述の注意事項に目を通してください :)
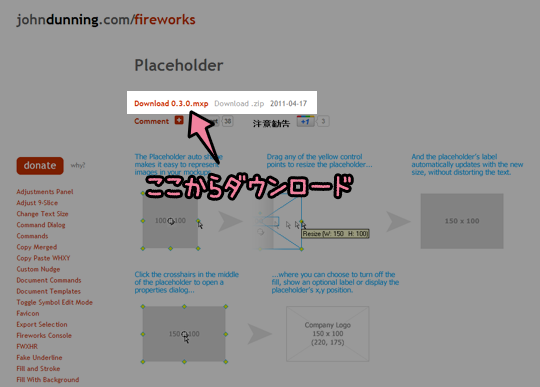
①ダウンロード

まずは配布サイトからPlaceholderをダウンロードしましょう。
サイト上部のリンクをクリックしてください。
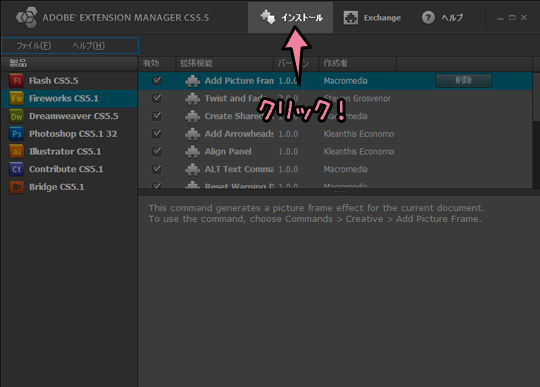
②Adobe EXTENSION MANAGERを起動。

次にスタートメニューからAdobe EXTENSION MANAGERを起動し、ヘッダーメニューにある『インストール』をクリックしてください。。
![]()
WindowsVista、Windows7ユーザーの方は右クリックで「管理者として起動」を選択してください。
参考:アプリケーションを管理者権限で実行する方法(Windows 7/Vista)
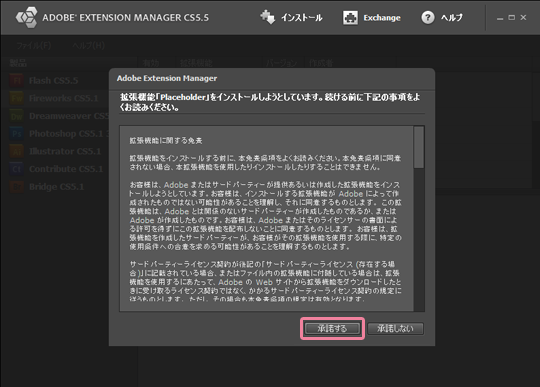
③拡張機能に関する免責に承諾する

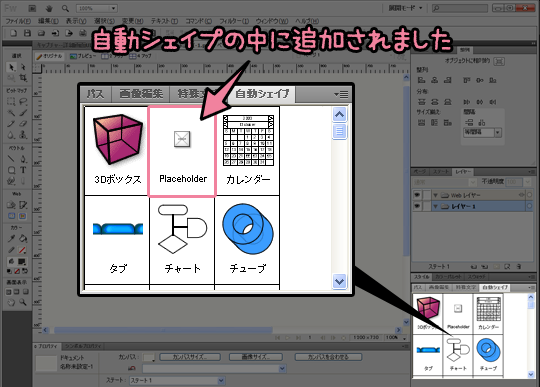
④FWを起動すると、自動シェイプにPlaceholderが追加されています

インストールはこれで完了です!
自宅のPCがWindows7のため少し手こずりましたが、EXTENSION MANAGERを管理者として実行することで解決しました。
Placeholderの使い方
次に、簡単に使い方をご説明します。
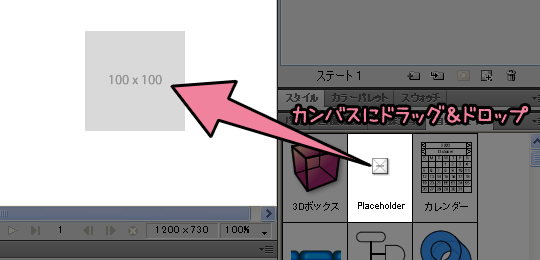
基本的には自動シェイプからPlaceholderを掴み、カンバスにドラッグ&ドロップするだけです。

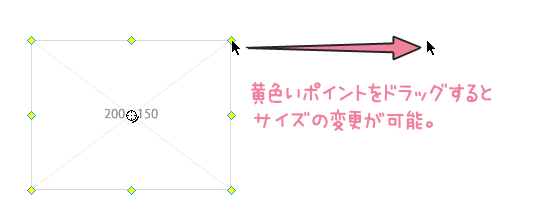
サイズの変更は配置したPlaceholderを選択し、黄色いポイントをドラッグすることで可能です。

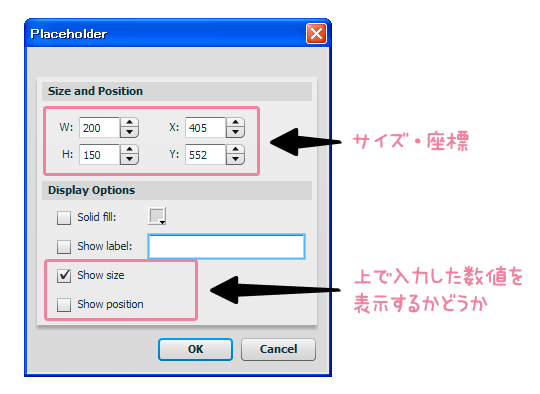
もしくはPlaceholderを選択した状態で真ん中にある○をクリックするとメニューが開くので
そこでも変更可能です。

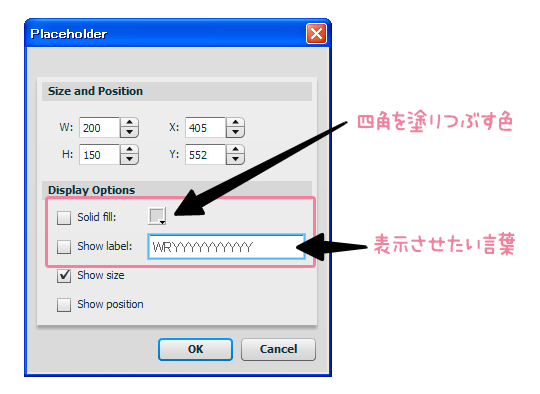
また、メニューではPlaceholderの塗りつぶし色やラベルも設定可能です。
塗りつぶし色をOFFにしておくと自動でPlaceholderに×が入るので私はこちらの方が好みです :)

さいごに
今回私がこの『Placeholder』を知ったのは
最近仲良くして頂いている@sou_labさん、@poyosiさんと一緒にノマドしたお陰です!
気分転換もでき、情報交換もできる。たまには自宅から出て外で作業するのも得るものが多くて良いですね!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx
