アプリレビューサイトとかに使えそう。カスタムフィールドに入れたURLをQRコードに変換させる方法。

スマートフォンアプリの紹介記事などで、ダウンロード用のQRコードが表示されているとそのまま端末からアプリをダウンロードできて便利なわけですが、APIとカスタムフィールドを使ったら思っていたよりも簡単にその仕組みを作ることができました。
参考にした記事など
何だかしばらくWordPressを触っていなかったら、もはや初対面みたいな、よそよそしい感じになってしまいまして、
WordPressで何が出来るのかまったく分からない記憶喪失状態になってしまったので、まずはひたすらググるところから始めましたw
そこで見つけたのが以下の記事。
お手軽WordPress Tips:URLやサイズを指定出来るQRコードをショートコードで作れるようにする – かちびと.net ご質問頂いたのでついでに記事にします。 WordPressでURLとかサイズを指定出来る QRコードをショートコードで作成したい、 というもの。情報系のサイトだと、ユー ザーが携帯で閲覧したい事も多々 … かちびとさんいつもお世話になっております・・! |
今回はこちらの記事と、私が尊敬するフリーランサーたけさんにいただいたアドバイスをもとに、QRコードを自動生成する仕組みを作ってみました!
超カンタンですが、以下に手順を掲載します :)
たけさんのブログ:たけのおしごと
手順
1.single.phpにQRコードを表示させるための記述
まずは表示から。QRコードを表示させたい箇所に以下のimgタグを記述してください。
<img src="http://api.qrserver.com/v1/create-qr-code/?size=100x100&data=<?php echo get_post_meta($post->ID , 'AppURL' ,true); ?>" />
ピンクのところは変更箇所です。size=100×100はお好きなサイズにしてください。
もう1個のAppURLというのは私がつけたカスタムフィールドの名前です。
こちらもお好きな名前に変更可能でございます。
2.新規投稿画面でさっきつけたカスタムフィールド名を追加
さきほど名付けたカスタムフィールド名を新規追加します。サンプルのまま作る場合はAppURLです。
投稿画面にカスタムフィールドが表示されていない場合は画面右上にある表示オプションをクリックし
カスタムフィールドにチェックを入れてくださいね。
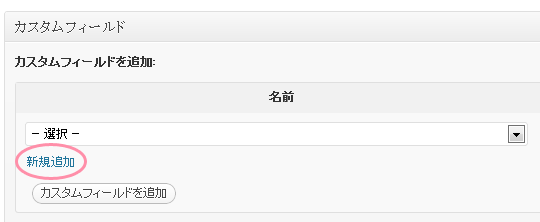
新規追加をクリック

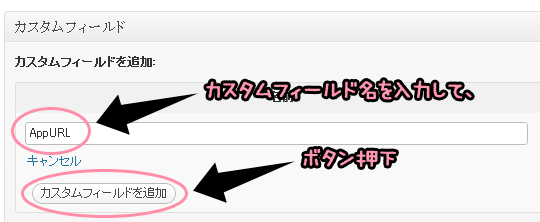
名前を入力して、ボタン押下

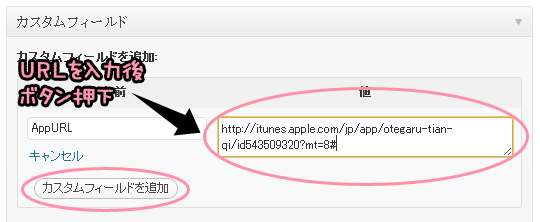
値にURLを入力後ボタン押下

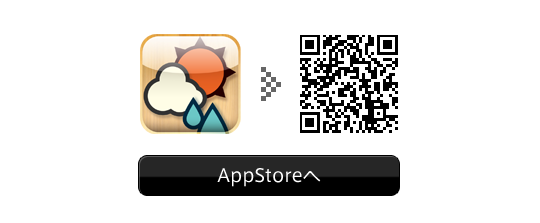
そして記事をプレビューすれば、このように指定した位置にQRコードが生成されているはずですヾ(*´∀`*)ノどじゃ〜ん!
*アイコンなどはイメージです
サンプルで使用させていただいたアプリは現在愛用中の「おてがる天気」というiPhoneアプリです。
デザイン超カワイイのでおすすめ!
 おてがる天気 1.0(無料)
おてがる天気 1.0(無料)
カテゴリ: 天気, ライフスタイル
販売元: AppBank – theM LLC(サイズ: 4.3 MB)
と、いうわけで。
以上のような手順で、無事カスタムフィールドに入れたURLをQRコード化することができました。
WordPressたんお利口ですね(*´ω`*)
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx




![[WordPress]管理者権限なのに『もっと高いレベルの権限が必要です』と言われてカテゴリorタグが編集できない件](https://webimemo.com/wp-content/uploads/wordpress-popular-posts/9410-first_image-300x120.png)
