記事一覧
カテゴリー "web"の記事は46件あります
おすすめ書籍:雑誌のような読みやすさでWeb業界の今を知れる『現場のプロが教えるWeb制作の最新常識』を読んでみた感想
- 2014/04/23
- 書評

流行ってしまったフラットデザイン。いつの間にやら設定するのが当たり前になっているOGP。以前とは変わってきたSEO対策などなど、Webって何でこんなに移り変わりが激しいんですかね。
今回はそんなWeb業界の最新情報が盛りだくさんな技術書『現場のプロが教えるWeb制作の最新常識 知らないと困るWebデザインの新ルール』をご紹介したいと思います :)
Sublime Text初心者向け:覚えておけばとりあえずラクできるおすすめショートカットキーまとめ
- 2014/04/16
- SublimeText, まとめ, アプリ, テキストエディタ

こんにちは、霙(@xxmiz0rexx)です。
立て続けに記事を書いてしまうほど愛してやまない魅力的なエディタ『Sublime Text』。
便利な機能は星の数ほどありますが、今回はこれだけ覚えておけばSublime Textの恩恵にあずかれるはず!!という、
私のオススメショートカットキーたちをご紹介したいと思います:)
※Mac版です
さらに深く恋に落ちちゃう…♡『Web制作者のためのSublime Textの教科書』が発売されたよ!
- 2014/03/31
- SublimeText, テキストエディタ, 書評

こんにちは。霙(@xxmiz0rexx)です。
以前当ブログでもご紹介した“恋に落ちるエディタ”ことSublime Text。
知れば知るほど愛が深まるこの素敵なエディタを丸ごと理解できちゃう教科書がインプレスジャパンさんから発売されたよ!!
初心者さんにはもちろん、「カスタマイズし倒したい!」「パッケージ作ってみたい!!」という中級者、上級者さんにもおすすめの書籍でございます♪
SublimeText2でUTF-8以外のファイルを扱いたいときに便利なプラグイン『ConvertToUTF8』
- 2013/11/26
- SublimeText, アプリ, テキストエディタ, プラグイン

こんにちは、霙(@xxmiz0rexx)です。
先日お仕事でShift JISのhtmlファイルをもらったので、なんの気なしにST2たんで開いたところ、ビックリするくらいきれーーーーに文字化けしてくれましたw
知らなかった、UTF-8以外は対応していなかったんですか…!そりゃそうかw
調べたらUTF-8以外の文字コードにも対応可能になるプラグインを見つけましたのでご紹介します。
話題の『Sassの教科書』を読みながら、わたしもSassを導入してみました[書評と感想]

こんにちは、霙(@xxmiz0rexx)です。
このたび著者の平澤さんと森田さんに『Web制作者のためのSassの教科書』をご恵贈していただいたので、思い切ってSassに挑戦してみました♪
これからやってみようかな?という人の参考になればと思い、書評プラスSassの使用感を記事にしたいと思います。
[報告]Chrome即反映が魅力の快適テキストエディタ『Adobe Brackets』がなかなか良い感じだったよ
ヌルヌルの秘訣はCSS!Googleスマホ版で採用されている使い心地のよいスライドメニューを再現した『jSlideMenu』

以前『スマホサイトにおすすめ。jQueryプラグイン『PageSlide』を使ってFacebook風メニューを再現してみました 
![はてなブックマーク - Qiita [キータ] - プログラマの技術情報共有サービス](http://b.hatena.ne.jp/entry/image/http://qiita.com/)
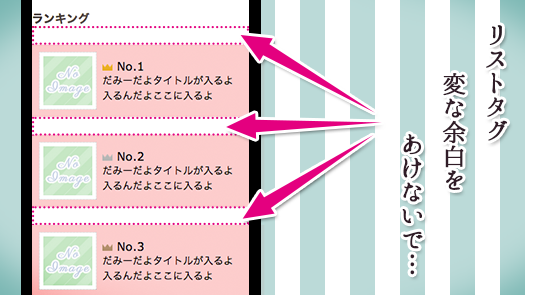
備忘録:リストタグで囲んだ要素の上部に余白があいてしまった時の対処法
[素材有]CSS+画像で作るスマートフォン向けラジオボタン&チェックボックス

こんにちは、霙(@xxmiz0rexx)です。
漂う今更感の中、スマートフォンでタップしやすい形のラジオボタンとチェックボックスを作る機会があったのでメモとして残しておきます。
ON/OFFの画像も作ったので、もし使いたい人がいたらご自由にダウンロードしてくださいませ :)






![[WordPress]管理者権限なのに『もっと高いレベルの権限が必要です』と言われてカテゴリorタグが編集できない件](https://webimemo.com/wp-content/uploads/wordpress-popular-posts/9410-first_image-300x120.png)
